Переделываем шапку сайта
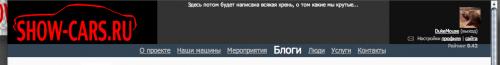
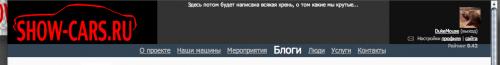
У меня стояла задача сделать шапку вида:

поскольку люди к подобному уже привыкли…
сначала пытался решить задачу простым путем, создал таблицу и впихнул, но строка меню упрямо не хотела центроваться…
По совету местных товарисчей переделал и все заработало…
у меня стоит скин new поэтому рассказ относительно него…
открываем файл header_top.tpl находим строчку: и все дальнейшее приводим к виду:
Далее идем в style.css вашего скина (у меня это new)
и добавляем следующее:
цвета и все остальное настраиваем по вкусу…
все оказалось премитивно и просто…

поскольку люди к подобному уже привыкли…
сначала пытался решить задачу простым путем, создал таблицу и впихнул, но строка меню упрямо не хотела центроваться…
По совету местных товарисчей переделал и все заработало…
у меня стоит скин new поэтому рассказ относительно него…
открываем файл header_top.tpl находим строчку: и все дальнейшее приводим к виду:
<div id="header">
<!--LOGO-->
<div id="nav-main-apDiv1">
<!-- ЗДЕСЬ РАСПОЛАГАЕМ КОД ВАШЕГО ЛОГОТИПА ИЛИ НАЗВАНИЕ САЙТА -->
</div>
<!--TEXT-->
<div id="nav-main-apDiv2">
<!-- ЗДЕСЬ ПО НАШЕЙ ЗАДУМКЕ БУДЕТ ДЕВИЗ И КРАТКОЕ ОПИСАНИЕ САЙТА -->
</div>
<!--USER-->
<div id="nav-main-apDiv3">
<!-- тут БЛОК ПОЛЬЗОВАТЕЛЯ -->
</div>
<!--MENU-->
<div id="nva-main-apDiv4">
<!-- НУ А ТУТ УЖЕ СОБСТВЕННО МЕНЮ -->
</div>
</div>
Далее идем в style.css вашего скина (у меня это new)
и добавляем следующее:
#nav-main-apDiv1 {
left:0px;
top:0px;
width:31%;
height:100px;
z-index:1;
background-color: #000;
text-align:center
}
#nav-main-apDiv2 {
position:absolute;
left:31%;
top:0;
width:48%;
height:100px;
z-index:2;
background-color: #333333;
text-align:center
}
#nav-main-apDiv3 {
position:absolute;
left:79%;
top:0;
width:21%;
height:100px;
z-index:3;
background-color: #111111;
}
#nav-main-apDiv4 {
text-align:center
top:100px;
width:900px;
height:25px;
z-index:4;
background-color: #000;
}
цвета и все остальное настраиваем по вкусу…
все оказалось премитивно и просто…

9 комментариев
Можно было сделать css и html гораздо легче.
хочелось бы увидеть рабочий вариант
И зачем пример, это банальная верстка…
Чуть позже оформлю этот вопрос, сейчас нужно срочно закончить работу с профилями…