Глюк фотосета
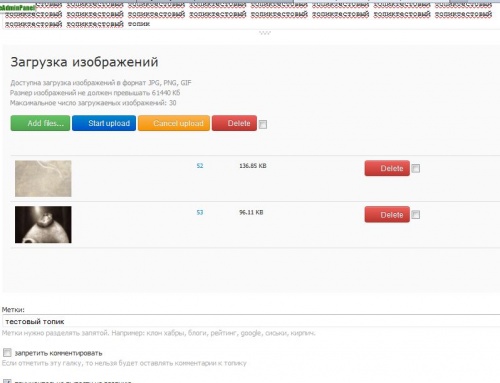
Некоторое время назад добавила к LS самописный модуль (Магазины). В статьях планирую использовать PrettyPhoto для иллюстраций. Тестовая страница Amazon прекрасно отображала картинки в стиле фотосета LS (миниатюры вставлены по ходу текста, при клике должны всплывать и отображаться последовательно). Теперь не работает: картинки не всплывают, а загружаются внизу статьи, хотя я не припомню, чтобы прикасалась в последнее время и к модулю вообще, и к тексту об Амазоне в
частности.
В топиках-фотосетах все работает как должно.
Буду очень благодарна, если подскажете, как исправить.
UPD: Нашла ошибку сама! Забыла добавить линк на стили PrettyPhoto в Амазоне )). Всем спасибо за внимание и желание помочь!
частности.
В топиках-фотосетах все работает как должно.
Буду очень благодарна, если подскажете, как исправить.
UPD: Нашла ошибку сама! Забыла добавить линк на стили PrettyPhoto в Амазоне )). Всем спасибо за внимание и желание помочь!