Блок с данными автора на странице топика
Помнится еще в начале своего прибывания на Хабре долго не мог понять, почему чтоб отметить автора необходимо сделать столько движений? Как не нравилось мне это — так и не нравится. Что собственно и стало причиной доработки, которой с вами делюсь. По ходу пьессы буду комментировать, что и к чему в итоге привело.
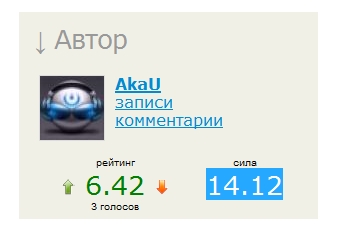
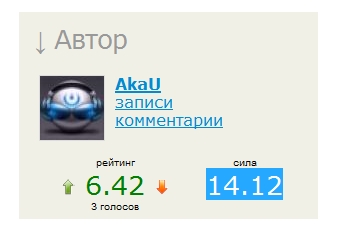
Задача: вывести при просмотре топика блок с информацией об авторе топика в сайдбаре справа следующего вида:

Итак начнем. Отправной точкой был пост . Дополнительно понадобились куски кода из menu.profile.tpl и много терпения постараться понять то, что нигде не описано. (помнится еще в сентябре ort обещал описание переменных в шаблонах..) Плюсом еще неумение программировать, но обошлось практически одним копипастом.
Для начала подготовим все необходимые файлы и вызов блока.
1) создаем файл шаблона block.cabinet.tpl в папке скина habra.
2) создаем файл обработчик шаблона BlockCabinet.class.php в /classes/blocks/
3) назначаем вывод блока в файле /classes/actions/ActionBlog.class.php в функции init()
В принципе это все, осталось только заполнить шаблон и добиться правильного вывода в нужном месте.
Какие проблемы пришлось решить?
1) Отображение блока только на странице топика и только для зарегистрированного пользователя.
Долго не получалось, помочь тоже никто не помог. Если для отображения только пользователям достаточно в шаблоне сделать проверку на существования переменной с данными текущего пользователя:
… то с первым требованием не выходило. Блок показывался на всех страницах имеющих вид site.ru/blog/… В итоге где-то было вычитано, что переменная $oTopic появляется как раз при просмотре топика и содержит топик как объект (хз как это правильно). Что привело к дополнению конструкции:
2) Получить данные о авторе топика в шаблоне блока.
Это было самой большой проблемой. Файл обработчик блока оказался бесполезным, в нем недоступен объект $oTopic, который доступен в шаблоне блока. Почему так — для меня тайна. Попытки получить необходимые данные и обработать их в самом шаблоне тоже не увенчались успехом. Потом мне подсказали, что переменные передающиеся в шаблон топика доступны и в шаблоне блока на этой странице. Из чего получилось следующее. В файле ActionBlog.class.php есть функции показа топика из коллективного и личного блогов. Там все данные и были подготовлены. Т.е. ищем функцию EventShowTopic() для коллективных блогов и EventShowTopicPersonal() для персональных и перед
вставляем
и в итоге имеем в шаблоне блока доступную переменную $myUser содержащую юзера-автора топика. Остается только заменить в выдранных из menu.profile.tpl кусках кода $oUserCurrent на нашего $myUser и вставить в шаблон блока. Только не везде, т.к. для проверки возможности голосовать все же кое где нужна сверка ID текущего пользователя сайта и ID автора топика.
Вот собственно и все. В планах прицепить в блок последние посты автора и может что еще, что пока не придумал ;) Но тут уже больших сложностей быть не должно, принцип стал понятен.
— верстка может быть кривовата, в некоторых местах могут быть хвосты экспериментов, но для иллюстрации вышесказанного вполне нормально.
С удовольствием отвечу на те вопросы, на которые хватит знаний.
зы: Пример рабочего блока на Там же можно кинуть в копилку, если мои опыты вам в чем-то помогли ;)
Задача: вывести при просмотре топика блок с информацией об авторе топика в сайдбаре справа следующего вида:

