Проблема с блоком "Описание блога"
Доброй ночи)
При добавлении картинок в описании блога в блоке они выходят за границу. Подскажите где копать и что можно прописать что бы картинки как то масштабировались при выводе в блоке.
спасибо!
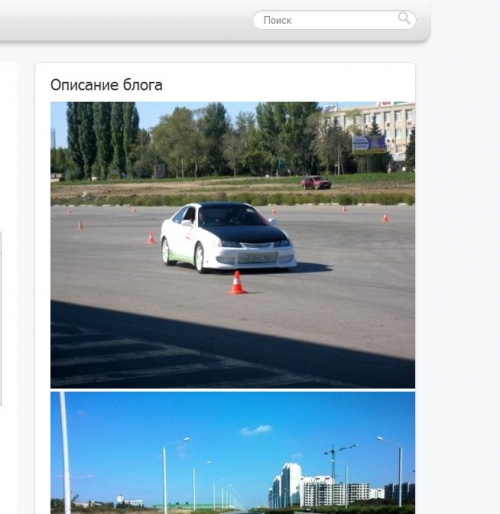
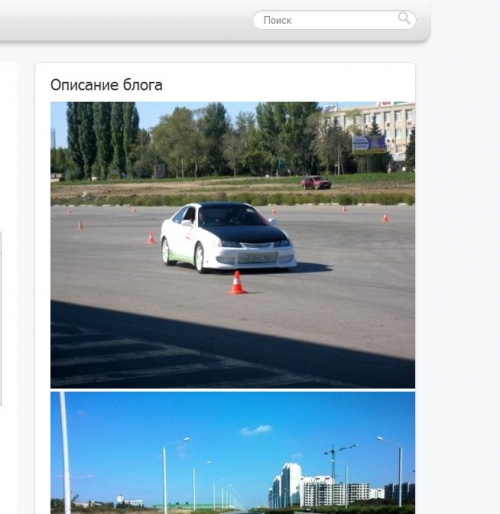
На скрине вариант с overflow: hidden у .block, что тоже выглядит весьма не очень…

При добавлении картинок в описании блога в блоке они выходят за границу. Подскажите где копать и что можно прописать что бы картинки как то масштабировались при выводе в блоке.
спасибо!
На скрине вариант с overflow: hidden у .block, что тоже выглядит весьма не очень…


32 комментария
width= либо число пикселей либо размер в процентах =)
вот именно вы и тянете то, что должно было отпасть само собой.
вы вообще представляете работу в ИЕ6?
Я мечтаю о том времени, когда он совсем исчезнет :D
и блок стал узким когда я прописал width и height, где же ему еще взять параметры…
зачем вы в.блок это пихаете? это нужно отдельный класс .block.contacts img
Идея в том, что бы сделать вывод описания блога, как когда создается пост с права, видимым и при просмотре блога и при чтении постов из него… а с такими большими картинками будет паршиво смотреться на разрешении ниже 1980 и в то же время не хотелось бы что бы картинки уменьшались в выпадающем описании блога( хотя это и не обязательно ибо выпадающее меню если будет норм вид с боку вообще не нужно)
выходит, что генерация содержимого блога где то в пхп зарыта? Я несколько возможных файлов просмотрел и не нашел ничего похожего.
Картинки эти грузили при создании блога в его описание. В идеале бы я уверен всё решил плагин превьюшек картинок загружаемых но под 0.5 его тупо нет…
Откройте templates/skin/ВАШ_ШАБЛОН/css/style.css в конец добавьте строки:
так как описание блога может быть не только в сайдбаре
И кеш потом не забудь почистить