Платный шаблон LightBlue v2
Итак, lightblue.
Это не совсем адаптация. Скорее — эволюция. Шаблон изменился, стал компактней, удобней, юзабельней. Оснастился новыми фишками и сбросил все лишнее. Создавая его, я не рассчитывал на аховый эффект — любой шаблон, в том числе и LB — всего лишь инструмент для работы с функционалом движка. Хороший дизайн — как хороший официант. Его работа незаметна, но эффективна.

Не буду растекаться о том, как все замечательно, у любой работы есть как плюсы, так и, несомненно, минусы. Мне не нужно о них говорить, я вижу их сам, и думаю над тем, как их устранить.
На данный момент в процессе завершения самостоятельное дополнение к шаблону, где топики будут выводится превьюшками в виде сетки. Завтра-послезавтра, я полагаю, дополнение будет приложено к архиву.
Логин: username2
Пароль: 12345
Просьба не менять пароль на тест-аккаунте :)
Как и раньше, обязательным условием к использованию шаблона является сохранность копирайтов, а именно ссылки на автора и сайт движка. Если нету хотя бы одного из копирайтов — техподдержка прекращается со всеми вытекающими. Копирайт на шаблон можно убрать за дополнительную плату, если это так необходимо.
Это не совсем адаптация. Скорее — эволюция. Шаблон изменился, стал компактней, удобней, юзабельней. Оснастился новыми фишками и сбросил все лишнее. Создавая его, я не рассчитывал на аховый эффект — любой шаблон, в том числе и LB — всего лишь инструмент для работы с функционалом движка. Хороший дизайн — как хороший официант. Его работа незаметна, но эффективна.

Не буду растекаться о том, как все замечательно, у любой работы есть как плюсы, так и, несомненно, минусы. Мне не нужно о них говорить, я вижу их сам, и думаю над тем, как их устранить.
Что нового
- Верстка, разумеется. Верстать старался в рамках стандартых классов девелопера специально с целью улучшенной совместимости с плагинами. Конечно, есть узкие места, где без адаптации не обойтись, но иначе не получилось бы lightblue, а так и был бы девелопер :)
- Дизайн топика, профиля, списка блогов, блоков, всяких рейтигов, кнопочек, формочек, менюшек — все это изменилось в большей или меньшей степени. Конечно же в лучшую сторону.
- изначально — шаблон фиксированной ширины, но с версии 1.0.1 это легко меняется в конфиге.
На данный момент в процессе завершения самостоятельное дополнение к шаблону, где топики будут выводится превьюшками в виде сетки. Завтра-послезавтра, я полагаю, дополнение будет приложено к архиву.
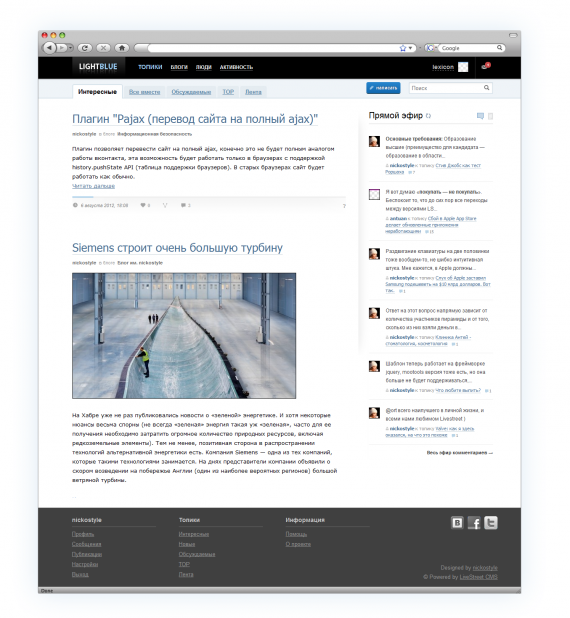
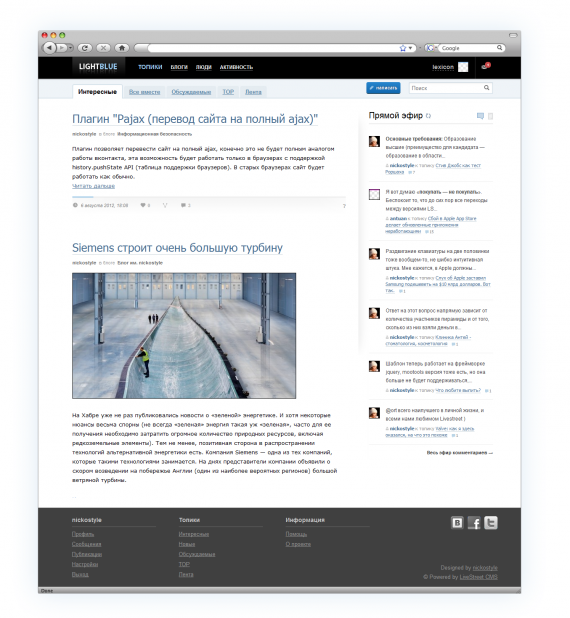
Лучше один раз увидеть
Демо-сайт: themecafe.ruЛогин: username2
Пароль: 12345
Просьба не менять пароль на тест-аккаунте :)
Как и раньше, обязательным условием к использованию шаблона является сохранность копирайтов, а именно ссылки на автора и сайт движка. Если нету хотя бы одного из копирайтов — техподдержка прекращается со всеми вытекающими. Копирайт на шаблон можно убрать за дополнительную плату, если это так необходимо.

