Высота тегов br при публикации кода
При публикации топика когда мы между между участками текста оставляем пустую строку (чтобы выглядело как параграфы) -> на выходе мы вместо одной пустой строки получаем один тег br. И в опубликованном топике это выглядит как один перенос строки. Соответственно, параграфов, как при редактировании, не получается.
Именно поэтому Jevix автоматически добавляет еще один тег br, потому что именно два тега br выглядят как пустая строка и дает нам вид параграфа. Есть конечно теги-исключения, которые задаются в конфиге Jevix-а.
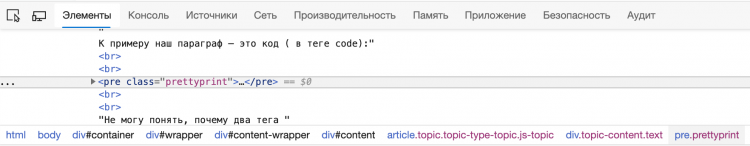
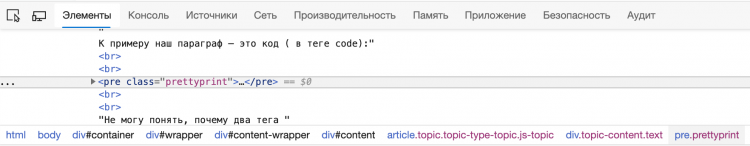
К примеру наш параграф — это код ( в теге code):
Не могу понять, почему два тега br над кодом имеют меньшую высоту, чем два тега br под ним. Собственно доказательство этого представлено выше. Причем это касается только только кода.

Кто-нибудь знает, почему так происходит?
Именно поэтому Jevix автоматически добавляет еще один тег br, потому что именно два тега br выглядят как пустая строка и дает нам вид параграфа. Есть конечно теги-исключения, которые задаются в конфиге Jevix-а.
К примеру наш параграф — это код ( в теге code):
Some Code
Не могу понять, почему два тега br над кодом имеют меньшую высоту, чем два тега br под ним. Собственно доказательство этого представлено выше. Причем это касается только только кода.

Кто-нибудь знает, почему так происходит?

2 комментария
А так же изменить класс " .text p ".
То вроде как уходит. Видимо 1 элемент br теряется, так как не видит браузере от чего брать отступ то есть нет элемента до этого.
<p>