Предлагаю обновленному сайту - обновленный редактор
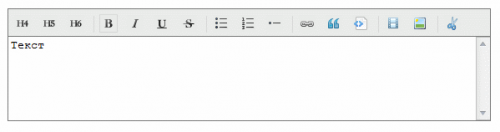
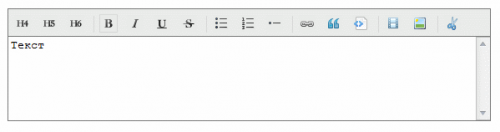
Смотрим скрин

ие 6+, фф 3+, опера 9.6+, хром 3
Актуально как для 0.31, так и для 0.4
В editor.tpl в корень скина, editor.png — в папку /images/, style.css — дописать в /css/style.css, в panel.js измененная функция putList, в файле insert.txt код вставки редактора в шаблон ActionTopic/add.tpl и ActionBlog/comment.tpl.

ие 6+, фф 3+, опера 9.6+, хром 3
Актуально как для 0.31, так и для 0.4
В editor.tpl в корень скина, editor.png — в папку /images/, style.css — дописать в /css/style.css, в panel.js измененная функция putList, в файле insert.txt код вставки редактора в шаблон ActionTopic/add.tpl и ActionBlog/comment.tpl.

21 комментарий
вопрос следующий, ненашёл в panel.js функцию putList. её просто дописать?
Если у Вас стоит этот хак — расскомментируйте.
Может я туплю, но такого файла там нету.
Smarty ругается на переменную $showShortPanel
в файле ActionTopic/add.tpl
0.31 заменить строки 84-102
0.4 строки 86-114
последний {/if} стоит неправильно
из-за этого глюк в форме добавления комментов, будьте внимательны
а в panel.js
дописал
теперь по нажатию на кнопку поле для текста увеличивается каждый раз на 200 пикселей в высоту, а при достижении 1000 пикселей уменьшается до первоначального