104 комментария
Ну gj, смотрится очень стильно.
Понятное дело это решается за минуту, но тем не менее…
Как пользователь данного шаблона только для 0,5 мне почему то предыдущая версия нравилась больше :)
могу вам лично расписать, как их «отлипнуть»)
Мне за эту штуку хочется потянуть, похожа на скроллер.
Например вот эти кнопки крайне загадочные
Да и кнопка «сердечко» вкупе с кнопками «нравится» и «не нравится» весьма настораживает. Обычно избранное звездочкой изображают, а понравившееся сердечком.
Насчет подсказок — мысль правильная, тем более что в прошлой версии они были, а здесь я как то упустил этот момент, слишком много в голове деталей держал. В след.обновлении добавлю.
но вы автор, вам виднее. главное подсказочки сделайте :)
он реально хорош, но купят ли его за 44 бакса ?! я сомневаюсь что многие )
(а если учесть, что тем кто купил 1-ю версию придется доплатить ещё 19$ — тут вообще разговор о надувательстве после слов "")
Кажется автор не сдерживает свои обещания в погоне за наживой!
Насчет моих клиентов и обещаний. Советую вам на эту тему дискуссий не разводить. Вы ничего не знаете о техподдержке, которую я оказываю, и уж тем более, сколько там придется доплачивать клиентам. Об этом нигде ведь не сказано, верно? Так что ваша арифметика не имеет ничего общего с действительностью. Держите ваши домыслы при себе, особенно если под ними нет разумной почвы.
так вот, ваш сайт — inthemoney.ru. Может он и не ваш, но вы там зарегистрированы, так у меня есть основания предполагать, что вы как то к нему относитесь. Возможно просто совпадение. В любом случае, шаблон я продать не могу, пока вы не вернете копирайты на движок, или не предоставите информацию о том, что их удаление согласовано с ортом.
1. ты пишешь в этом топике очень активно, то есть тебя интересует вопрос
2. поступает заявка на покупку. Я проверяю сайт, смотрю пользователей. Ты там на первой странице.
3. у меня рождается мысль о какой то связи. Если это не так, прошу прощения.
2. вопросами покупки занимается админ )
3. принято.
п.с. ты реально дерзкий )
Кстати, по поводу интересов. Забавно, что на этом сайте тусят ort + gran, это по идее должно меня расслабить, да? :)
В смысле — зачем вы делаете то что явно вредит вашему бизнесу?
Был же уже опыт — тот кто выложил ваш шаблон конечно неправ но ваше глупое поведение не оправдывает.
Уберите эти идиотские ограничения которые вы все равно никогда не сможете защитить они только отбивают у вас клиентов
Ну зачем вам знать сайт заранее? Сделайте регистрацию после продажи — добровольную для получения обновлений
вы не в курсе что половина клиентов не хотят светить сайты заранее — а вы еще и сюда вытаскиваете свое мнение о клиентском сайте и о клиенте лично — вам адрес дали для регистрации или публичного обсуждения?
Копирайт этот пресловутый — зачем продавать товар и запрещать отрывать наклейку? Ну добавте сразу $5 к цене — вместо этого вы предлагаеть испрашивать вашего разрешения которое может будет а может не будет… 9 из 10 просто забьют на это это же очевидно — заказчикам левые ссылки нафиг не нужны — сегодня там никостайл а завтра порносайт — а я сайт для школы делаю скажем
Все это глупости от которых вам один вред то есть просто потеря клиентов — а шаблон хороший
я продаю прекрасно, разговариваете вы и вам подобные тролли, вынуждая меня ставить вас на место.
