Баг на шаблоне Social + Synio FLOW : РЕШЕНО
Купил связку. Поставил на НОВЫЙ сервер. С нуля.
]- Санио флоу — 1.1
— main preview — 1.1
— SOCIAL 3.0 и плагин к нему который идет в комплекте
Есть жуткий баг во всех браузерах.
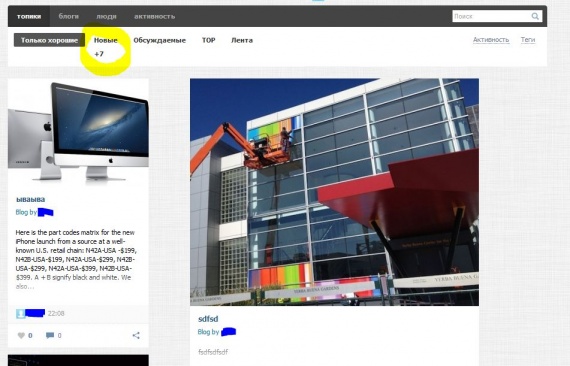
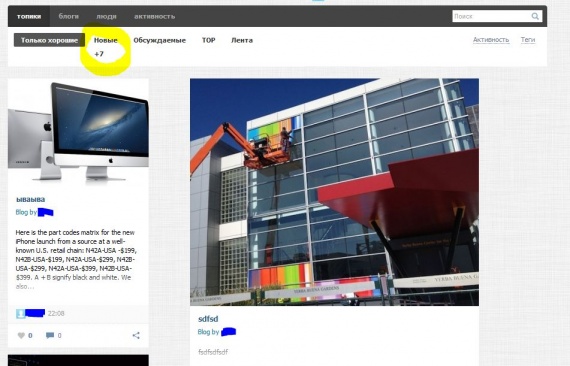
Когда ставлю связку санио скин и санио флоу — все нормально. Структура на главной — прекрасна.

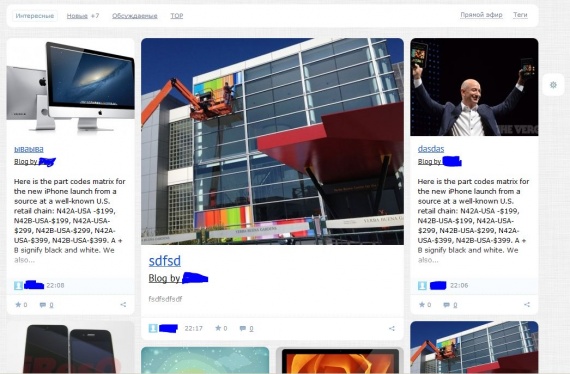
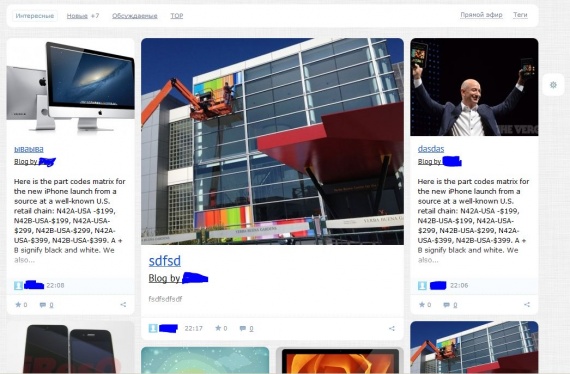
когда ставлю шаблон SOCIAL
структура падает полностью

кеш выключен все папки пустые и почищены">
]- Санио флоу — 1.1
— main preview — 1.1
— SOCIAL 3.0 и плагин к нему который идет в комплекте
Есть жуткий баг во всех браузерах.
Когда ставлю связку санио скин и санио флоу — все нормально. Структура на главной — прекрасна.

когда ставлю шаблон SOCIAL
структура падает полностью

кеш выключен все папки пустые и почищены">

7 комментариев
:\ проблемно однако, хотелось резинку
Ставлю fixed: 1100 — грузится 1100 и при окончании загрузки сжимается до 980
Сайт: image-board.ru
Ширина 1100 — это условия дизайнера
ширина у flow может быть только кратной ширине одного блока, а в 1100-980=120 явно еще один блок не влезает
А не должна ли ширина растягиваться на ширину шаблона оставляя эти злополучные 120 свободными?
Сейчас у меня оставлено два топика. Они прижаты к правой стороне. Ширина все равно — 980px? Я даже поиском по всему сайту не могу найти эти злополучные 980
Fireburg вычислил: элемент width: 976px;
В скрипте flow.js заменил все значения 976 на 1096