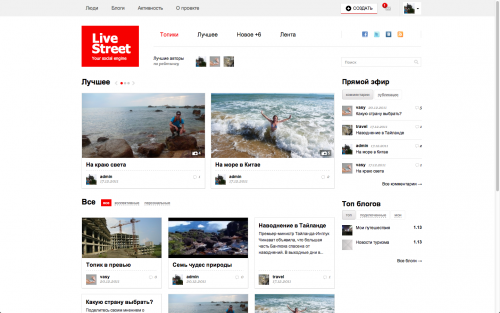
Бесплатный шаблон "Simple" 2.1 [UPDATE 2.1.3]

Все верно, как следует из заголовка — теперь шаблон «Simple» становится бесплатным! Всех с наступающим Новым Годом!
Это самый главный фикс в версии 2.1 :)
Остальные изменения:
- Теперь автоматические превью видео на основе хостингов: youtube.com, rutube.ru, vimeo.com
- Появилась опция, позволяющая выводить топики везде в виде превью, как на главной
- Добавлены кнопки шаринга для mail.ru, odnoklassniki.ru и google+
- Все настройки шаблона вынесены в конфиг плагина simpletpl
- Рефакторинг
Демо — demo.livestreetcms.com/simple/, обновляется каждые 10 минут, логин admin, пароль 12345
Скачать шаблон можно здесь — livestreetcms.com/addons/view/295/
UPDATE 2.1.1
- В конфиг добавлена опция вывода заголовков на главной в две строчки
UPDATE 2.1.2
- Возможность удалять комментарии
- Фикс иконки избранного
- Фикс отступов при выводе топиков в разделах как на главной
- Другие мелкие фиксы
UPDATE 2.1.3
Мелкие фиксы, изменения здесь — github.com/livestreet/lstemplate-simple/commit/598184bdf5146850244a0afbdd3092fa0120ed5b

 Плагин мультизагрузки изображений в топики.
Плагин мультизагрузки изображений в топики.  Мое рвение оптимизировать все и вся не оставляет меня в покое. Я очень долго тестировал производительность VDS против производительности облака, я очень долго подбирал софт и выбирал ОС для серверной части. Все это пытался настроить так, чтобы производительность была на высоте, и, на этой стороне я, кажется, достиг цели. Далее у меня шел сам LiveStreet. Я хотел не только ускорить его работу, но и расширить функционал. И первым делом решил взяться за шаблонизатор, т.к. Smarty не устраивал меня своей скоростью.
Мое рвение оптимизировать все и вся не оставляет меня в покое. Я очень долго тестировал производительность VDS против производительности облака, я очень долго подбирал софт и выбирал ОС для серверной части. Все это пытался настроить так, чтобы производительность была на высоте, и, на этой стороне я, кажется, достиг цели. Далее у меня шел сам LiveStreet. Я хотел не только ускорить его работу, но и расширить функционал. И первым делом решил взяться за шаблонизатор, т.к. Smarty не устраивал меня своей скоростью.