Как заставить действовать padding на все содержимое тега? [Решено]
Задача состоит в том, чтобы добавить в редактор постов тег, который бы позволял размечать эпиграфы. Благодаря livestreet.ru я кажется вполне разобрался как это сделать: разрешил нужный тег в text.class.php, вставил кнопку в редактор через модуль spoiler add.tpl, потом отредактировал style.css в каталоге с текущим шаблоном. Строчка со стилями выглядит так:
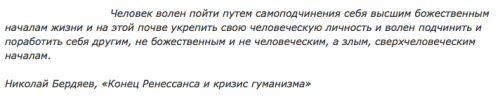
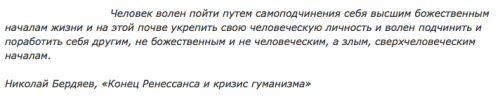
Проблема состоит в том, что курсивом выводится весь текст внутри тега , а отступ действует только для первой строки.

Эффект наблюдается в Firefox и Safari под Mac OS X. Подскажите, пожалуйста, как можно этот вопрос можно решить.
.topic .content epigraph { font-style: italic; padding-left: 170px; }Проблема состоит в том, что курсивом выводится весь текст внутри тега , а отступ действует только для первой строки.

Эффект наблюдается в Firefox и Safari под Mac OS X. Подскажите, пожалуйста, как можно этот вопрос можно решить.

5 комментариев
добавь display:block; в стили