 Вводное:
Вводное:
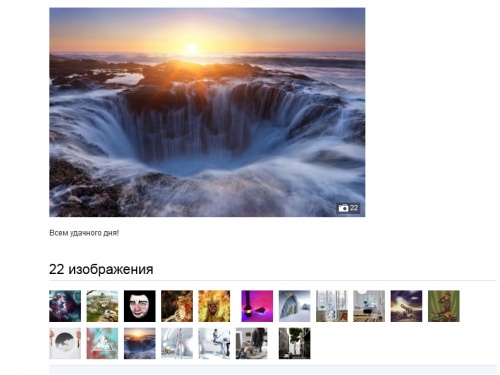
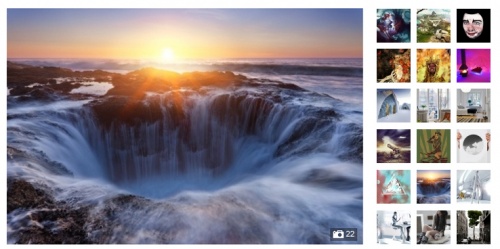
Наверное многие знакомы с возможностью на таких ресурсах как LAM (Lookatme) создавать внутри поста фотоблоки куда помещаются некоторое количество фотографий (чтобы не делать чересчур длинной скатерти). Да, в ЛС уже существует подобная штуковина — Фотосеты, но как отдельный вид поста она не имеет смысла. Сегодня я расскажу вам как сделать эти самые «Фотоблоки».
Нам понадобятся:
1. LiveStreet версии 0.5-0.5.1
2. Шаблон на jQuery
3. Fotoramajs от Артема Поликарпова
4. Прямые руки
Присутпим:
1. Качаем архив с
Fotoramajs отсюда
fotoramajs.com/
2. Внутри вы обнаружите 2 файла: собственно сама
библотека fotorama.js и файл стилей для настройки внешнего вида
fotorama.css
3. Подключаем библиотеку (предварительно поместив её в папку js вашего шаблона)
в header.tpl вашего шаблона, очень просто
<script type="text/javascript" src="{cfg name='path.static.skin'}/js/fotorama.js"></script>
и учитываем что у вас также уже должна быть подключена библотека jQuery.
Подключаем css файл
<link href="{cfg name='path.static.skin'}/css/fotorama.css" rel="stylesheet">
4. Теперь идем
в настройки jevix.php (папка config) и
разрешаем тег div
// вызов метода с параметрами
array(
array('cut','a', 'img', 'i', 'b', 'u', 's', 'video', 'em', 'strong', 'nobr', 'code', 'object', 'param', 'embed', 'ls', 'iframe','blockquote','div', 'p','h3','div'),
),
array(
'div',
array('class')
),
5. Вуаля, все что нам теперь остается, зайти в редактор, создать новый пост,
кликнуть на просмотр html кода (это если у вас tinyMCE), найти нужные вам фотографии (для незнающих тег
img)
и обьединить в следующий div
<div class="fotorama">
<img src="1.jpg> <img src="2.jpg"> <img src="3.jpg">
</div>
PS: На все вопросы готов ответить в комментариях, хотя надеюсь они не возникнут :)




 В новой верии, по желаниям
В новой верии, по желаниям 