Дополнительные иконки в тулбаре
Делал для себя дополнительную менюшку в тулбаре, может кому-то пригодится идея
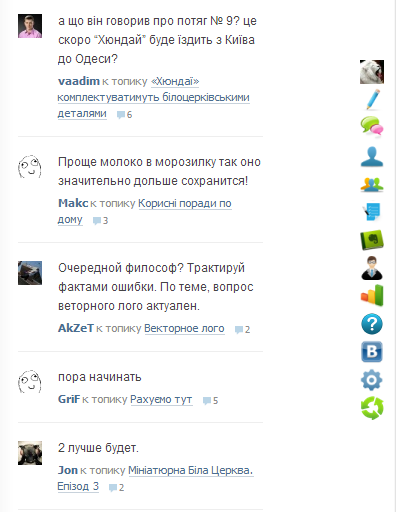
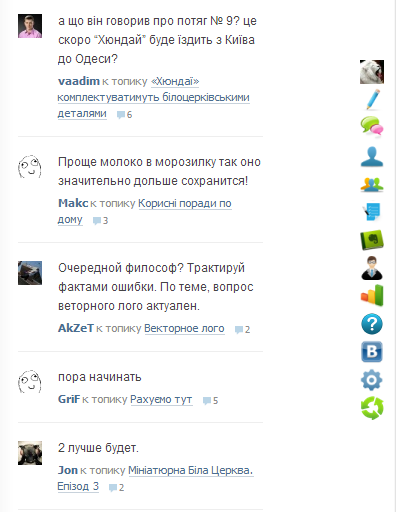
Вот как выглядит:

Если навести на иконку то показывает название пункта меню
Вот перечень пунктов меню
1. Ава, при нажатии открывает профиль, отображает только залогиненым юзерам
2. Создать топик, отображает только залогиненым юзерам
3. Топики
4. Персональные
5. Колективные
6. Лента
7. Блоги
8. Люди
9. Активность
10. Блог справки
11. Страничка вконтакте
12. Админка, отображает только админу (надо будет удалить старую кнопочку чтоб не дублировало)
13. Обновлялка CSS, отображает только админу (для этого должен стоять плагин обновлялки, плюс вырезатьиз старого места нужный код)
Вот собственно мой файлик toolbar.tpl
За недели две так к ней и не привык, по старинке тыкаю на надписи, надо наверное или иконки побольше поставить или слева втулить как-то
Или сократить список, оставить только «аву» и «создать топик» и еще парочку
Если кто-то подскажет как сделать еще один тулбар только слева, буду очень признателен
Вот как выглядит:

Если навести на иконку то показывает название пункта меню
Вот перечень пунктов меню
1. Ава, при нажатии открывает профиль, отображает только залогиненым юзерам
2. Создать топик, отображает только залогиненым юзерам
3. Топики
4. Персональные
5. Колективные
6. Лента
7. Блоги
8. Люди
9. Активность
10. Блог справки
11. Страничка вконтакте
12. Админка, отображает только админу (надо будет удалить старую кнопочку чтоб не дублировало)
13. Обновлялка CSS, отображает только админу (для этого должен стоять плагин обновлялки, плюс вырезатьиз старого места нужный код)
Вот собственно мой файлик toolbar.tpl
<aside class="toolbar">
<ul>
<li> {if $oUserCurrent}<a href="{$oUserCurrent->getUserWebPath()}" class="profile-link" " title="{$aLang.user_menu_profile}"><img src="{$oUserCurrent->getProfileAvatarPath(24)}" alt="avatar" class="avatar" />{/if} </li>
<li> {if $oUserCurrent}<a href="{router page='topic'}add" class="write-item-image" title="{$aLang.block_create}"> <Img src="{cfg name='path.static.skin'}/images/icon/create.png"></a>{/if} </li>
<li> <a href="{cfg name='path.root.web'}" title="{$aLang.topic_title}"> <Img src="{cfg name='path.static.skin'}/images/icon/topic.png"> </a></li>
<li> <a href="{router page='personal_blog'}" title="{$aLang.blog_menu_personal}"> <Img src="{cfg name='path.static.skin'}/images/icon/personal.png"> </a></li>
<li> <a href="{router page='blog'}" title="{$aLang.blog_menu_collective}"> <Img src="{cfg name='path.static.skin'}/images/icon/collective.png"> </a></li>
<li> <a href="{router page='feed'}" title="{$aLang.userfeed_title}"> <Img src="{cfg name='path.static.skin'}/images/icon/userfeed.png"> </a></li>
<li> <a href="{router page='blogs'}" title="{$aLang.blogs}"> <Img src="{cfg name='path.static.skin'}/images/icon/blogs.png"> </a></li>
<li> <a href="{router page='people'}" title="{$aLang.people}"> <Img src="{cfg name='path.static.skin'}/images/icon/people.png"> </a></li>
<li> <a href="{router page='stream'}" title="{$aLang.stream_menu}"><Img src="{cfg name='path.static.skin'}/images/icon/stream.png"> </a></li>
<li> <a href="http://............./" title="Справка"><Img src="{cfg name='path.static.skin'}/images/icon/faq.png"> </a></li>
<li> <a href="http://vk.com/.........." title="Наша сторінка в ВК" ><Img src="{cfg name='path.static.skin'}/images/icon/vk.png"> </a></li>
<li> {if $oUserCurrent and $oUserCurrent->isAdministrator()}<a href="{router page='admin'}" title="{$aLang.admin_title}"><Img src="{cfg name='path.static.skin'}/images/icon/admin.png"> </a> {/if}</li>
<li>{if $oUserCurrent and $oUserCurrent->isAdministrator()} <a href="#" onclick="DevTools.reloadCSS()" title="{$aLang.plugin.reloadcss.reloadcss_title}" ><Img src="{cfg name='path.static.skin'}/images/icon/css.png"></a>{/if}</li>
</ul>
</aside>
За недели две так к ней и не привык, по старинке тыкаю на надписи, надо наверное или иконки побольше поставить или слева втулить как-то
Или сократить список, оставить только «аву» и «создать топик» и еще парочку
Если кто-то подскажет как сделать еще один тулбар только слева, буду очень признателен

2 комментария
Создал в корне сайта папку images/icons и добавил туда png файл, но так и нечего не получилось.
Если получится напишу.