Уроки дизайна: Редактируем комментарии
И снова простые движения по улучшению дизайна. Я думаю многие заметили отсутствие отступа текста в комментариях, а также ссылка «ответить». Это меня лично сильно раздражает. Вот об этом и не только ниже…
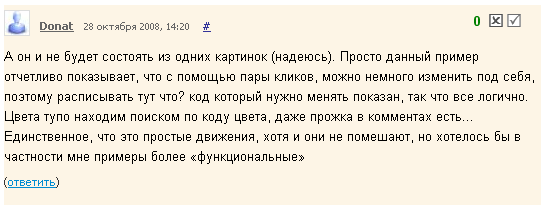
Для большего понимания скрин:

Задать отступ слов можно в global.css
Теперь сдвигаем «ответить» global.css
Цвета задаются в 2 файлах global.css и my.css
И получаем вот такое:


Иконки голосовать за комментарий меняем тут /templates/skin/habra/actions/ActionBlog/comment.tpl
Для большего понимания скрин:

Задать отступ слов можно в global.css
div.comment_text {
font-size:13px;
padding:20px 0 16px 5;
font-family:Arial;Теперь сдвигаем «ответить» global.css
.comments_reply {
padding-left: 25px;
clear: both;Цвета задаются в 2 файлах global.css и my.css
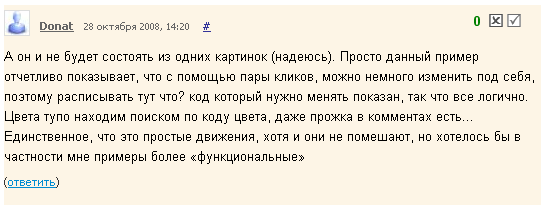
И получаем вот такое:


Иконки голосовать за комментарий меняем тут /templates/skin/habra/actions/ActionBlog/comment.tpl

0 комментариев