Удобные смайлы в комментариях и топиках (только для TinyMCE)
Представляю вашему вниманию небольшую доработку:
В TinyMCE есть плагин emotions, но там скушный набор смайлов, да и добавление туда новых — это, простите меня,гемморой никому не нужный. И так, функционал данного хака весьма простой, достаточно заливать новые смайлы в директорию /engine/lib/external/tinymce_3.2.7/plugins/emotions и они сами появятся в таблице смайлов.
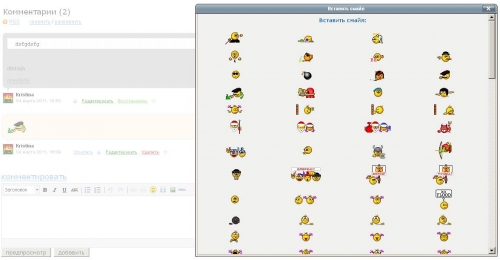
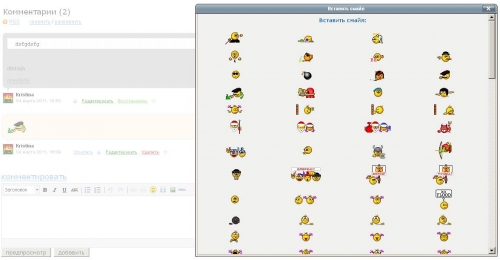
Выглядеть это будет примерно так:

Требования:
1. LiveStreet 0.4.2
2. Установленный модуль «Редактирование комментариев + TinyMCE 1.5», при условии, что вы хотите использовать смайлы в комментариях. Скачать можно ЗДЕСЬ.
Установка
1. Редактируем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/js/emotions.js
меняем:
на
2. Файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.htm дублируем, меняя расширение на .php — получаем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.php
Далее редактируем уже /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.php:
вырезаем в нём всё между тэгами BODY, и вставляем туда следующий код:
(я понимаю, код не совершенен, но все же он рабочий!)
3. Редактируем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin_src.js
находим в нём emotions.htm, и заменяем на emotions.php. Так же в нём можно изменить размеры окошка со смайлами, к примеру, я изменила ширину с 250 до 700, высоту с 160 до 350. Далее сохраняем этот файл, копируя всё его содержимое. Открываем JavaScript Compressor, чтобы сжать исходник, вставляем в форму содержимое, отредактированного нами, файла /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin_src.js, жмем кнопку COMPRESS, чуть ниже получаем результат, который необходимо скопировать, вставить в файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin.js, и сохранить его.
4. Теперь подключим TinyMCE к LiveStreet: открываем файл /config/config.php,
ищем в нём строку:
меняем на:
5. Открываем файл /plugins/cmtedit/config/config.php,
(если у вас такого нет — значит у вас не подключен плагин «Редактирование комментариев + TinyMCE 1.5»)
меняем:
на:
6. Открываем файл /plugins/cmtedit/templates/skin/default/cmtedit_form.tpl, и
в строки:
и
добавляем emotions,
чтобы получилось, примерно, так:
и так:
ВНИМАНИЕ! Если хотите включить возможность добавлять смайлы в топики — необходимо открыть файл \templates\skin\new\actions\ActionTopic\add.tpl и добавить туда emotions в двух местах, по аналогии с вышеописанными в этом пункте инструкциями.
7. Теперь осталось только удалить из директории /engine/lib/external/tinymce_3.2.7/plugins/emotions/img все стандартные убогие смайлы, и скопировать в эту директорию свой набор смайлов. Или можете использовать мой набор, состоящий из 186 прикольных анимированных смайлов в стиле QIP, скачать который можно здесь: smileys.rar
Единственная проблема, которая возникла у меня при установке, заключалась в кешировании броузером, и решилась очисткой кеша.
Благодарю за внимание.
С уважением, Анастасия.
Удобные смайлы в комментариях и топиках (только для TinyMCE)
В TinyMCE есть плагин emotions, но там скушный набор смайлов, да и добавление туда новых — это, простите меня,
Выглядеть это будет примерно так:

