Доработка плагина Карты
Нужен специалист для доработки плагина «Карты».


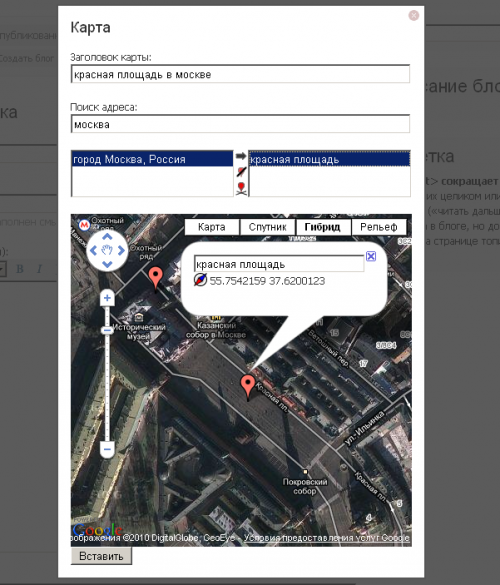
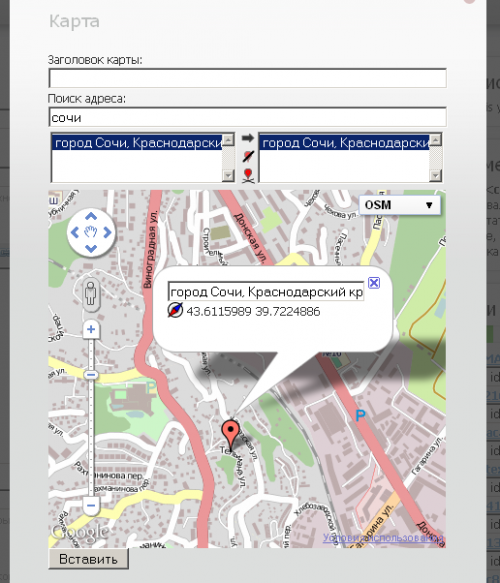
 , после чего вы увидите окно мастера
, после чего вы увидите окно мастера
 — перенести точку из результатов поиска в точки карты
— перенести точку из результатов поиска в точки карты — удалить точку из списка
— удалить точку из списка — поставить точку на карте курсором мыши
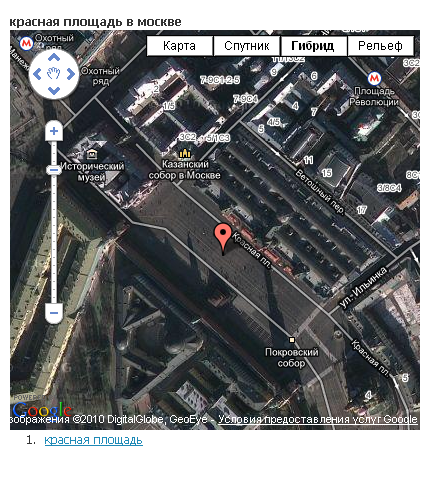
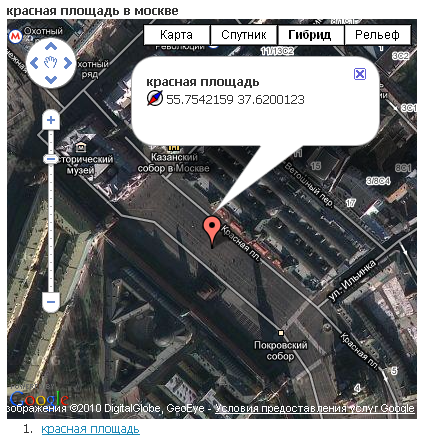
— поставить точку на карте курсором мыши<gmap title="красная площадь в москве" type="hybrid" zoom="16" center="55.7545299;37.6198406">55.7542159;37.6200123;красная площадь</gmap>


<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.ru/maps?ie=UTF8&ll=55.755617,37.622766&spn=0.016905,0.036478&z=14&output=embed"></iframe><br /><small><a href="http://maps.google.ru/maps?ie=UTF8&ll=55.755617,37.622766&spn=0.016905,0.036478&z=14&source=embed" style="color:#0000FF;text-align:left">Просмотреть увеличенную карту</a></small>