Бесплатный шаблон "Modus"
12 фото
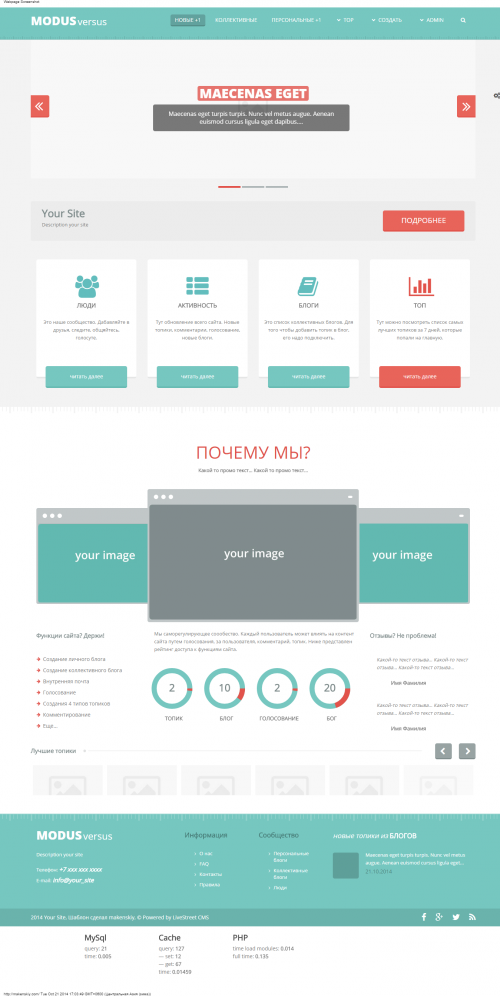
Главная в стиле линдинг

Описание
Адаптивный шаблон для LiveStreet, основан на 12-и колоночной сетке. Верстался с нуля. Главная страница в стиле «линдинг» с возможностью перехода в дефолтный LS. 2 вида категории и люди, 2 слайдера с 5 темами, новый профиль, 5 видов топиков с 10 эффектами, фотосет слайдером.
Все описать наверно не получится. Главное на что можно обратить внимание ниже.
Шаблон
1. Адаптивный под 1200px, 960px, 420px, 320px (другие в перспективе)
2. Отключение адаптивности
3. Работает корректно только в современных браузерах.
4. html5 + css3
5. Иконочный шрифт. Пример в info/source/icons/icons.html.
Главная страница
1. Стиль: линдинг, стандартный, 2 колонки, 1 колонка с аватаром, 3 колонки.
2. 2 Слайдера.
3. К Nivo слайдер подключены 5 тем оформления.
4. Блок информации от администратора.
5. Описание проекта.
6. Прогресс бары функциональны, можно менять числа.
7. Настройки главной в конфиге.
8. При отключении меню2 под слайдером, появляется саб меню.
9. Отключение блоков.
Топ меню
1. Мобильный вариант
2. Выпадающии списки
3. Переключение на модальное окно «создать»
4. Лого может быть текстовым или картинкой
5. Настройки в конфиге.
Топики
1. 5 видов топиков
1.1 default — Стандартный вид LS с превью или без превью
1.2 theme2 — Превью слева от текста
1.3 theme3 — 2 колонки
1.4 theme4 — 3 колонки
2. 10 видов эффектов для theme3 и theme4
3. Фотосет выводится Nivo слайдером, c 5 темами на выбор.
4. Шаринг в соц сети выводится слайдером. Если кнопок мало, то слайдера нет. Для работы необходимо заменить ссылку #, на скрипт шаринга, который можно найти в гугле. Иконки лежат в info/source/icons/icons.html.
Люди и блоги
1. Выбор между плиточным выводом или таблицей
2. 10 видов эффектов для плиточного вывода
Сайдбар
1. Отключение сайдбара
2. 2 темы вывода контента в блоке «Блоги», аватаром или списком.
Профиль
1. Вывод последних топиков и комментариев пользователя
2. Прогресс бары для кармы и силы
3. Информация заполненная пользователем выводится в блоке как рассказ
4. Менюшки активности пользователя в сайдбаре
Таблицы
1. 3 темы таблиц
Копирайты
1. Выводятся только на главной, что хорошо для ваших SEO.
