Feedbacks — лента событий связанных с пользователем (по аналогии «Ответы» в вк)
Feedbacks — лента событий связанных с пользователем (по аналогии «Ответы» в вк).
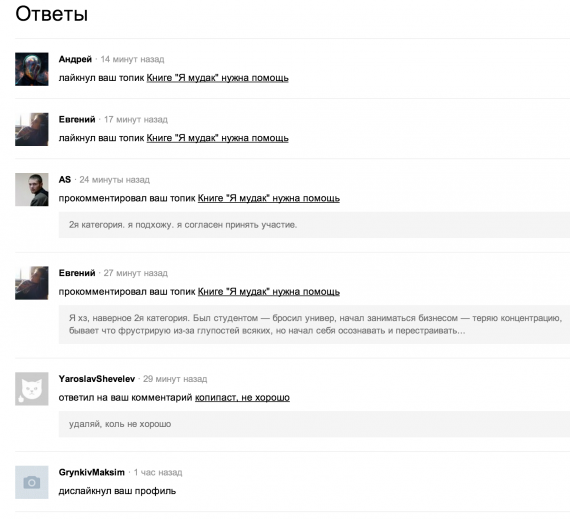
Создает отдельную страницу, на которой отображаются события связанные с пользователем, а именно:
Лайки/дислайки комментариев пользователя
Лайки/дислайки профайла пользователя
Лайки/дислайки топиков
Ответы на комментарии
Теперь ваши пользователи ничего не пропустят, особенно касаемо старых топиков, и не будет анонимных «кармодрочеров».
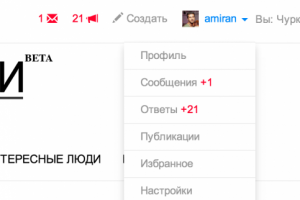
Так же при помощи хуков можно выводить в шапку сайта информер с количеством событий (пример на скриншотах)
Установка:
Распаковываем и активируем плагин.
После чего нам необходимо добавить в ваш шаблон два хука, которые будут выводить информацию о количестве событий в ленте:
Открываем файл header_top.tpl и ищем такие строки (в разных шаблонах по разному, пишите в топик сообщества, буду помогать разбираться, куда вставлять) (на примере sanyo):
Вставляем {hook run='userbar_item_middle'} после
<li class="item-messages">
<a href="{router page='talk'}" id="new_messages">
<i class="item-icon"></i>
{$aLang.user_privat_messages}
{if $iUserCurrentCountTalkNew}<div class="new">+{$iUserCurrentCountTalkNew}</div>{/if}
</a>
</li>перед
<li class="item-favourite"><i class="item-icon"></i>
Второй хук {hook run='navbar_item'} вставляем перед:
{if $iUserCurrentCountTalkNew}<a href="{router page='talk'}" class="new-messages">+{$iUserCurrentCountTalkNew} <i class="icon-synio-new-message"></i></a>{/if}После чего открываем файл menu.stream.tpl вашего шаблона и перед строкой:
{hook run='menu_stream_item'}Добавляем наш хук:
{hook run='navbar_stream'}Проверенно на таких шаблонах: sanyo, jupiter, maxone.
Для адаптации на других пишите мне после покупки плагина.
Автор Germis
Заказчик amiran



29 комментариев
Во-первых, этот плагин — явное дополнение к «Активность», поэтому стоило бы доработать этот раздел, добавив соответствующую вкладку.
Второе — почему, если это «Ответы», то ответить на этой странице нельзя?
И третье, которое не относится к интерфейсу, но наболевшее — где демонстрация работы? Снова покупаем кота в мешке?
Временное демо:
al.alushta.us/
user: demo и demo1
пароль demodemo
получится: «я слежу», «вся», «обо мне»
с терминологией действительно сложно, но «ответы» — точно не то
По реализации думаю правильнее добавить эвент в экшен stream, а у вас отдельный экшен (кстати его название совпадает с экшкеном плагина «Обратная связь»)
Подумайте над тем, что ребята выше написали.
Исправите, возьму!
Исправлена ошибка связанная с Q&A
Адаптация под шаблоны Atlass & OldStreet.
— исправлено.
1. Почему не стали использовать хук menu_stream_item, а добавили новый navbar_stream?
2. Зачем переопределили метод AddVote если можно было проверять успешность добавления записи в БД по результату возвращаемому методом от родительского класса?
По хуку: я думаю из-за того, что все хуки не запомнить и вместо того, чтоб искать есть ли там такой, лучше свой пропишу :) В след версии я поправлю это.
По методу, к сожалению, ничего сказать не могу.
Не подскажете с чем связано?
{hook run='userbar_item_middle'}{hook run='navbar_item'}{hook run='navbar_stream'}В каталоге плагинов указано прописать такие хуки:
{hook run='atmenu'}{hook run='athead'}Я ставил как в каталоге, athead так и не получилось никуда «пристроить», но atmenu нормально справлялся:) Единственно почему то админа «невзлюбил», все время выдавал ошибку 500 с последующим письмом об ошибке. Главное всем остальным пользователям ответы нормально работали.
Помогите пожалуйста кому нетрудно разобраться как все таки правильно и желательно к шаблону social.