Блок пользователя в сайдбаре
Возникла необходимость убрать из шапки шаблона панель пользователя, так как на ширине экрана 1024 верстка съезжала, аватарка пользователя обрезалась на половину.
А так как в верстке я не силен — решил проблему проще:

1. Удалил кусок кода, отвечающий за панель пользователя в файле шаблона /templates/skin/whitelite/header_top.tpl
2. И вставил его в шаблон плагина «Lepra-style приветствия», расположенного в файле /plugins/greetings/templates/skin/default/block.greetings.tpl, хотя можно было бы вписать сразу в файл сайдбара
/templates/skin/whitelite/sidebar.tpl. Но тогда я бы не получил требуемых изречений типа «тебе нужен этот плагин %username».
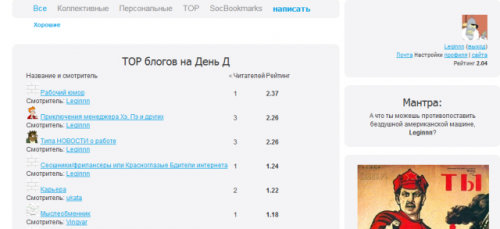
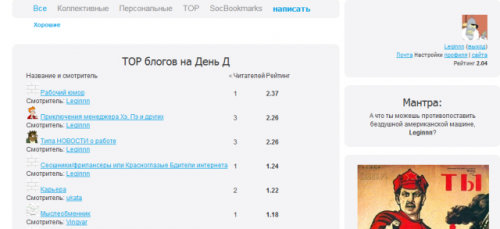
3. Продекорировал блок как и другие в сайдбаре, сдвинул все вправо и получилось:
Так как я не шарю в CSS, то проблему отсутствия картинки конвертика я решил надписями «Почта» и «Непрочитанных сообщений» соответственно
Здесь же можно вставить и блок с баннером…
А в файле настройки плагина приветствия расположенного здесь:
/plugins/greetings/config/config.php
можно настроить отображение блока на определенных страницах.
Я сделал это так и получил этот блок везде, кроме статичных страниц:
Опять же… Можно было бы использовать плагин для блоков «aceBlockManager — Менеджер Блоков», но тогда не было бы цитат поблизости от пользователя, либо пришлось долго настраивать порядок блоков…
А так как в верстке я не силен — решил проблему проще:

