[Решено] Видеоплеер не влезает в шаблон. Шаблон Synio
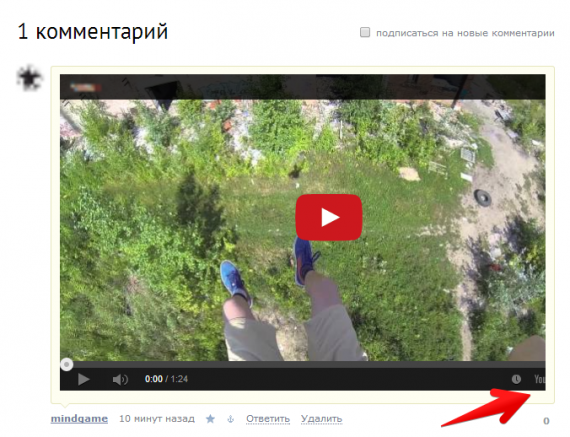
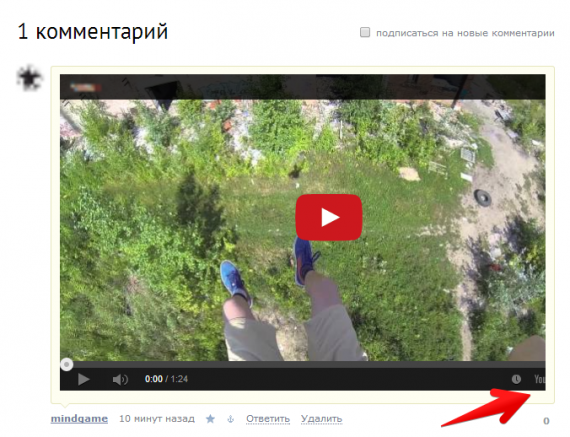
На сайте установлен щаблон Synio. Попытался вставить видео в комментарии к посту, но плеер не влез в заданную область (см. картинку ниже). В мобильном шаблоне такой проблемы не наблюдается. Подскажите, можно ли как-то исправить эту проблему?

Проблема решена, спасибо lifecom за помощь!
Если у вас, как и у меня, вставленные в комментарии видео выходят за границы области комментария, то следует добавить в файл шаблона comments.css следующую строчку:
Обратите внимание на пробел перед .text, его наличие обязательно!

Проблема решена, спасибо lifecom за помощь!
Если у вас, как и у меня, вставленные в комментарии видео выходят за границы области комментария, то следует добавить в файл шаблона comments.css следующую строчку:
.comments .comment-content .text iframe { max-width: 100% }Обратите внимание на пробел перед .text, его наличие обязательно!

9 комментариев
.topic .topic-content.text iframe { max-width: 100% }Если у вас, как и у меня, вставленные в комментарии видео выходят за границы области комментария, то следует добавить в файл шаблона comments.css следующую строчку:
.comments .comment-content .text iframe { max-width: 100% }Обратите внимание на пробел перед .text, его наличие обязательно!