overflow: scroll; - как научить его быть постоянно внизу?
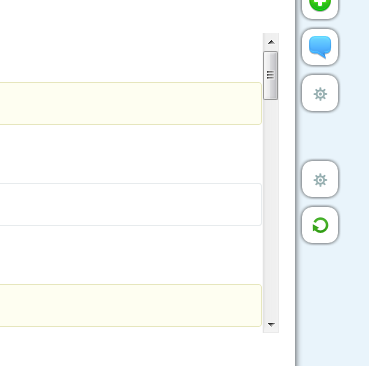
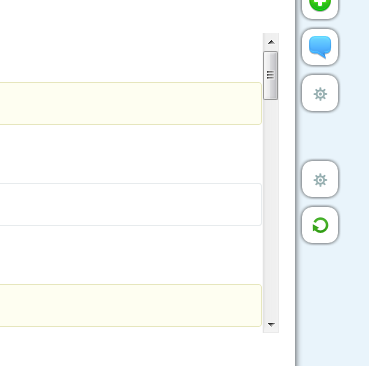
Хочу как то украсить Личные сообщения, так вот, прописал в стилях выводимым комментариям overflow: scroll, чтобы удобно было читать сообщения, столкнулся с проблемой, при обновлении страницы ползунок скрола находится вверху, а новые сообщения внизу:

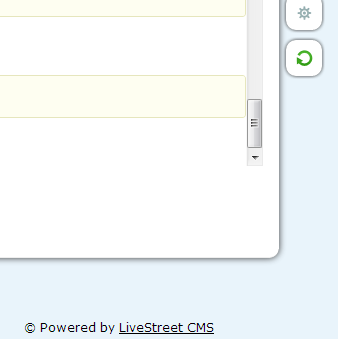
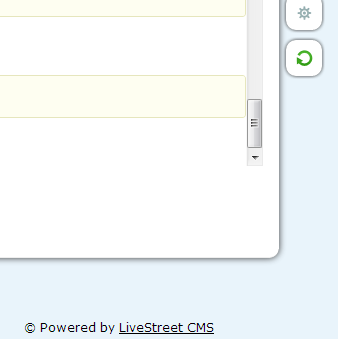
А мне нужно, чтобы при обновлении, и написании нового комментария ползунок всегда находился внизу, вот так:

Подскажите что мне сделать для этого?
P.S.
Пробовал поменять структуру комментариев, чтобы новые показывались сверху, делал все как описано тут: livestreet.ru/blog/questions/12676.html#comment209652 — не получилось.
Единственное верным решением(для меня) будет overflow: scroll, но без вашей помощи я не справлюсь, может что подскажете?

А мне нужно, чтобы при обновлении, и написании нового комментария ползунок всегда находился внизу, вот так:

Подскажите что мне сделать для этого?
P.S.
Пробовал поменять структуру комментариев, чтобы новые показывались сверху, делал все как описано тут: livestreet.ru/blog/questions/12676.html#comment209652 — не получилось.
Единственное верным решением(для меня) будет overflow: scroll, но без вашей помощи я не справлюсь, может что подскажете?

14 комментариев
с ипользованием jQuery как вариант
как вариант..., но лучше вычислить высоту блока и перемотать скролл по нормальному =)
Все работает, все круто! Но один вопрос нарисовался, а нельзя ли сделать, чтобы комменты на странице сообщений автоматически обновлялись через определенный интервал времени, например каждые 15сек?
ls.comments.load ищите в comments.js
естественно все скрипты находятся в engine/libs/internal/template
И по желанию изучаем базу oop у js, а именно функцию-конструктор, которая у ЛС самовызывающаяся и не требует создания объекта через new, тогда будет более понятно почему вызов функции выглядит именно так :)