1. Удалил кусок кода, отвечающий за панель пользователя в файле шаблона /templates/skin/whitelite/header_top.tpl
{if $oUserCurrent}
<a href="{$oUserCurrent->getUserWebPath()}" class="avatar"><img src="{$oUserCurrent->getProfileAvatarPath(48)}" alt="{$oUserCurrent->getLogin()}" /></a>
<ul>
<li><a href="{$oUserCurrent->getUserWebPath()}" class="author">{$oUserCurrent->getLogin()}</a> (<a href="{router page='login'}exit/?security_ls_key={$LIVESTREET_SECURITY_KEY}">{$aLang.exit}</a>)</li>
<li>
{if $iUserCurrentCountTalkNew}
<a href="{router page='talk'}" class="message" id="new_messages" title="{$aLang.user_privat_messages_new}">Новых сообщений {$iUserCurrentCountTalkNew}</a>
{else}
<a href="{router page='talk'}" class="message-empty" id="new_messages">Почта</a>
{/if}
{$aLang.user_settings} <a href="{router page='settings'}profile/" class="author">{$aLang.user_settings_profile}</a> | <a href="{router page='settings'}tuning/" class="author">{$aLang.user_settings_tuning}</a>
</li>
<li>{$aLang.user_rating} <strong>{$oUserCurrent->getRating()}</strong></li>
{hook run='userbar_item'}
</ul>
{else}
<a href="{router page='login'}" onclick="return showLoginForm();">{$aLang.user_login_submit}</a> {$aLang.or}
<a href="{router page='registration'}" class="reg">{$aLang.registration_submit}</a>
{/if}2. И вставил его в шаблон плагина «Lepra-style приветствия», расположенного в файле /plugins/greetings/templates/skin/default/block.greetings.tpl, хотя можно было бы вписать сразу в файл сайдбара
/templates/skin/whitelite/sidebar.tpl. Но тогда я бы не получил требуемых изречений типа «тебе нужен этот плагин %username».
3. Продекорировал блок как и другие в сайдбаре, сдвинул все вправо и получилось:
Так как я не шарю в CSS, то проблему отсутствия картинки конвертика я решил надписями «Почта» и «Непрочитанных сообщений» соответственно
<!-- greetings plugin -->
<div class="block">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr"><div class="normal">
{if $oUserCurrent}
<div class="right">
<a href="{$oUserCurrent->getUserWebPath()}" class="avatar"><img src="{$oUserCurrent->getProfileAvatarPath(48)}" alt="{$oUserCurrent->getLogin()}" /></a>
<ul>
<li><a href="{$oUserCurrent->getUserWebPath()}" class="author">{$oUserCurrent->getLogin()}</a> (<a href="{router page='login'}exit/?security_ls_key={$LIVESTREET_SECURITY_KEY}">{$aLang.exit}</a>)</li>
<li>
{if $iUserCurrentCountTalkNew}
<a href="{router page='talk'}" class="message" id="new_messages" title="{$aLang.user_privat_messages_new}">Новых сообщений {$iUserCurrentCountTalkNew}</a>
{else}
<a href="{router page='talk'}" class="message-empty" id="new_messages">Почта</a>
{/if}
{$aLang.user_settings} <a href="{router page='settings'}profile/" class="author">{$aLang.user_settings_profile}</a> | <a href="{router page='settings'}tuning/" class="author">{$aLang.user_settings_tuning}</a>
</li>
<li>{$aLang.user_rating} <strong>{$oUserCurrent->getRating()}</strong></li>
{hook run='userbar_item'}
</ul>
</div>
{else}
<div class="right">
<a href="{router page='login'}" onclick="return showLoginForm();">{$aLang.user_login_submit}</a> {$aLang.or}
<a href="{router page='registration'}" class="reg">{$aLang.registration_submit}</a>
</div>
{/if}
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
</div>
<div class="block">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr">
<center><h1>Мантра:</h1></center>
<center>
{$sPhraseParsed}
</center>
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
<!-- /greetings plugin -->
Здесь же можно вставить и блок с баннером…
{if !$oUserCurrent}
<div class="block blogs about">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr">
<center>
<a href="{cfg name='path.root.web'}/ссылка/"><img src="{cfg name='path.root.web'}/uploads/banners/КАРТИНКА ЕСЛИ НЕ ЗАЛОГИНЕН.png" alt="примечание" /></a>
</center>
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
{else}
<div class="block blogs about">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr">
<center>
<a href="{cfg name='path.root.web'}/ссылка2/"><img src="{cfg name='path.root.web'}/uploads/banners/КАРТИНКА ЕСЛИ ЗАЛОГИНЕН.jpg" alt="примечание" /></a>
</center>
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
{/if}А в файле настройки плагина приветствия расположенного здесь:
/plugins/greetings/config/config.php
можно настроить отображение блока на определенных страницах.
Я сделал это так и получил этот блок везде, кроме статичных страниц:
<?php
$config = array();
Config::Set('router.page.digest', 'PluginDigest_ActionDigest');
Config::Set('block.rule_greet',array(
'action' => array('index', 'new', 'add','edit', 'people', 'profile', 'add', 'edit', 'stream', 'tags', 'blog', 'blogs' ),
'blocks' => array( 'right' => array('greetings'=>array('priority'=>1001,'params'=>array('plugin'=>'greetings')))))
);
return $config;
?>Опять же… Можно было бы использовать плагин для блоков «aceBlockManager — Менеджер Блоков», но тогда не было бы цитат поблизости от пользователя, либо пришлось долго настраивать порядок блоков…

0 комментариев