2. Отключение за посильный донейт
Тестовая база данных
1. Лежит в info/source/db/
2. Пароль администратора adminadmin
Планы
1. Развитие цветовых схем оформления
2. Правка багов
3. Улучшение
4. Документация
На еду:
WMR: R285730713112
WMZ: Z344147783745
Спасибо! :)
Демо
1. Демосайт в дефолной настройке, за исключением главной. Рекомендую скачать, поиграться настройками.
2. Конфиг
3. Посмотреть makenskiy.com, логин 123, пароль 123123.
Информация
Дизайн: Dimitar Tsankov a.k.a outlinez
Шрифт: Open Sans
Иконочный шрифт: Font Awesome
Плагины LS:
* Превью — mainpreview
* Топ пользователей, топ топиков, комменты и топики в профиле — simpletpl
* Cтатические страницы — page
Скачать
UPD 1
v.1.0.1 Alpha
Фиксы и новое
— [fix] Отступ в таблицах people.
— [fix] Отступ на input в topic/add.
— [fix] Отступ на input в blog/add.
— [fix] Выровнено «Подписаться на комментарии» на странице топика.
— [fix] Подсказка на иконке поиска.
— [fix] Отсутствие ссылок нав2 на мобильном.
— [fix] Регистрация в попап окне, исправлен вывод ошибок, и размер окна.
— [fix] Налажена автогенерация привью через mainpreview.
— [fix] Генерация картинки от фотосета в футер.
— [fix] Выровнено топ меню.
— [fix] Уменьшена превьюшка на странице topic/add, плагин mainpreview.
— [fix] Отступы у логинов на странице блога.
— [fix] Уменьшена прозрачность у описания топика в слайдере «Топ».
— [new] Опция в конфиг «Сколько новых топиков выводить в футере».
— [new] Забиты ссылки в футер.
— [new] При добавлении нового варианта опроса «удалить» сделано иконкой с лева от input question/add/.
— [new] Добавлен хелп-линк на тегах в стиль шаблона topic/add.
— [new] Картинки теперь тянуться по ширине топика.
— [new] В конфиг добавлена настройка необходимо для автогенирации с последующим выводом в слайдер топ топиков.
— [new] Продумана логика провидения голосования за топик, если не залогинен то показывается только числа, если залогинен но не голосовал показываются кнопки голосования, если залогинен и проголосовал показываются числа, добавлен тултип.
— [new] Добавлены скругление углов картинок в слайдере топиков на главной.
— [new] Добавлена карта на странице регистрации, логина и закрытого режима.
— [new] Добавлен выпадающий список «Еще» в топ меню, для плагина pages.
— [new] Если в профиле указано имя, выводим вместо логина, опционально. Однако, в данном варианте, ЛС не ищет в поиске по имени, ищет только по логину.
— [new] Добавлены тултипы, там да сям.
UPD 2
v.1.0.2 Beta
— [fix]Неверная ссылка на профиль автора в топике.
— [fix]При 960px, выпадающии списки, неверный отступ у li.
— [fix]Исправлено переключение с адаптивной на фиксированную сетку.
— [fix]Исправлен вывод уведомления о закрытом блоге, если пользователь в нем не состоит.
— [new]Две дополнительные цветовые схемы green_orange и purpur_blue. Можно использовать как пример, для быстрого создания своей схемы буквально за 10 минут.
Адаптивный шаблон для LiveStreet, основан на 12-и колоночной сетке. Верстался с нуля. Главная страница в стиле «линдинг» с возможностью перехода в дефолтный LS. 2 вида категории и люди, 2 слайдера с 5 темами, новый профиль, 5 видов топиков с 10 эффектами, фотосет слайдером.
Все описать наверно не получится. Главное на что можно обратить внимание ниже.
Шаблон
1. Адаптивный под 1200px, 960px, 420px, 320px (другие в перспективе)
2. Отключение адаптивности
3. Работает корректно только в современных браузерах.
4. html5 + css3
5. Иконочный шрифт. Пример в info/source/icons/icons.html.
Главная страница
1. Стиль: линдинг, стандартный, 2 колонки, 1 колонка с аватаром, 3 колонки.
