Разработка шаблона для мобильных устройств
 Давно я хотел это сделать, да всё как-то не до того было...
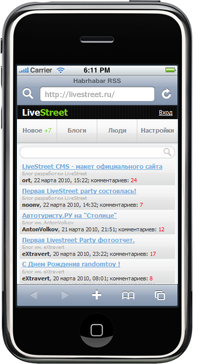
Давно я хотел это сделать, да всё как-то не до того было...Итак, я решил сделать шаблон для мобильников. Дизайн по мотивам «родного» дизайна сайта движка.
Пока что есть только верстка главной странички, т.к. считаю, что нужно посоветоваться с сообществом по следующим вопросам:
- Нужен ли такой шаблон вообще?
- Что должна содержать мобильная версия сайта
- Необходимо протестировать то что сейчас есть различными устройствами
Моё мнение таково (по дефолту, содержимое будет меняться в зависимости от ваших комментариев):
- Нужен :)
- На главной заголовок топика и немного информации о нем. По ссылке переходим на полную новость с возможность комментировать. Соответственно есть вход для юзеров (думаю, как на ). Юзер может комментировать, писать пост, производить настройки. Можно просматривать топики, список блогов, список людей. На конентных страницах есть поиск. Где нужно — есть постраничная навигация. Предлагайте...
- Протестировал на своем Nokia E50 (Opera Mini) — вполне нормально отображается
Если найдутся желающие написать хак для движка, который будет проверять юзер-агета и выдавать соответствующий шаблон — будет шикарно, я это не осилю. Например, у wordpress есть плагин, который делает такую работу (), установлен в моем блоге , можете зайти с мобильника и увидите pda-версию. У Joomla! так же есть похожий плагин, вот того, как это работает на джумле, вот .
Посмотреть вживую и протестировать макет можно здесь: .
UPD: , вдуг у кого-либо появится желание поваять.

73 комментария
От себя бы хотел видеть в мобильном шаблоне раздел модуля афиша. думаю будет удобно смотреть афишу с мобильного устройства.
Касаемо модуля афиши — согласен, будет удобно.
1. однозначно нужен
2. опционально в конфиге при входе l03.ru/ls/ имхо интереснее чтобы не показывался контент а была форма логина (но это при условии что функционал мобильной версии будет такой как вы описали, комментарии т.д.), это быстрее приучит пользователей общаться на сайте через мобильный, а не только читать его, и время проведенное пользователем на сайте сидя в маршрутке резко возрастет имхо :)
Ещё моё имхо, что мобильная версия должна содержать максимум информации в удобном виде, при минимуме текста. Убрать лишние данные о топике eXtravert, 20 марта 2010, 23:22; комментариев: 17, это можно сократить до eXtravert, 20 марта, 17 (к примеру у меня на нокии 6700+опера мини предложенный dfvb вариант дополнительнйо информации о топике вариант уместился в две строчки, зачем спрашивается?).
Пункт меню настройки кошернее показывать только залосненным пользователям, а вообще его можно убрать и оформить например в шапке мобильной версии в виде шестеренки смотря на которую интуитивно понимаешь что там настройки :))
3. Nokia 6700+ opera mini = Меню «Настройки», стрелочка навигации по страницам вылезли за экран. Дополнительная информация о топике (имя пользователя, дата, время и кол-во комментариев) уместилась в две строчки.
Вот всё что на данный момент взбрело в голову :) Буду ждать продолжение истории с мобильной версией шаблона для лайвстрита :)
Дальше соглашусь с тем, что в дополнительной информации много букф, надо бы сократить.
По пункту меню настроек — да, наверное стоит вынести из главного меню, скорее всего вниз, сделать панельку пользователя.
— телефон с достаточно маленьким экраном. НО. У Opera mini умеет поворачивать экран на 90 градусов, и вот у нас экран с шириной 320px. Я на своем Nokia E50 так и вхожу в сеть (проскакивают мысли сменить аппарат, но слишком уж я люблю свою нокию).
Я лично видел его как аналог с возможностью комментирования и написания постов.
Моя же идея заключается в шаблоне для смартфонов, с пальцеориентированным интерфейсом (без ущерба для аппаратов, которые его не имеют). Функционал в таком шаблоне должен быть не на много меньше, чем в «комповом» шаблоне.
никто не поддержал
Строка поиска
page nav — циферки сползли
Большое спасибо за скриншоты!!!
Вот того, как это работает на джумле, вот .
Шаблона для LS пока нет, постараюсь сверстать рабочую версию в течении следующей недели. Работы на самом деле на пару дней, но на тесты уйдет уйма времени.
Сейчас посмотрю плагины, по идее годовалость не важна, главное уловить принцип работы плагина.
Этот поможет вам не тратить время на изобретение велосипеда, определяющего мобильные устройства.
Планировал сделать мобильный шаблон для 0.4 в свободное время на майских праздниках. А тут вы с опережающей инициативой, так что я в меру возможностей буду принимать участие советами или ещё как-то. Вместе гораздо проще такие вещи делать, особенно в части тестирования.
Но как вы ниже заметили — для разработчиков будет удобнее, если движок лежит на одном домене (опытному разработчику поддомен не станет преградой). Например, я не знаю что делать с загружаемыми пользователем картинками при 2х доменах.
Что касается картинок, то нет никакой проблемы — в базе записывается абсолютный путь. Если двойное хранилище не устраивает — можно сделать символическую ссылку и объединить их. Я в этом плане недостаточно осведомлён, но мне неизвестны браузеры, позволяющие загружать картинки так, как это реализовано в редакторе постов и комментариев.
Сейчас проверил в сафари — там кнопка «обзор» попросу неактивна. Существуют ли мобильные браузеры, которые позволяют загружать локальные файлы в интернет?
теперь ждем новостей от автора, я могу взяться за адаптацию шаблона под LS.
Это решение будет подходить самой широкой аудитории, ведь не у всех есть возможность выделять отдельный субдомен для мобильной версии. Те, у кого такая возможность имется смогут без особого труда адаптировать готовое решение и для варианта с редиректом.
Такая конструкция верна? Для реврайта из site.ru в m.site.ru
ведь это пораждает неиспользованное пространство при развороте экрана или проблемы с использыванием на устройствах с шириной отличной от прописанного в шине.
ширина должна быть 100% (см. как пример pda.lenta.ru).
Обращаю внимание, что ссылки на страницы (слева и справа) не выровнены по вертикали.
А как сейчас с этим дела обстоят?
Когда можно будет увидеть рабочий шаблон?
выдает ошибки