Мы возвращаем на сайт минусы, но теперь они будут под присмотром плагина
«Magic Rule»
Настройки у нас такие:
/**
* Список правил
* Для каждого действия составляется отдельная группа правил, групп может быть несколько
* Список действий: vote_comment, vote_topic, vote_user, create_comment, create_topic
* В параметре msg можно указать сообщение, которое будет отображаться пользователю, можно использовать просто текст или указать ключ из языкового файла, например, 'message_cant_vote'
*
* Список доступных критериев:
* registration_time - время в секундах с момента регистрации пользователя
* rating - необходимый минимальный рейтинг
* skill - необходимая минимальная сила
* count_comment - необходимое минимальное количество комментариев у пользователя
* count_topic - необходимое минимальное количество топиков у пользователя
* rating_sum_topic - необходимый суммарный рейтинг топиков пользователя за период. По умолчанию период 14 дней, для изменения периода можно указать значение ввиде массива array(rating,period)
* rating_sum_comment - необходимый суммарный рейтинг комментариев пользователя за период. По умолчанию период 7 дней, для изменения периода можно указать значение ввиде массива array(rating,period)
*
* Любой из критериев можно опустить.
*/
$config['rule']=array(
'vote_comment' => array(
'msg' => 'Вы еще не достаточно окрепли!',
'groups' => array(
/**
* Голосовать за комментарии могут юзеры старше 3-х дней, рейтинг больше -5, написал больше 10 комментариев,
* суммарный рейтинг комментариве за последние 7 дней больше -10
*/
array(
'registration_time' => 60*60*24*3,
'rating' => -5,
'count_comment' => 2,
'rating_sum_comment' => array(-10,60*60*24*7),
),
),
),
'vote_topic' => array(
'msg' => 'Вы еще не достаточно окрепли!',
'groups' => array(
/**
* Голосовать за топики могут юзеры старше 3-х дней, рейтинг больше -3, написал хотя бы 1 топик,
* суммарный рейтинг топиков за последние 14 дней больше -5
*/
array(
'registration_time' => 60*60*24*3,
'rating' => -3,
'count_topic' => 1,
'rating_sum_topic' => array(-5,60*60*24*14),
),
),
),
'vote_user' => array(
'msg' => 'Вы еще не достаточно окрепли!',
'groups' => array(
/**
* Голосовать за пользователя могут юзеры старше 14 дней, рейтинг больше 3, написал хотя бы 3 топика,
* суммарный рейтинг топиков за последние 30 дней больше 0
*/
array(
'registration_time' => 60*60*24*14,
'rating' => 3,
'count_topic' => 3,
'rating_sum_topic' => array(0,60*60*24*30),
),
),
),
);
/**
* Правила для создания блокировок
* Группы правил необходимо располагать по приоритету - вверху самые главные
* Если группа правил сработала, то создается блокировка и обход нижестоящих правил прекращается
*
* Параметры правил:
* name - название правила блокировки, для учета в таблице блокировок. Название ограничено в 50 символов
* type - список типов голосований, up - за, down - против
* target - список сущностей за которые голосуют
* count - количество голосований
* rating - максимальный порог рейтинга пользователя, блокировка используется только если рейтинг пользователя ниже этого
* period - период, за который необходимо считать количество голосований, в секундах
* block_time - время, на которое необходимо блокировать возможность голосования
* block_msg - сообщение, которое будет видеть пользователь при попытке голосования
*/
$config['block_rule_vote']=array(
/**
* Если пользователь за 20 минут успел поставить 5 минусов за комментарии и рейтинг пользователя меньше 3, то блокируем ему голосование на 5 часов
*/
array(
'name' => 'block 1', //
'type' => array('down'),
'target' => array('comment'),
'count' => 5,
'rating' => 3,
'period' => 60*20,
'block_time' => 60*60*5,
'block_msg' => 'Вы слишком агрессивны, нужно отдохнуть!',
),
/**
* Если пользователь за 48 часов успел поставить 10 минуса за топики и рейтинг пользователя меньше 5, то блокируем ему голосование на 24 часа
*/
array(
'name' => 'block 2', //
'type' => array('down'),
'target' => array('topic'),
'count' => 10,
'rating' => 5,
'period' => 60*60*48,
'block_time' => 60*60*24,
'block_msg' => 'Вы слишком агрессивны, нужно отдохнуть!',
),
/**
* Если пользователь за 3 часа успел поставить 4 минуса за топики и рейтинг пользователя меньше 5, то блокируем ему голосование на 12 часов
*/
array(
'name' => 'block 3', //
'type' => array('down'),
'target' => array('topic'),
'count' => 4,
'rating' => 5,
'period' => 60*60*3,
'block_time' => 60*60*12,
'block_msg' => 'Вы слишком агрессивны, нужно отдохнуть!',
),
/**
* Если пользователь за 8 часов успел поставить 3 минуса за пользователя и рейтинг пользователя меньше 10, то блокируем ему голосование на 1 день
*/
array(
'name' => 'block 4', //
'type' => array('down'),
'target' => array('user'),
'count' => 3,
'rating' => 10,
'period' => 60*60*8,
'block_time' => 60*60*24*1,
'block_msg' => 'Вы слишком агрессивны, нужно отдохнуть!',
),
);
Всем удачи!







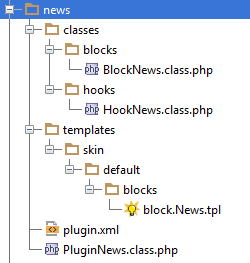
 Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.