Итак начнем. Отправной точкой был пост . Дополнительно понадобились куски кода из menu.profile.tpl и много терпения постараться понять то, что нигде не описано. (помнится еще в сентябре ort обещал описание переменных в шаблонах..) Плюсом еще неумение программировать, но обошлось практически одним копипастом.
Для начала подготовим все необходимые файлы и вызов блока.
1) создаем файл шаблона block.cabinet.tpl в папке скина habra.
2) создаем файл обработчик шаблона BlockCabinet.class.php в /classes/blocks/
class BlockCabinet extends Block {
public function Exec() {
}
}
?>3) назначаем вывод блока в файле /classes/actions/ActionBlog.class.php в функции init()
$this->Viewer_AddBlocks('right',array('cabinet','comments','blogs','tags'));В принципе это все, осталось только заполнить шаблон и добиться правильного вывода в нужном месте.
Какие проблемы пришлось решить?
1) Отображение блока только на странице топика и только для зарегистрированного пользователя.
Долго не получалось, помочь тоже никто не помог. Если для отображения только пользователям достаточно в шаблоне сделать проверку на существования переменной с данными текущего пользователя:
{if $oUserCurrent}
код шаблона
{/if}… то с первым требованием не выходило. Блок показывался на всех страницах имеющих вид site.ru/blog/… В итоге где-то было вычитано, что переменная $oTopic появляется как раз при просмотре топика и содержит топик как объект (хз как это правильно). Что привело к дополнению конструкции:
{if $oUserCurrent}{if $oTopic}
код шаблона
{/if}{/if}2) Получить данные о авторе топика в шаблоне блока.
Это было самой большой проблемой. Файл обработчик блока оказался бесполезным, в нем недоступен объект $oTopic, который доступен в шаблоне блока. Почему так — для меня тайна. Попытки получить необходимые данные и обработать их в самом шаблоне тоже не увенчались успехом. Потом мне подсказали, что переменные передающиеся в шаблон топика доступны и в шаблоне блока на этой странице. Из чего получилось следующее. В файле ActionBlog.class.php есть функции показа топика из коллективного и личного блогов. Там все данные и были подготовлены. Т.е. ищем функцию EventShowTopic() для коллективных блогов и EventShowTopicPersonal() для персональных и перед
/**
* Загружаем переменные в шаблон
*/вставляем
$myUser=$this->User_getUserById($oTopic->getUserId());
$this->Viewer_Assign('myUser',$myUser);и в итоге имеем в шаблоне блока доступную переменную $myUser содержащую юзера-автора топика. Остается только заменить в выдранных из menu.profile.tpl кусках кода $oUserCurrent на нашего $myUser и вставить в шаблон блока. Только не везде, т.к. для проверки возможности голосовать все же кое где нужна сверка ID текущего пользователя сайта и ID автора топика.
Вот собственно и все. В планах прицепить в блок последние посты автора и может что еще, что пока не придумал ;) Но тут уже больших сложностей быть не должно, принцип стал понятен.
— верстка может быть кривовата, в некоторых местах могут быть хвосты экспериментов, но для иллюстрации вышесказанного вполне нормально.
С удовольствием отвечу на те вопросы, на которые хватит знаний.
зы: Пример рабочего блока на Там же можно кинуть в копилку, если мои опыты вам в чем-то помогли ;)

29 комментариев
зы: Кто-то может помочь? А то вроде все правильно, а в одном браузере черти что.
Прикольно, молодец BorisBritva, мне понравилось. Небольшая проблемка, если аватара у автора не типа jpg, а например gif или png то соответственно отображается пустой квадратик. Это определено в строке <A href="{$DIR_WEB_ROOT}/profile/{$oTopic->getUserLogin()}/"><IMG align="left" class=img_border aheight=64 alt="" src="{$DIR_WEB_ROOT}/uploads/images/{$oTopic->getUserId()}/avatar_64x64.gif" style="margin: 0 10px 0 0;" width=64 border=0></A> файла block.cabinet.tpl. Как сделать чтобы автоматом определялся тип картинки и вывод ее в этом блоке? Буду очень благодарен если кто поможет.
заменить адрес картинки на {$myUser->getProfileAvatarPath(64)}
<A href="{$DIR_WEB_ROOT}/profile/{$oTopic->getUserLogin()}/"><IMG align="left" class=img_border aheight=64 alt="" src="{$myUser->getProfileAvatarPath(64)}" style="margin: 0 10px 0 0;" width=64 border=0></A>
но к сожалению например пользователи моего сайта больше всего пользуются эксплорером: 34,71 %, а при любой верстке неопытного верстальщика IE теряется в отображении.
Спасибо