Плавающий блок на jQuery.sticky
В силу того, что многие блогоориентированные сайты имеют длинную контентную часть и короткую служебную (служебная колонка слева/справа), в том числе и LS, решил сделать плавающий по странице служебный блок. При этом по общему стилю внизу страницы без этого блока все выглядит несколько убого: слева пустое поле, справа — контент. Кособоко, иными словами, как говорят дизайнеры. Подобную по идее реализацию можно видеть на Хабре, но там, естественно, технически другая реализация.

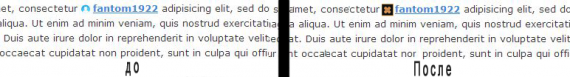
Суть реализации: блок всегда должен находиться на текущем экране при прокрутке в «служебной» колонке.
Читать дальше →

Суть реализации: блок всегда должен находиться на текущем экране при прокрутке в «служебной» колонке.
Читать дальше →