Вывод "title" из "img" в отдельный атрибут
Всем привет! Нигде не могу найти способ вывода title из img. Пробовал {$oTopic->getText->getImageTitle()} — не отображается никак.
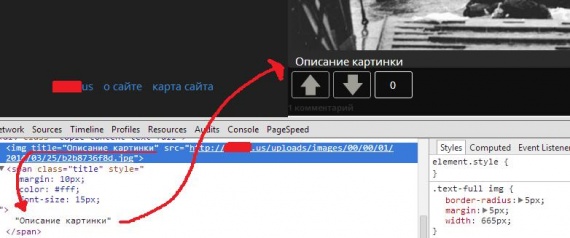
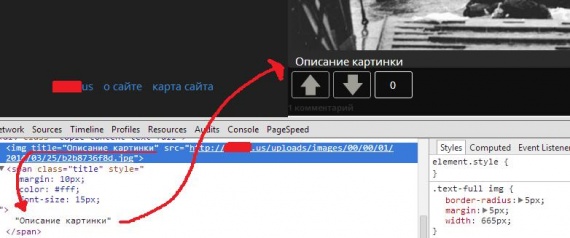
Хочу сделать так, чтобы добавляя пикчу, пользователь создавал к ней описание, которое появлялось бы под картинкой. (см. скриншот)

Хочу сделать так, чтобы добавляя пикчу, пользователь создавал к ней описание, которое появлялось бы под картинкой. (см. скриншот)


2 комментария
<script> jQuery(function($) { newsImg = $(".news img"); newsImg.after(function(){ imgTitle = $(this).attr("title"); if (imgTitle) return "<p>"+imgTitle+"</p>"; }); }); </script>Где .news — ваш html-объект, содержащий картинку, например: