Господа, кто сталкивался откликнитесь пожалуйста.
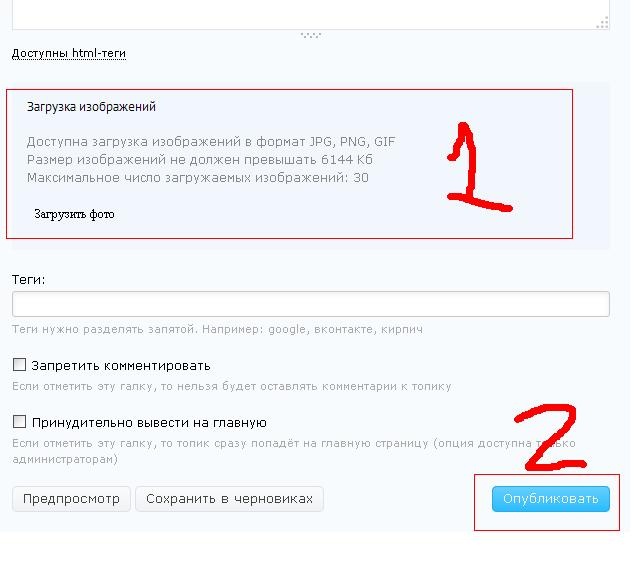
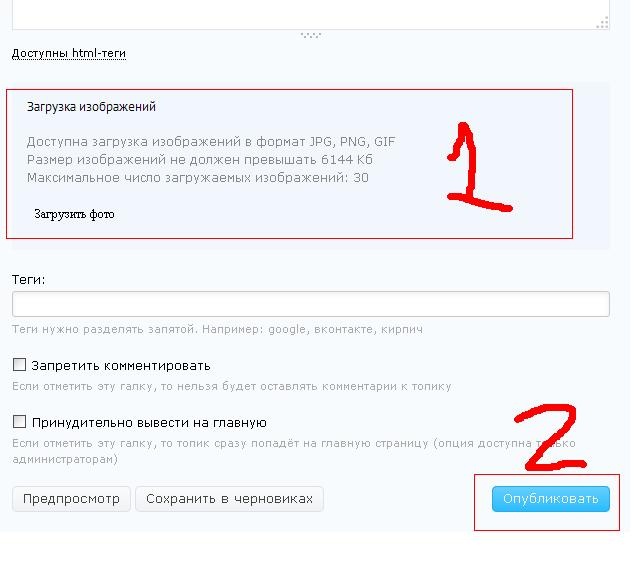
нужно заменить блок загрузки фото(1) на обычную кнопку(2)
 в чем собственно проблема
в чем собственно проблема
кнопка вставляется днамически в /lib/exeternal/swfupload/swfupload.js
// Private: getFlashHTML generates the object tag needed to embed the flash in to the document
SWFUpload.prototype.getFlashHTML = function () {
// Flash Satay object syntax: http://www.alistapart.com/articles/flashsatay
return ['<object id="', this.movieName, '" type="application/x-shockwave-flash" data="', this.settings.flash_url, '" width="', this.settings.button_width, '" height="', this.settings.button_height, '" class="swfupload"><param name="wmode" value="opaque"></param>',
'',
'<param name="movie" value="', this.settings.flash_url, '"></param>',
'<param name="quality" value="high"></param>',
'<param name="menu" value="false"></param>',
'<param name="allowScriptAccess" value="always"></param>',
'<param name="flashvars" value="' + this.getFlashVars() + '"></param>',
'</object>'].join("");
}; увидев
class=«swfupload» я обрадовался и побежал прописывать класс .swfupload { ляля: траляля; } в buttons.css и половину проблемы это действительно решило — конпка стала синей. Но к тексту кнопки стили НЕ приминились. поковыряв движок еще немного я нашел вот это в main.js
// Button Settings
button_placeholder_id : "start-upload",
button_width: 122,
button_height: 30,
button_text : '<span class="swfupload-text">'+ls.lang.get('topic_photoset_upload_choose')+'</span>',
<strong>button_text_style : '.swfupload-text { color: #000; font-size: 14px; text-align:center; }',</strong>
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_text_left_padding: 6,
button_text_top_padding: 3,
button_cursor: SWFUpload.CURSOR.HAND,
посмотрев на
button_text_style я подумал что все гениальное просто, заменил color: #000; на #fff; и решил что проблема решена. но не тут то было.Стили не применились.Естественно я чистил и кеш браузера и папки _tmp _run и отключил кеширование в движке. но все безрезультатно. пробовал вообще убрать span и прописать стили в .swfupload но тоже не помогло.
Что еще можно предпринять?