мобильный макет для телефонов
Всем добрый день друзья!
Сижу работаю над простейшей адаптацией существующих мобильных шаблонов под свой проект.
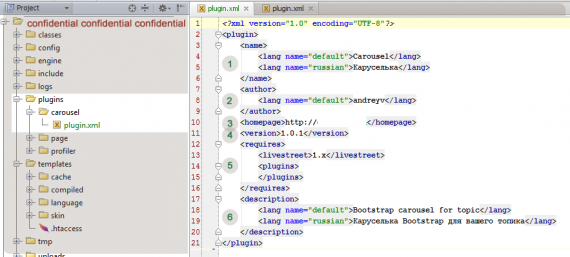
У меня в проекте стоят такие плагины
в полной версии все нормально.
взял мобильную вот тут
вставил ее в корень, залил.
добавляем определение для юзера с какой платформы он заходит:
все работает в принципе.
в браузере открывает девелопера
в мобилках — скин мобильных (я его назвал m)
проблема в другом.
в мобильной он хочет пригрузить ВСЕ плагины которые есть в генеральной версии.
вопрос. можно как то в конфиге сделать иф и елсе чтоб в мобильной ВСЕ плагины не включались?
Сижу работаю над простейшей адаптацией существующих мобильных шаблонов под свой проект.
У меня в проекте стоят такие плагины
autoopenid
informer
native
page
templatesocial
usermedals
viewcount
voterules
mainpreview
flow
greetings
в полной версии все нормально.
взял мобильную вот тут
вставил ее в корень, залил.
добавляем определение для юзера с какой платформы он заходит:
$phone_array = array('iphone', 'pocket', 'palm', 'windows ce', 'windowsce', 'cellphone', 'opera mobi', 'ipod', 'small', 'sharp', 'sonyericsson', 'symbian', 'opera mini', 'nokia', 'htc_', 'samsung', 'motorola', 'smartphone', 'blackberry', 'playstation portable', 'tablet browser');
$agent = strtolower( $_SERVER['HTTP_USER_AGENT'] );
foreach ($phone_array as $value) {
if ( strpos($agent, $value) !== false ) {
$config['view']['skin'] = 'm';
break;
} else {
$config['view']['skin'] = 'developer';
}
}все работает в принципе.
в браузере открывает девелопера
в мобилках — скин мобильных (я его назвал m)
проблема в другом.
в мобильной он хочет пригрузить ВСЕ плагины которые есть в генеральной версии.
вопрос. можно как то в конфиге сделать иф и елсе чтоб в мобильной ВСЕ плагины не включались?



 Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.
Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.