Лично мне приятно, когда даже изменяя дефолтный шаблон, люди оставляют упоминание xeoart. Тех, кто его убирает, наказать сейчас, конечно же невозможно. А вот обделить вниманием — вполне.
Насчет сайтов, то со стороны продавца, лучше знать сайт покупателя заранее. И причин тому много.
Чем данный шаблон существенно отличается от дефолтного?
Ну остались конечно мелочи. Хотелось бы обсудить:
1. Название топика. Как видите, ссылка здесь черная. Можно сделать по аналогии с обычным видом, где ссылка на топик синяя с приглушенным подчеркиванием.
2. При наведении на превью будет появляться полупрозрачный слой (просто поверху) где будет большая кнопка «добавить в избранное». По типу как вконтакте лайк на фотке сверху. Если идея не нравится — можно сделать как то иначе. Предлагайте!
2. конечно сделать как у статьи и цвет и подчеркивание
3. и в строчку с названием блога всунуть информацию (голоса, комменты, избранное)
4. можешь тут посмотреть — тоже очень классно сделали chrome.google.com/webstore/category/home?hl=ru
ты понимаешь, я вот думаю, куда рейтинг «всунуть»… не так это просто, уместить все на маленьком пространстве, и сохранить дизайн «чистым».
сделать шире — появиться место
все равно — заголовок в 4 уровня это некрасиво.
А по какому принципу у них некоторые в 2 раза больше? каждый 5-й?
а всё мелкую информацию можно как у них сделать.
и там шрифт блогов узенький и поэтому почти не мешает глазу
ок, будем исправлять
Лучше текстовое превью, как ссылка
Как то будет) еще ведь не готово. работаем)
Все очень органично
а если они будут в 2-3 строчки?
да и по сути это тоже самое )
Я предложил решение.
Следуя вашей логике, любой шаблон «по сути это тоже самое» что и оригинальный.
В шаблоне Ready есть аватарка, число публикации, число комментариев, рейтинг топика. И все это в отдельном блоке под превьюшкой.
И по моему — всё хорошо, только как-то выбиваются циферки в верхнем углу (непонятно что это? толи рейтинг, толи кол-во комментов).
themecafe.ru/
5bc0ee20
cb4b37ca
64f58950
cab51e84
4e78fd1b
превьюшки не появляются. посмотрел исходник, а там вместо превью такое: templates/skin/lightblue-grid/images/no-preview.png
почему то lightblue-grid и в папке images тоже нет файла no-preview.png
<img class="topic_no_preview" src="{cfg name='path.root.web'}/templates/skin/lightblue-grid/images/no-preview.png" alt="" / >почему lightblue-grid и где файл no-preview.png?
хорошо, все это можно заменить вручную.
у меня проблема с превьюшками. с флоу все отлично работает. но с вашим шаблоном нет. отключил все плагины кроме мейнпревью. очистил кэш и компилед. все равно превьюшки не появляются. новую генерацию тоже делал.
<?php /*------------------------------------------------------- * * LiveStreet Engine Social Networking * Copyright © 2008 Mzhelskiy Maxim * *-------------------------------------------------------- * * Official site: www.livestreet.ru * Contact e-mail: rus.engine@gmail.com * * GNU General Public License, version 2: * http://www.gnu.org/licenses/old-licenses/gpl-2.0.html * --------------------------------------------------------- */ /** * Адрес конвертера превью */ Config::Set('router.page.mainpreview', 'PluginMainpreview_ActionMain'); /** * Настройки */ $config['make_preview_video'] = true; // Создавать или нет автоматические превью топика на основе вставленного в текст видео $config['make_preview_image'] = true; // Создавать или нет автоматические превью топика на основе вставленного в текст изображения $config['preview_minimal_size_width'] = 300; // Минимальная ширина превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью $config['preview_minimal_size_height'] = 150; // Минимальная высота превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью /** * Список размеров превью топика * Обычно задается другим плагином или шаблоном */ $config['size_images_preview']=array( array( 'w' => 138, 'h' => 138, 'crop' => true, ) ); /** * Системный параметр, его НЕ нужно изменять */ $config['load'] = true; return $config; ?>