Модернизация главной страницы
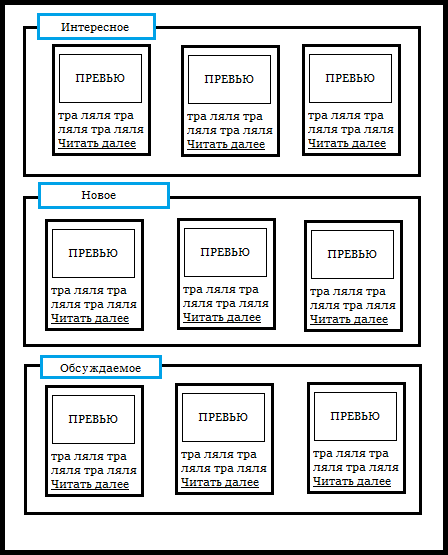
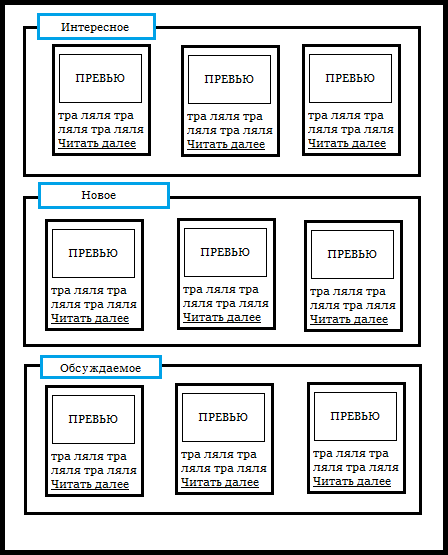
Здравствуйте! Помогите пожалуйста, хочу сделать на главой что-то наподобие этого:

Ну или что-то похожее как на сайте www.realpeople.kz
Не путать с флоу, хочу верстануть шаблончик сам (если знаете как это провернуть с флоу, тоже буду благодарен)
С шаблонами проблем не возникнет нарисовать (в теории по крайней мере все ок)
А вот как вывести одновременно в шаблон ИНТЕРЕСНОЕ, ОБСУЖДАЕМОЕ и НОВОЕ…
Не получается =(
Где я могу это сделать? Искал везде — не нашел, помогите бедолаге если не трудно…

Ну или что-то похожее как на сайте www.realpeople.kz
Не путать с флоу, хочу верстануть шаблончик сам (если знаете как это провернуть с флоу, тоже буду благодарен)
С шаблонами проблем не возникнет нарисовать (в теории по крайней мере все ок)
А вот как вывести одновременно в шаблон ИНТЕРЕСНОЕ, ОБСУЖДАЕМОЕ и НОВОЕ…
Не получается =(
Где я могу это сделать? Искал везде — не нашел, помогите бедолаге если не трудно…

22 комментария
а вот как их вывести все одновременно в шаблон вывода?
например так:
Постарался максимально доходчиво объяснить проблему, помогите если не трудно…
В нем сейчас вывод только интересных. Смотрите как сделаны события index/new и index/discussed, index/top и добавяете необходимые запросы выборки в метод события EventIndex() класс ActonIndex.
Выходит, я добавляю еще GetTopicsNewall и GetTopicsDiscussed, но как мне вывести их в блок?
Если не прав — поправьте пожалуйста.
Продолжаю экспериментировать, может что и получится…
Про блоки — почитайте документацию к LS, там был пост про блочную конструкцию.