Простейший хак выводит бегущую строку, которая помогает проинформировать пользователей сайта о каком либо событии, можно использовать как строку приветствия пользователей, или по своему усмотрению в качестве любой другую известной вам цели.
Итак установка:
1. В main.tpl (в моем случае это
templates/skin/new/header_nav.tpl) в нужное место, например в самом конце файла
header_nav.tpl, после последнего закрывающего тега
</div>
вставить:
<!-- Начало "бегущей строки" -->
<table style="background: rgb(0, 0, 0) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="1" cellpadding="0" cellspacing="0" height="11">
<tbody><tr>
<td style="background: rgb(0, 0, 0) none no-repeat scroll center center; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<marquee style="color: rgb(0, 0, 0);" width="100%">
<font color="#00ff00"><b>*** Здесь должен быть ваш текст ***</b></font>
</marquee></td>
</tr></tbody></table>
<!-- Конец "бегущей строки" -->
Стилями в коде варьируем в соответствии со своими вкусами и дизайном персонального сайта.
Повторяю, я вставил код, как мне кажется в наиболее подходящее место, но выбор как говорится за вами. Вполне возможно, что кто-то найдет коду более удачное применение и место или усложнит код для возможности использования бегущей строки в качестве:
новостной rss строки, информационной rss строки (курсы валют, биржевые новости, новости погоды и т.п.) Буду рад выслушать о способах вашего применения кода.



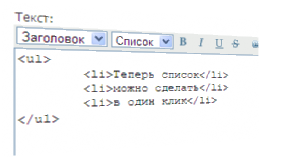
 Начиная с 617 ревизии SVN стандартный редактор текста Livestreet обзавелся новыми функциями. Теперь есть возможность превратить выделенный текст в заголовок h4, h5 или h6, а также в один клик оформить нумерованный или маркированный список.
Начиная с 617 ревизии SVN стандартный редактор текста Livestreet обзавелся новыми функциями. Теперь есть возможность превратить выделенный текст в заголовок h4, h5 или h6, а также в один клик оформить нумерованный или маркированный список. 
