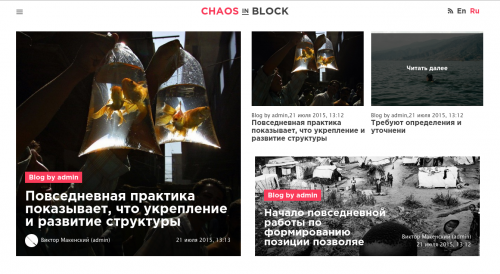
Шаблон «Сhaos to Block»
9 фото

Адаптивный шаблон для создания своего «супер» интернет журнала. Подойдет как для коллективной работы, так и для личного блога.
Шаблон
— Адаптивный
— Иконочные шрифты fortawesome и ionicons
— Меню в стиле «Мобильное»
— Убрал с шаблона все, чем лично сам не пользуюсь на сайтах LS, или подобных по структуре
— Упор сделан на текст топика и на автора, ведь для этого мы ходим читать.
— Минусование убрано
— Весь функционал LS, что не используется в шаблоне, не отключен. Можно смело выводить куда хочется.
— Вывод топиков пользователя в профиль
— Ajax уведомления о новых сообщениях HTML 5 Notifications API (подробнее). Если коротко: вкладка с сайтом открыта, но вы на ней не находитесь, при новых личных сообщениях, в системном трее получаете уведомление. Для работы, требуется, чтобы пользователь разрешил уведомления в окне при первом сообщении.
— html уведомления на почту
— Кастомный скроллбар для меню
— Выбор анимации при наведении на аватар топика (9 эффектов)
— Если в топике у картинки указан атрибут alt, показывается блок с текстов из alt под картинкой.
Главная страница
— 5 тем для ленты топиков
Топик
— Адаптивное видео
— Кастомные кнопки соц сетей
— Картинки больше текста по ширине
— Оставлен только тип контента «Топик»
— Кастомный редактор markIt
Дизайн
— За основу был взят bird
Верстка
— С нуля
— Сетка Kube Web Framework
Часть конфига:
Демо | chaostoblock.makenskiy.com
Логин | 123
Пароль | 123123
Разработчик | makenskiy.com
Шаблон
— Адаптивный
— Иконочные шрифты fortawesome и ionicons
— Меню в стиле «Мобильное»
— Убрал с шаблона все, чем лично сам не пользуюсь на сайтах LS, или подобных по структуре
— Упор сделан на текст топика и на автора, ведь для этого мы ходим читать.
— Минусование убрано
— Весь функционал LS, что не используется в шаблоне, не отключен. Можно смело выводить куда хочется.
— Вывод топиков пользователя в профиль
— Ajax уведомления о новых сообщениях HTML 5 Notifications API (подробнее). Если коротко: вкладка с сайтом открыта, но вы на ней не находитесь, при новых личных сообщениях, в системном трее получаете уведомление. Для работы, требуется, чтобы пользователь разрешил уведомления в окне при первом сообщении.
— html уведомления на почту
— Кастомный скроллбар для меню
— Выбор анимации при наведении на аватар топика (9 эффектов)
— Если в топике у картинки указан атрибут alt, показывается блок с текстов из alt под картинкой.