Требования:
1. LiveStreet 0.4.2
2. Установленный модуль «Редактирование комментариев + TinyMCE 1.5», при условии, что вы хотите использовать смайлы в комментариях. Скачать можно ЗДЕСЬ.
Установка
1. Редактируем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/js/emotions.js
меняем:
alt : ed.getLang(title),
title : ed.getLang(title),на
alt : title,
title : title,2. Файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.htm дублируем, меняя расширение на .php — получаем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.php
Далее редактируем уже /engine/lib/external/tinymce_3.2.7/plugins/emotions/emotions.php:
вырезаем в нём всё между тэгами BODY, и вставляем туда следующий код:
<div style="text-align: center;">
<div class="title">{#emotions_dlg.title}:<br /><br /></div>
<table border="0" cellspacing="0" cellpadding="4">
<tr>
<?php
$current_dir = "img/";
$dir = opendir($current_dir);
$fileList = array();
$i = 0;
while ($file = readdir($dir)) {
if (($file != ".") &&
($file != "..")) {
$fileList[$i++] = $file;
}
}
closedir($dir);
sort($fileList);
$counter = 0;
foreach ($fileList as $file) {
if (is_dir($current_dir.$file)) continue;
if ($counter > 0) {
if ($counter % 4 == 0) {
print('</tr><tr>');
}
}
$fileName = $file;
$arrDesc = explode(".", $file);
$fileDesc = $arrDesc[0];
$tableRow = <<<tableRow
<td>
<a href="javascript:EmotionsDialog.insert('$fileName','$fileDesc');">
<img src="img/$fileName" border="0" alt="$fileDesc" title="$fileDesc" />
</a>
</td>
tableRow;
print($tableRow);
$counter++;
}
?>
</tr>
</table>
</div>
(я понимаю, код не совершенен, но все же он рабочий!)
3. Редактируем файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin_src.js
находим в нём emotions.htm, и заменяем на emotions.php. Так же в нём можно изменить размеры окошка со смайлами, к примеру, я изменила ширину с 250 до 700, высоту с 160 до 350. Далее сохраняем этот файл, копируя всё его содержимое. Открываем JavaScript Compressor, чтобы сжать исходник, вставляем в форму содержимое, отредактированного нами, файла /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin_src.js, жмем кнопку COMPRESS, чуть ниже получаем результат, который необходимо скопировать, вставить в файл /engine/lib/external/tinymce_3.2.7/plugins/emotions/editor_plugin.js, и сохранить его.
4. Теперь подключим TinyMCE к LiveStreet: открываем файл /config/config.php,
ищем в нём строку:
$config['view']['tinymce'] = false; // использовать или нет визуальный редактор TinyMCEменяем на:
$config['view']['tinymce'] = true; // использовать или нет визуальный редактор TinyMCE5. Открываем файл /plugins/cmtedit/config/config.php,
(если у вас такого нет — значит у вас не подключен плагин «Редактирование комментариев + TinyMCE 1.5»)
меняем:
$config['comment_editor'] = 'lspanel'; // 'lspanel' or 'tinymce' or null values are available на:
$config['comment_editor'] = 'tinymce'; // 'lspanel' or 'tinymce' or null values are available 6. Открываем файл /plugins/cmtedit/templates/skin/default/cmtedit_form.tpl, и
в строки:
theme_advanced_buttons1 : "lshselect,bold,italic,underline,strikethrough,|,bullist,numlist,|,undo,redo,|,lslink,unlink,lsvideo,lsimage,code",и
plugins : "lseditor,safari,inlinepopups,media",добавляем emotions,
чтобы получилось, примерно, так:
theme_advanced_buttons1 : "lshselect,bold,italic,underline,strikethrough,|,bullist,numlist,|,undo,redo,|,lslink,unlink,emotions,lsvideo,lsimage,code",и так:
plugins : "lseditor,safari,inlinepopups,media,emotions",ВНИМАНИЕ! Если хотите включить возможность добавлять смайлы в топики — необходимо открыть файл \templates\skin\new\actions\ActionTopic\add.tpl и добавить туда emotions в двух местах, по аналогии с вышеописанными в этом пункте инструкциями.
7. Теперь осталось только удалить из директории /engine/lib/external/tinymce_3.2.7/plugins/emotions/img все стандартные убогие смайлы, и скопировать в эту директорию свой набор смайлов. Или можете использовать мой набор, состоящий из 186 прикольных анимированных смайлов в стиле QIP, скачать который можно здесь: smileys.rar

Единственная проблема, которая возникла у меня при установке, заключалась в кешировании броузером, и решилась очисткой кеша.
Благодарю за внимание.
С уважением, Анастасия.

24 комментария
Но оставлять первый комментарий в своем топике — не комильфо.
да, да, да, да! каюсь-каюсь…
Сейчас большинство девушек не знают что такое linux.
Еще какой парень :D Получше Вассермана будет
Да и плюшку эту можно прикрутить отдельно к TinyMCE, и использовать в любых других движках…
Гран Мерси, мадемуазель.
Вы — прелестны! :)
ничего не меняется
Но если честно уже решил оставить как есть, так удобней.