Добавляем тэг irony на 0.4.2
Давно хотел сделать этот тэг на своем небольшом сайте, и вот,
при поддержке богов Хаоса и Раздора и под чутким руководством OnTheFly это получилось.

Первая пошаговая инструкция длядураков ls версии 0.4.2 и шаблона New, в которой написано, как мы создадим кнопку добавления тега, добавим ее в редактор, разрешим тэг, и добавим селектор в css и будем писать красненьким ;)
Список файлов, которые понадобятся нам в процессе:
engine/modules/text/Text.class.php
templates/skin/new/comment_tree.tpl
templates/skin/new/actions/ActionTalk/add.tpl
templates/skin/new/actions/ActionTopic/add.tpl
templates/skin/new/css/style.css
Для начала откроем templates/skin/new/comment_tree.tpl,
найдем в нем редактор, а в нем кнопку, создающую тэг code:
Прямо под ней вставим ее копию, в которой заменим все «code» на «irony».
То же самое проделаем и в шаблонах создания топика и письма:
templates/skin/new/actions/ActionTalk/add.tpl
templates/skin/new/actions/ActionTopic/add.tpl
Ищем кнопку отвечающую за создание тэга code, копируем, вставляем под ней, и заменяем в этой копии все «code» на «irony» так же как и в файле шаблона комментария.
Не забудьте положить в /images/panel/irony.gif размером 20х30 (как и code.gif).
Теперь надо открыть engine/modules/text/Text.class.php, найти в нем Разрешенные тэги и добавить в них irony
Дальше добавим обработку этого тэга по аналогии с тэгом code сразу после него.
ищем
добавляем
Чуть выше под надписью Парсит текст добавим вызов этой функции, под аналогичной строчкой тэга code ищем
добавляем
Осталось решить, как надпись с тэгом будет выглядеть и записать это в templates/skin/new/css/style.css.
Для стандартной надписи красным италиком стоит добавить в конец файла
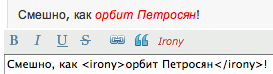
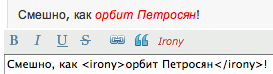
Теперь пробуем и оно должно работать ;)
при поддержке богов Хаоса и Раздора и под чутким руководством OnTheFly это получилось.

Первая пошаговая инструкция для
Список файлов, которые понадобятся нам в процессе:
engine/modules/text/Text.class.php
templates/skin/new/comment_tree.tpl
templates/skin/new/actions/ActionTalk/add.tpl
templates/skin/new/actions/ActionTopic/add.tpl
templates/skin/new/css/style.css
Для начала откроем templates/skin/new/comment_tree.tpl,
найдем в нем редактор, а в нем кнопку, создающую тэг code:
<a href="#" onclick="lsPanel.putTagAround('form_comment_text','code'); return false;" class="button"><img src="{cfg name='path.static.skin'}/images/panel/code.gif" width="30" height="20" title="{$aLang.panel_code}"></a>Прямо под ней вставим ее копию, в которой заменим все «code» на «irony».
<a href="#" onclick="lsPanel.putTagAround('form_comment_text','irony'); return false;" class="button"><img src="{cfg name='path.static.skin'}/images/panel/irony.gif" width="30" height="20" title="{$aLang.panel_irony}"></a>То же самое проделаем и в шаблонах создания топика и письма:
templates/skin/new/actions/ActionTalk/add.tpl
templates/skin/new/actions/ActionTopic/add.tpl
Ищем кнопку отвечающую за создание тэга code, копируем, вставляем под ней, и заменяем в этой копии все «code» на «irony» так же как и в файле шаблона комментария.
Не забудьте положить в /images/panel/irony.gif размером 20х30 (как и code.gif).
Теперь надо открыть engine/modules/text/Text.class.php, найти в нем Разрешенные тэги и добавить в них irony
// Разрешённые теги
$this->oJevix->cfgAllowTags(array('cut','a', 'img', 'i', 'b', 'u', 's', 'video', 'em', 'strong', 'nobr', 'li', 'ol', 'ul', 'sup', 'abbr', 'sub', 'acronym', 'h4', 'h5', 'h6', 'br', 'hr', 'pre', 'code', 'object', 'param', 'embed', 'blockquote', 'irony'));Дальше добавим обработку этого тэга по аналогии с тэгом code сразу после него.
ищем
public function CodeSourceParser($sText) {
$sText=str_replace("<code>",'<pre class="prettyprint"><code>',$sText);
$sText=str_replace("</cоde>",'</cоde></pre>',$sText);
return $sText;
}добавляем
public function IronyParser($sText) {
$sText=str_replace("<irony>",'<span class="irony">',$sText);
$sText=str_replace("</irony>",'</span>',$sText);
return $sText;
}Чуть выше под надписью Парсит текст добавим вызов этой функции, под аналогичной строчкой тэга code ищем
$sResult=$this->CodeSourceParser($sResult);добавляем
$sResult=$this->IronyParser($sResult);Осталось решить, как надпись с тэгом будет выглядеть и записать это в templates/skin/new/css/style.css.
Для стандартной надписи красным италиком стоит добавить в конец файла
.irony { font-style: italic; color:#f00 }Теперь пробуем и оно должно работать ;)

27 комментариев
И еще: правильно пишется ТЕГ, а так все норм! Вам +
Как-то муторно :)
Обобщения и выводы в стиле лучше/хуже не принесут добра, в том числе и в этот топик.
Что касается изменений Text.class.php, то здесь я полностью согласен.
однако же и хук шаблона в конце панели после стандартных кнопок решил бы всякие проблемы
Но после года работы сайта если использовать для всего плагины у меня наверное не останется не переопределенного класса.
Я к тому что все хорошо в меру, и не стоит клепать плагины только потому что авторы движка ввели их
я, например, комменты к коду редко пишу, меня diff не спасает
Поищите на сайте
Только записи в конфиге другие.