Встречайте: Alto CMS – первый релиз форка LiveStreet'а
6 фото
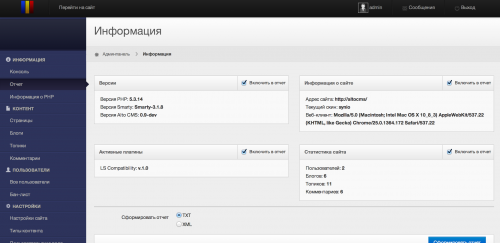
Встроенная админпанель

Говорят, настоящий успех к мастеру приходит тогда, когда начинают делать копии его произведений.
Вот и дорос LiveStreet до того, что настала пора делать первый настоящий форк от него. И зовется этот форк – Alto CMS.
Вообще-то, если верить статистике GitHub'а, то ЛС форкнули уже 99 раз. Но Alto CMS – это первый форк, который вышел в свой первый официальный релиз, и который отныне начинает жить своей собственной жизнью. Сейчас мы постараемся дать ответы на вопросы, которые наверняка возникнут в первую очередь. И, пожалуй, самый первый вопрос…
Подробнее об Alto
Вот и дорос LiveStreet до того, что настала пора делать первый настоящий форк от него. И зовется этот форк – Alto CMS.
Вообще-то, если верить статистике GitHub'а, то ЛС форкнули уже 99 раз. Но Alto CMS – это первый форк, который вышел в свой первый официальный релиз, и который отныне начинает жить своей собственной жизнью. Сейчас мы постараемся дать ответы на вопросы, которые наверняка возникнут в первую очередь. И, пожалуй, самый первый вопрос…
Подробнее об Alto

 3 года назад было написано
3 года назад было написано