Главная страница
— 5 тем для ленты топиков
Топик
— Адаптивное видео
— Кастомные кнопки соц сетей
— Картинки больше текста по ширине
— Оставлен только тип контента «Топик»
— Кастомный редактор markIt
Дизайн
— За основу был взят bird
Верстка
— С нуля
— Сетка Kube Web Framework
Часть конфига:
$config['view']['theme'] = 'default'; // тема, настройка пока не используется $config['view']['header']['fixed'] = true; // Зафиксировать шапку сайта $config['view']['menu']['scrollbar'] = false; // Включить кастомный скроллбар в меню, актуально если выводятся много ссылок, или дополнительные блоки. $config['view']['comments']['subscribe'] = true; // Включить чекбокс "Подписаться на комментарии", на странице топика. $config['view']['topics']['themes'] = 'tm-1'; // Тема ленты топиков: tm-1, tm-2, tm-3, tm-4, tm-5 $config['view']['topics']['avatar_animation'] = 'tm-1'; // Тема анимации при наведении на превью топика: tm-1, tm-2, tm-3, tm-4, tm-5, tm-6, tm-7, tm-8, tm-9 // Без необходимости не менять $config['module']['user']['avatar_size'] = array(100,64,48,24,0); // Список размеров аватаров у пользователя. 0 - исходный размер $config['module']['blog']['avatar_size'] = array(100,0); // Список размеров аватаров у блога. 0 - исходный размер $config['block']['blogs']['row'] = 4; // сколько записей выводить в блоке "Категории" $config['view']['img_resize_width'] = 1320; // до какого размера в пикселях ужимать картинку по ширине при загрузки её в топики и комменты $config['module']['topic']['per_page'] = 20; // Число топиков на одну страницу $config['module']['topic']['allow_empty_tags'] = true; // Разрешать или нет не заполнять теги
Демо | chaostoblock.makenskiy.com
Логин | 123
Пароль | 123123
Разработчик | makenskiy.com










114 комментариев
Вот пример во что превращает сайт увлечение плиточным дизайном:
Не рациональное использование пространства страницы, зато «в тренде» да. Но не у всех мониторы 1280 пикселей по высоте.
А на этой странице уместилось вообще только три анонса:
Вот тут плитки вообще разной высоты, без комментариев:
Как это должен воспринимать живой человек непонятно. Каша.
Можно их поставить?
Что касается блоков сайдбара, сейчас топ блогов подключен напрямую в меню (категории), т.е. рулить блоками из конфига LS не получится, т.к. зоны не определены. В любом случае нужно рассматривать конкретные решения, и наверняка надо будет побить немного в бубен.
Планируеться ли адаптация к плагину Simple Catalog?
Какие либо адаптации не планируются. Или на работу, или своими силами.
1. Шапка
2. Вешать под топик
3. Вешать в текст
4. Вешать в ленту топиков, где нибудь в середине, можно блоком, можно растяжкой
— Поделиться в g+
— Улучшен адаптив
— Улучшена страница «Активность» с точки зрения симантики, теперь комменты это цитаты
— Анимации перенесены в отдельный файл, чтобы при сжатии/слиянии файлов не ломалась анимация
— Добавлен всплывающий поиск
— Добавлен вывод рейтинга комментария
— Добавлена ссылка «Создать категорию»
— Блок топиков в профиль.
— Страницу /about
Вот хороший пример, который я думаю очень многим понравится:
kaktutzhit.by/posts/kot-naidet
Да и ещё, посмотрите как хорошо выглядит полная новость, да и баннер в шапке полной новости смотрится не навязчиво, можно взять на вооружение именно для нашего шаблона.
Тут не «В ровень со стенкой» =)))
Я думаю что стоит исправить, а то кликаю на тайтл а открывается блог
2. Странное поведение логотипа и иконки меню, если изначально окно браузера было развернуто, на весь экран, а далее уменьшил размер окна браузера прокручиваю вверх и получаем вот это:
А если сайт открывался в не в развернутом окне браузера, после развернуть на весь экран получаем вот такой вид:
— Багфикс
— Реализована основа для тематизации ленты топиков
— Выбор анимации при наведении на аватар топика (9 эффектов)
— Добавлены темы лент топиков, теперь их 5
— html уведомления на почту (пока работают только таблицы (грид), css оформление требует доработки, вынос из style css)
— Кастомный скроллбар. Актуально если в меню много дополнительных блоков. Активируется в конфиге.
