Создание плагина. От идеи до публикации. Часть 3
Настройка типографа
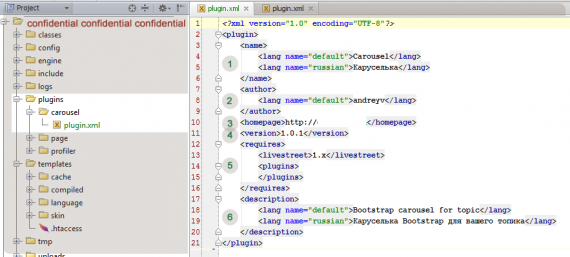
Настройку типографа реализуем следующим образом: создадим файл конфигурации плагина в каталоге «config» который, в свою очередь, находиться в корне плагина и в нем проведем нехитрые опрерации по добавлению тега 'carousel' в список разрешенных jevix-ом тегов.<?php
$aAllowTags = Config::Get('jevix.default.cfgAllowTags');
$aAllowTags[0][0][] = 'carousel';
Config::Set('jevix.default.cfgAllowTags', $aAllowTags);Читать дальше →


 Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.
Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.