Простой сервис push-уведомлений для Вашего сайта
 Как известно, самое интересное происходит на стыке технологий, вот и я хочу поделиться с Вами последней своей разработкой, которая по ненадобности своей для меня стала вещью-в-себе. а сообществу может и пригодиться представляет собой сервис push-сообщений для сайта на базе livestreet.
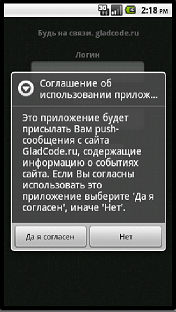
Как известно, самое интересное происходит на стыке технологий, вот и я хочу поделиться с Вами последней своей разработкой, которая по ненадобности своей для меня стала вещью-в-себе. а сообществу может и пригодиться представляет собой сервис push-сообщений для сайта на базе livestreet. Что такое сервис push-сообщений? Это некоторый функционал, позволяющий посылать сообщения с Вашего сайта на телефоны пользователей. Это технология сочетает в себе три составляющие:
- клиентское приложение (в нашем случае приложение для телефонов с ОС Android);
- сервис GCM, предоставляемый Googlом;
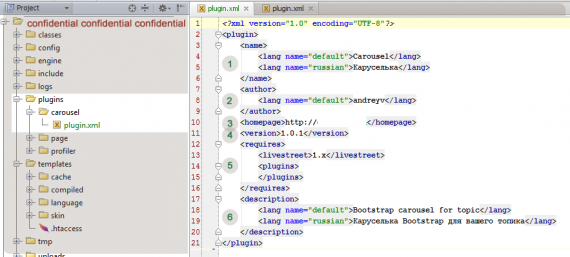
- серверная часть в виде плагина для LS.
Как это все работает читаем ниже…



 Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.
Для того чтобы увидеть результаты изменений в CSS файлах вашего рабочего проекта, необходимо просто перезагрузить страницу. При этом загружается не только таблицы стилей, но JS, разметка полностью и возможно выполняются запросы к БД. На это, как мне кажется, иногда уходит достаточно много времени, которого в наше прогрессивное время постоянно нехватает.