— Добавлена англ.локализация
— Добавлены файлы с информацией в каталог /info
— Багфикс
— topic_part_footer.tpl
<ul class="social"> <li> <a href="http://www.facebook.com/share.php?u={$oTopic->getUrl()}" target="_blank"> <i class="fa fa-facebook"></i> </a> </li> <li> <a href="http://plus.google.com/share?url={$oTopic->getUrl()}" target="_blank"> <i class="fa fa-google"></i> </a> </li> <li> <a href="http://twitter.com/timeline/home?status={$oTopic->getTitle()|escape:'html'}%20{$oTopic->getUrl()}" target="_blank"> <i class="fa fa-twitter"></i> </a> </li> <li> <a href="https://vk.com/share.php?url={$oTopic->getUrl()}&title={$oTopic->getTitle()|escape:'html'}&image={if $oTopic->getPreviewImage()}{$oTopic->getPreviewImageWebPath('300')}{else}{cfg name='path.static.skin'}/images/topic_no_avatar/300x200.jpg{/if}" target="_blank"> <i class="fa fa-vk"></i> </a> </li> </ul>Заменить на:
<ul class="social"> <li> <a href="http://www.ok.ru/dk?st.cmd=addShare&st.s=1&st._surl={$oTopic->getUrl()}&st.comments={$oTopic->getTitle()|escape:'html'}" target="_blank"> <i class="fa fa-odnoklassniki"></i> </a> </li> <li> <a href="http://www.facebook.com/share.php?u={$oTopic->getUrl()}" target="_blank"> <i class="fa fa-facebook"></i> </a> </li> <li> <a href="http://plus.google.com/share?url={$oTopic->getUrl()}" target="_blank"> <i class="fa fa-google"></i> </a> </li> <li> <a href="http://twitter.com/timeline/home?status={$oTopic->getTitle()|escape:'html'}%20{$oTopic->getUrl()}" target="_blank"> <i class="fa fa-twitter"></i> </a> </li> <li> <a href="https://vk.com/share.php?url={$oTopic->getUrl()}&title={$oTopic->getTitle()|escape:'html'}&image={if $oTopic->getPreviewImage()}{$oTopic->getPreviewImageWebPath('300')}{else}{cfg name='path.static.skin'}/images/topic_no_avatar/300x200.jpg{/if}" target="_blank"> <i class="fa fa-vk"></i> </a> </li> </ul>Т.е. добавить li
<li> <a href="http://www.ok.ru/dk?st.cmd=addShare&st.s=1&st._surl={$oTopic->getUrl()}&st.comments={$oTopic->getTitle()|escape:'html'}" target="_blank"> <i class="fa fa-odnoklassniki"></i> </a> </li>Где
Берем на сайте с иконками
А ссылка, которую надо вставить, гуглиться.
P.S. В шаблон добавлено не будет.
P.S.S. Кстати спасибо что написали. Обновил Font-Awesome, будет в следующей версии. Там новые иконки появились, включая одноклассников, в старом не было такой иконки.
стоит так в конфиге, но поля тег при создании топика не появляется
В следующей версии, добавлю, чтобы автоматом появлялась, а то не подумал сразу. Спасибо за наводку.
При лайке через Фейсбук подпись автора, где поправить или убрать?
— Если настройка «Заполнять теги» включена, показываем форму меток на странице topic/add
— Обновлен иконочный шрифт Font-Awesome, появились новые иконки
— Ajax уведомления о новых сообщениях HTML 5 Notifications API (подробнее). Если коротко: вкладка с сайтом открыта, но вы на ней не находитесь, при новых личных сообщениях, в системном трее получаете уведомление. Для работы, требуется, чтобы пользователь разрешил уведомления в окне при первом сообщении. Скрин ниже
— Теперь каждая страница имеет свой class, удобно для кастомизации шаблона.
— Добавлен класс custom, для кастомизации шаблона. По dom уже есть приоритет по дефолту у файла custom.css. Однако эта мера на всякий случай, чтобы избежать !important. Актуально если нужно переопределить класс какого нибудь плагина, но не хочется делать полноценную адаптацию, или менять дефолтные значения.
Хочу сказать спасибо vOFFka , oduvan за помощь.
?
— Похожие статьи (в топик)
— Лучшие статьи (в топик)
— Фотосет (слайдер)
— Улучшение адаптива
— Избавиться от необходимости загружать большие фото для привью, если используется стиль «Хаус блоков»
— Прописать зоны для вывода блоков по типу сайдбара
Шаблон купили 74 раза, напишите плиз в личку может есть у кого последняя версия.
Да, не совсем правильно, но раз забили на него, и платить некому(
Web Sitemizi ziyaret edebilirsiniz.
Web Sitemiz: gunlukdairem.com İyi Günler Dileriz…