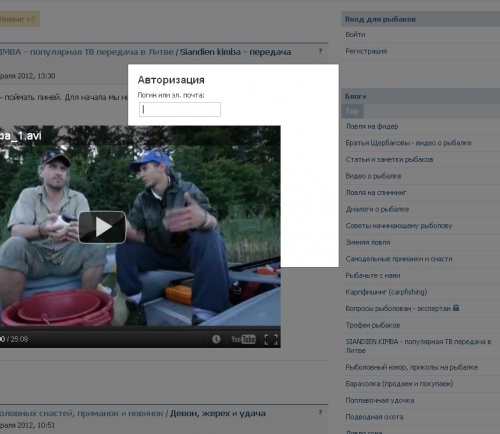
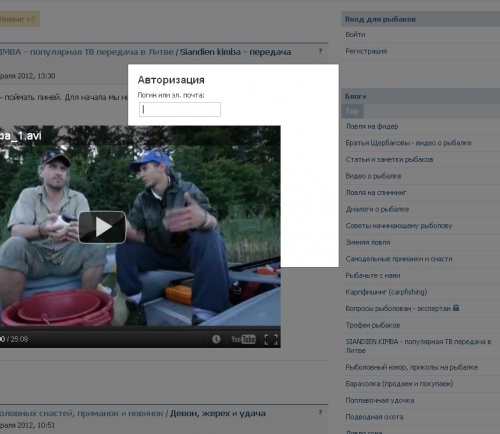
Окно авторизации и видео c ютуба.
Здравствуйте всем.
Столкнулся с небольшой проблемой, которая изображена на картинке ниже. Ошибка возникает в IE и Хроме. В Mozilla Firefox все в порядке.

Смысл вот в чем:
— Если код видео с ютуба вставляется старым способом, то окно авторизации находится над ним и все впорядке,
— Если вставляем по-новому, через кнопку видео, то окно показывается под видео.
Проблему пока не решил. Может ли кто-то подсказать что-нибудь по этому поводу?
Заранее спасибо.
Столкнулся с небольшой проблемой, которая изображена на картинке ниже. Ошибка возникает в IE и Хроме. В Mozilla Firefox все в порядке.

Смысл вот в чем:
— Если код видео с ютуба вставляется старым способом, то окно авторизации находится над ним и все впорядке,
— Если вставляем по-новому, через кнопку видео, то окно показывается под видео.
Проблему пока не решил. Может ли кто-то подсказать что-нибудь по этому поводу?
Заранее спасибо.

11 комментариев
через ифрейм у видео нет wmode=transparent, что нужно.
вставить в header.tpl, например, после
З.Ы. для тех кто не понял что произошло и хочет разобраться — ютуб не добавляет параметр wmode=transparent для ембед кода видео (который само собой находится внутри ифрейма, в странице) и поэтому даже установка значения z-index заоблачных высот не спасает ситуацию — в ФФ все ок, а хром прячет все попапы под флеш.
Но ютуб позволяет устанавливать в ссылке с ифрейм кодом дополнительные параметры к коду видео, и это именно здесь и происходит: выбираем все видео на странице в ифреймах с ютуба, проверяем есть ли там уже какие-то параметры и добавляем в зависимости от этого либо ?wmode=transparent либо &wmode=transparent.
как я и сказал — метод не ахти — видео предзагружаются два раза с ютуба, но по-другому — никак. разве что на сервере все это парсить, так уж лучше браузер этим займется.