2. 2 Слайдера.
3. К Nivo слайдер подключены 5 тем оформления.
4. Блок информации от администратора.
5. Описание проекта.
6. Прогресс бары функциональны, можно менять числа.
7. Настройки главной в конфиге.
8. При отключении меню2 под слайдером, появляется саб меню.
9. Отключение блоков.
Топ меню
1. Мобильный вариант
2. Выпадающии списки
3. Переключение на модальное окно «создать»
4. Лого может быть текстовым или картинкой
5. Настройки в конфиге.
Топики
1. 5 видов топиков
1.1 default — Стандартный вид LS с превью или без превью
1.2 theme2 — Превью слева от текста
1.3 theme3 — 2 колонки
1.4 theme4 — 3 колонки
2. 10 видов эффектов для theme3 и theme4
3. Фотосет выводится Nivo слайдером, c 5 темами на выбор.
4. Шаринг в соц сети выводится слайдером. Если кнопок мало, то слайдера нет. Для работы необходимо заменить ссылку #, на скрипт шаринга, который можно найти в гугле. Иконки лежат в info/source/icons/icons.html.
Люди и блоги
1. Выбор между плиточным выводом или таблицей
2. 10 видов эффектов для плиточного вывода
Сайдбар
1. Отключение сайдбара
2. 2 темы вывода контента в блоке «Блоги», аватаром или списком.
Профиль
1. Вывод последних топиков и комментариев пользователя
2. Прогресс бары для кармы и силы
3. Информация заполненная пользователем выводится в блоке как рассказ
4. Менюшки активности пользователя в сайдбаре
Таблицы
1. 3 темы таблиц
Копирайты
1. Выводятся только на главной, что хорошо для ваших SEO.
2. Отключение за посильный донейт
Тестовая база данных
1. Лежит в info/source/db/
2. Пароль администратора adminadmin
Планы
1. Развитие цветовых схем оформления
2. Правка багов
3. Улучшение
4. Документация
На еду:
WMR: R285730713112
WMZ: Z344147783745
Спасибо! :)
Демо
1. Демосайт в дефолной настройке, за исключением главной. Рекомендую скачать, поиграться настройками.
2. Конфиг
3. Посмотреть makenskiy.com, логин 123, пароль 123123.
Информация
Дизайн: Dimitar Tsankov a.k.a outlinez
Шрифт: Open Sans
Иконочный шрифт: Font Awesome
Плагины LS:
* Превью — mainpreview
* Топ пользователей, топ топиков, комменты и топики в профиле — simpletpl
* Cтатические страницы — page
Скачать
UPD 1
v.1.0.1 Alpha
Фиксы и новое
— [fix] Отступ в таблицах people.
— [fix] Отступ на input в topic/add.
— [fix] Отступ на input в blog/add.
— [fix] Выровнено «Подписаться на комментарии» на странице топика.
— [fix] Подсказка на иконке поиска.
— [fix] Отсутствие ссылок нав2 на мобильном.
— [fix] Регистрация в попап окне, исправлен вывод ошибок, и размер окна.
— [fix] Налажена автогенерация привью через mainpreview.
— [fix] Генерация картинки от фотосета в футер.
— [fix] Выровнено топ меню.
— [fix] Уменьшена превьюшка на странице topic/add, плагин mainpreview.
— [fix] Отступы у логинов на странице блога.
— [fix] Уменьшена прозрачность у описания топика в слайдере «Топ».
— [new] Опция в конфиг «Сколько новых топиков выводить в футере».
— [new] Забиты ссылки в футер.
— [new] При добавлении нового варианта опроса «удалить» сделано иконкой с лева от input question/add/.
— [new] Добавлен хелп-линк на тегах в стиль шаблона topic/add.
— [new] Картинки теперь тянуться по ширине топика.
— [new] В конфиг добавлена настройка необходимо для автогенирации с последующим выводом в слайдер топ топиков.
— [new] Продумана логика провидения голосования за топик, если не залогинен то показывается только числа, если залогинен но не голосовал показываются кнопки голосования, если залогинен и проголосовал показываются числа, добавлен тултип.
— [new] Добавлены скругление углов картинок в слайдере топиков на главной.
