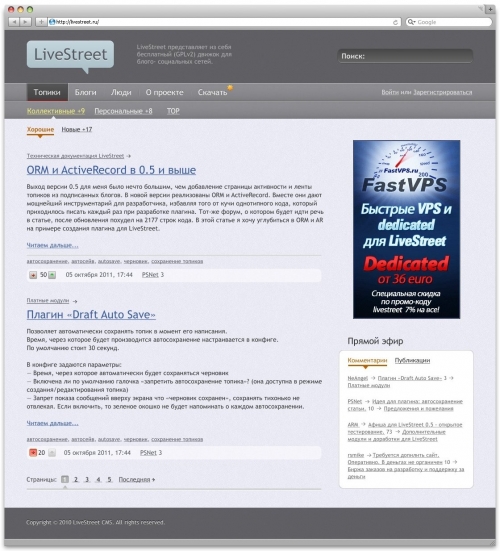
Вариант дизайна на конкурс "на новый дизайн LiveStreet". №3

Поработав над предыдущими вариантами я решил сменить немного стиль и попробовать сделать тему посветлее и ближе к существующей компоновке. Оставил многоуровневое меню, общий белый фон. Многие идеи взял из существующих социальных сетей.
Основное меню разместил полоской на самом верху, над логотипом, как сейчас это постепенно делается в большинстве социальных сетей и добавил иконок в пользовательское меню.
В каждом уровне меню текущий пункт выделяется уголком-стрелкой.
Футер «расширил», сделав его более удобным.
Читать дальше →