И опять про редактор...
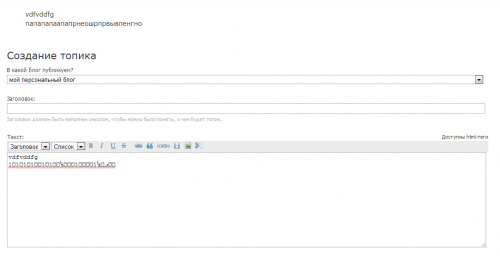
Почитал посты про добавление кнопок в редактор. Проделал все необходимые добавления в файл ActionTopic/add.tpl. Создано и залито изображение для новых кнопок. Разрешены теги (и они таки работают в ручном режиме при создании сообщения) в /engine/modules/text/Text.class.php. Т.е. необходимо было задействовать выравнивание по ширине текста (просьба пользователей), раскраска текста (font color="#xxxxxx"). Повторяюсь: ручками все работает — прописываешь теги в окне ввода текста, ставишь цвет, выполняешь тегом
На другой день:
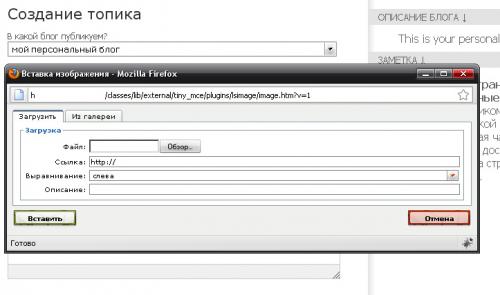
Всем пардон, и прошу прощения за вопросы и просьбы (хотя никто так и не ответил). Но с проблемой разобрался. Путем недолгого логического размышления выяснил, что все-таки перехват редактора плагином есть, и этот плагин SPOILER. Вот из него-то и идет сейчас оформление редактора в моей LS. Т.е. кнопки добавляем по пути: ваш_сайт/plugins/spoiler/templates/skin/default/actions/ActionTopic/add.tpl Всем установившим данный плагин и решившим немного модифицировать свой редактор — возьмите на заметку! Иные плагины, модифицирующие ваш редактор тоже могут стать «перехватчиками».
<p>На другой день:
Всем пардон, и прошу прощения за вопросы и просьбы (хотя никто так и не ответил). Но с проблемой разобрался. Путем недолгого логического размышления выяснил, что все-таки перехват редактора плагином есть, и этот плагин SPOILER. Вот из него-то и идет сейчас оформление редактора в моей LS. Т.е. кнопки добавляем по пути: ваш_сайт/plugins/spoiler/templates/skin/default/actions/ActionTopic/add.tpl Всем установившим данный плагин и решившим немного модифицировать свой редактор — возьмите на заметку! Иные плагины, модифицирующие ваш редактор тоже могут стать «перехватчиками».




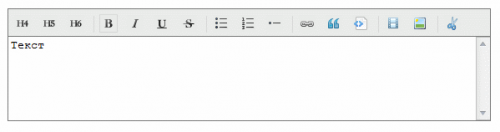
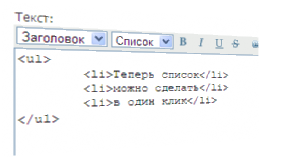
 Начиная с 617 ревизии SVN стандартный редактор текста Livestreet обзавелся новыми функциями. Теперь есть возможность превратить выделенный текст в заголовок h4, h5 или h6, а также в один клик оформить нумерованный или маркированный список.
Начиная с 617 ревизии SVN стандартный редактор текста Livestreet обзавелся новыми функциями. Теперь есть возможность превратить выделенный текст в заголовок h4, h5 или h6, а также в один клик оформить нумерованный или маркированный список.