Youtube видео и выравнивание
Здравствуйте,
пытаюсь сделать средствами css выравнивание видео слева от текста, в общем для того чтобы было более ясно в style.css темы прописываю
.topic .content object { text-align: center; float: left; padding: 0px; padding-right: 5px; max-width: 70%; }
.topic .content embed { text-align: center; float: left; padding: 0px; padding-right: 5px; max-width: 70%; }
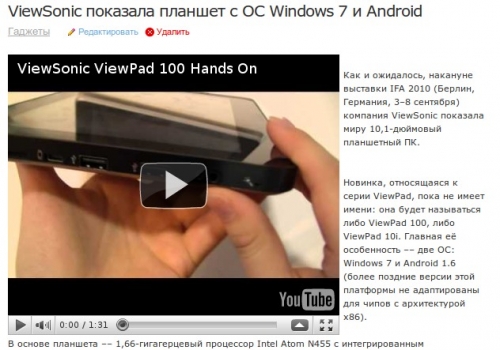
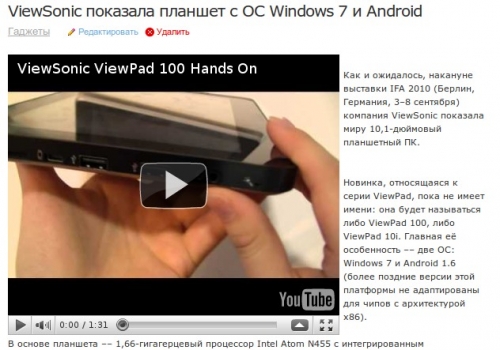
всё бы хорошо всё выравнивается но полуачается не очень красиво, а именно вот что:

а всему виной тег br который вылазит в html коде после тега object.
Подскажите плз в какую сторону копать дабы убрать этот автоматически вставляющийся br? :)
пытаюсь сделать средствами css выравнивание видео слева от текста, в общем для того чтобы было более ясно в style.css темы прописываю
.topic .content object { text-align: center; float: left; padding: 0px; padding-right: 5px; max-width: 70%; }
.topic .content embed { text-align: center; float: left; padding: 0px; padding-right: 5px; max-width: 70%; }
всё бы хорошо всё выравнивается но полуачается не очень красиво, а именно вот что:

а всему виной тег br который вылазит в html коде после тега object.
Подскажите плз в какую сторону копать дабы убрать этот автоматически вставляющийся br? :)

4 комментария
и
Они управляют добавлением тэга переноса строк.
$this->oJevix->cfgSetAutoBrMode вообще убирает все теги br :(, что явно тоже не решение