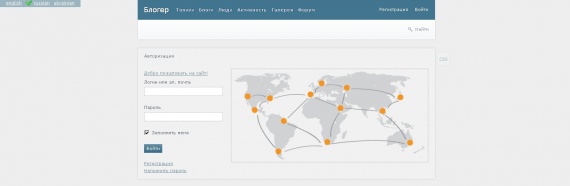
Уж больно мне нравится авторизация на кукораме с ее openID авторизацией. Решил прикрутить плагин OpenID к стандартной форме авторизации. Утсановил плагин, взял часть кода из шаблона плагина и вставил в window_login.tpl. В итоге получилось:
{if !$oUserCurrent}
<div class="modal modal-login" id="window_login_form">
<header class="modal-header">
<h3>{$aLang.user_authorization}</h3>
<a href="#" class="close jqmClose"></a>
</header>
<script type="text/javascript">
jQuery(function($){
$('#popup-login-form').bind('submit',function(){
ls.user.login('popup-login-form');
return false;
});
$('#popup-login-form-submit').attr('disabled',false);
});
</script>
<div class="modal-content">
<ul class="nav nav-pills nav-pills-tabs">
<li class="active js-block-popup-login-item" data-type="login"></li>
</ul>
<h4><span>Быстрый вход</span></h4>
<div class="openid-popup">
<a href="javascript: openid_fb()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_fb.png" alt="facebook" width="40px" height="40px" /></a>
<a href="javascript: openid_twitter()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_twitter.png" alt="twitter" width="40px" height="40px" /></a>
<a href="javascript: openid_yandex()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_yandex.png" alt="yandex" width="40px" height="40px" /></a>
<a href="javascript: openid_google()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_google.png" class="google" alt="google" width="40px" height="40px" /></a>
<a href="javascript: openid_vk()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_vk.png" alt="vkontakte" width="40px" height="40px" /></a>
</div>
<h4><span>Вход с паролем</span></h4>
<div class="loginform">
{hook run='login_popup_begin'}
<form action="{router page='login'}" method="post" id="popup-login-form">
{hook run='form_login_popup_begin'}
<p><label for="popup-login">{$aLang.user_login}:</label><div class="mega-note">
<a href="{router page='registration'}" >{$aLang.registration_submit}</a></div>
<input type="text" name="login" class="input-registration"></p>
<p><label for="popup-password">{$aLang.user_password}:</label>
<div class="mega-note"><a href="{router page='login/reminder'}">{$aLang.password_reminder}</a></div>
<input type="password" name="password" class="input-registration" tabindex="1">
<small class="validate-error-hide validate-error-login"></small></p>
<p><label><input type="checkbox" name="remember" class="input-checkbox" tabindex="2"> {$aLang.user_login_remember}</label></p>
<input type="hidden" name="return-path" value="{$PATH_WEB_CURRENT|escape:'html'}">
<div class="lite-note">
<button type="submit" name="submit_login" class="button button-primary" id="popup-login-form-submit" disabled="disabled">{$aLang.user_login_submit}</button>
</div>
{hook run='form_login_popup_end'}
</form>
{hook run='login_popup_end'}
</div>
</div>
</div>
{/if}
где:
<div class="openid-popup">
<a href="javascript: openid_fb()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_fb.png" alt="facebook" width="40px" height="40px" /></a>
<a href="javascript: openid_twitter()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_twitter.png" alt="twitter" width="40px" height="40px" /></a>
<a href="javascript: openid_yandex()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_yandex.png" alt="yandex" width="40px" height="40px" /></a>
<a href="javascript: openid_google()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_google.png" class="google" alt="google" width="40px" height="40px" /></a>
<a href="javascript: openid_vk()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_vk.png" alt="vkontakte" width="40px" height="40px" /></a>
</div>
участок кода, взятый из openid\templates\skin\default\actions\ActionLogin\openid.tpl
В итоге, иконки с сервисами соц.сетей неактивны, переадресации на страницы авторизации не происходит. Подскажите, где что пропустил.


 Logo
Logo