— [new] Добавлена карта на странице регистрации, логина и закрытого режима.
— [new] Добавлен выпадающий список «Еще» в топ меню, для плагина pages.
— [new] Если в профиле указано имя, выводим вместо логина, опционально. Однако, в данном варианте, ЛС не ищет в поиске по имени, ищет только по логину.
— [new] Добавлены тултипы, там да сям.
UPD 2
v.1.0.2 Beta
— [fix]Неверная ссылка на профиль автора в топике.
— [fix]При 960px, выпадающии списки, неверный отступ у li.
— [fix]Исправлено переключение с адаптивной на фиксированную сетку.
— [fix]Исправлен вывод уведомления о закрытом блоге, если пользователь в нем не состоит.
— [new]Две дополнительные цветовые схемы green_orange и purpur_blue. Можно использовать как пример, для быстрого создания своей схемы буквально за 10 минут.













57 комментариев
Еще один шаблон, который заслуживает отдельного внимания.
Жаль, что редко разработчики делают к своим творениям такое описание.
Описание:
catalog.livestreetcms.com/addon/view/424/
catalog.livestreetcms.com/addon/view/318/
catalog.livestreetcms.com/addon/view/292/
catalog.livestreetcms.com/addon/view/272/
catalog.livestreetcms.com/addon/view/215/
catalog.livestreetcms.com/addon/view/193/
imagizer.imageshack.com/img538/461/E78pIN.png
браузер firefox 33, разрешение 1280*1024
на IE 11 все нормально
1366x768
ElementaryOS Freya b1
awesomescreenshot.com/0f23po7x80
awesomescreenshot.com/09c3po9ue5
Слайдеры вообще красивые, но проблемные.
размеры превьюшек не одинаковые получаются, скачут
И плохо что превьюшка автоматически не генерится с помощью того же mainpreview
2. Размеры картинок одинаковые, обрезаются по высоте и ужимаются по ширене. Ваша проблема не в слайдере, а в том что картинку маленькую грузите, если ширина слайдера 1200пх, а картинка 300пх, само собой обрезать и подгонять нечего, скрипт растягивает ее и более менее корректно пытается отобразить.
С помощью mainpreview и генерятся превьшки в шаблоне.
Откуда взять этот каталог? /motion/plugins/mainpreview/templates/skin/motio
В чем дело? подскажите
т.е. у вас /templates/modus/, должно быть /templates/skin/modus/
из за этого неразбериха вылезла у меня
1) почему почти все иконки отображаются квадратиками?
.fa-ban:before { content: "\f05e"; }2) почему в топиках ссылки на профили неверные?
Спасибо.
Если нужно убрать слайдер, но оставить иконки. В /templates/modus/js/main.js убрать
// Responsive layout, resizing the items $('#slider_social').carouFredSel({ height: 'auto', prev: '#prev_social', next: '#next_social', auto: false, });А так же убрать ссылки переключалок в /templates/modus/topic_part_footer.tpl
Если вообще убрать, то удалить приведенный выше js и удалить содержимое файла /templates/modus/topic_part_footer.tpl
В templates/modus/js/main.js
$(window).load(function() { $('#slider').nivoSlider(); });Заменить на:
$(window).load(function() { $('#slider').nivoSlider(); $('#slider_2').nivoSlider(); $('#slider_3').nivoSlider(); $('#slider_4').nivoSlider(); $('#slider_5').nivoSlider(); $('#slider_6').nivoSlider(); $('#slider_7').nivoSlider(); $('#slider_8').nivoSlider(); $('#slider_9').nivoSlider(); $('#slider_10').nivoSlider(); });templates/modus/topic_part_header.tpl
В двух местах, заменить на:
<div {assign var=x value= 1|rand:10 } {if $x == 1} id="slider_2" {elseif $x == 2} id="slider_3" {elseif $x == 3} id="slider_4" {elseif $x == 4} id="slider_5" {elseif $x == 5} id="slider_6" {elseif $x == 6} id="slider_7" {elseif $x == 7} id="slider_8" {elseif $x == 8} id="slider_9" {elseif $x == 9} id="slider_10" {else} id="slider" {/if} class="nivoSlider">