Статистика в разделе ЛЮДИ
Хочу спросить, как можно изменить время, когда пользователь становиться «Заблудившимся»? А то я думаю у каждого проекта своя спефицическая аудитория, например где-то надо заходить раз в день, а где-то раз в неделю или месяц, тогда ведь все пользователи становяться «Заблудившимся» — где можно изменить время отчета?

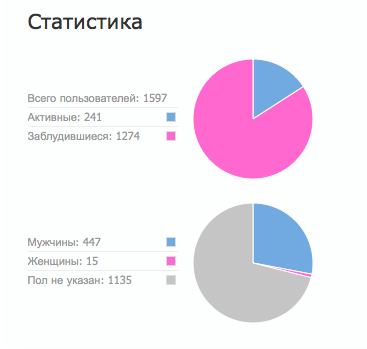
(статистика этого сайта)
В каком месте находиться вывод? Я просто думал, может вообще удалить первый график Активных и Заблудившихся пользователей, а то у меня много совсем чайников на проекте, они подумают что проект якобы заброшен, но это ведь не так :) Даже на ЛС — 85% заблудившихся пользователей — но это ведь не значит, что он заброшен или не популярен.
Может у кого есть еще идеи, что можно вставить в статистику? Может какую-либо активность? Количество комментариев за день? Количество плюсов и минусов за день или за месяц? Ну так чтобы было интересно туда зайти ;)

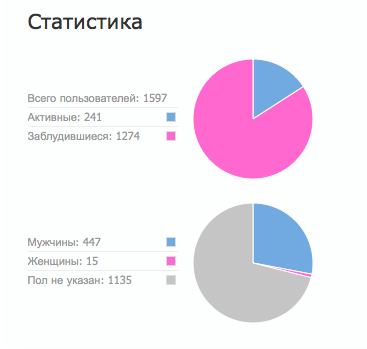
(статистика этого сайта)
В каком месте находиться вывод? Я просто думал, может вообще удалить первый график Активных и Заблудившихся пользователей, а то у меня много совсем чайников на проекте, они подумают что проект якобы заброшен, но это ведь не так :) Даже на ЛС — 85% заблудившихся пользователей — но это ведь не значит, что он заброшен или не популярен.
Может у кого есть еще идеи, что можно вставить в статистику? Может какую-либо активность? Количество комментариев за день? Количество плюсов и минусов за день или за месяц? Ну так чтобы было интересно туда зайти ;)

17 комментариев
Вы не видите ничего странного? Я сейчас нахожусь в разделе "Персональные -> Хорошие", а не в блоге «Персональные -> Новые», при том, что в Хороших я оказался просто так, никто за мой топик еще не голосовал.
Вам указали на путь решения вашей проблемы, а вы хотите чтобы вам ещё и разжевали да положили в рот. И у вас язык ещё поворачивается упрекать Ларису фразой «вот такие ответы лучше не давать». Совесть есть?
т.е. топик при -5 будет хорошим ;)
Или же есть есть раздел Новые — то там и держать в течении суток!
И не дублировать нигде.
<div class="block"> <div class="block-header-conteiner"><h2><span>{$aLang.user_stats}</span></h2></div> <ul> <li class="stats-all">{$aLang.user_stats_all}: <strong>{$aStat.count_all}</strong></li> <li class="stats-active">{$aLang.user_stats_active}: <strong>{$aStat.count_active}</strong></li> <li class="stats-noactive">{$aLang.user_stats_noactive}: <strong>{$aStat.count_inactive}</strong></li> </ul> <br /> <div id="stats-activity" class="diagram"> </div> <ul> <li class="stats-sex-mail">{$aLang.user_stats_sex_man}: <strong>{$aStat.count_sex_man}</strong></li> <li class="stats-sex-woman">{$aLang.user_stats_sex_woman}: <strong>{$aStat.count_sex_woman}</strong></li> <li class="stats-sex-other">{$aLang.user_stats_sex_other}: <strong>{$aStat.count_sex_other}</strong></li> </ul> <br /> <div id="stats-sex" class="diagram"> </div> </div> {literal} <script type="text/javascript" src="//www.google.com/jsapi"></script> <script type="text/javascript"> google.load('visualization', '1', {packages: ['corechart']}); function drawVisualization() { // Create and populate the data table. var data = new google.visualization.DataTable(); data.addColumn('string', 'Type'); data.addColumn('number', 'Count'); data.addRows(2); data.setValue(0, 0, "{/literal}{$aLang.user_stats_noactive}{literal}"); data.setValue(0, 1, {/literal}{$aStat.count_inactive}{literal}); data.setValue(1, 0, "{/literal}{$aLang.user_stats_active}{literal}"); data.setValue(1, 1, {/literal}{$aStat.count_active}{literal}); // Create and draw the visualization. new google.visualization.PieChart(document.getElementById('stats-activity')). draw(data, {width: 200, height: 200, legend: 'none', chartArea:{left:0,top:0,width:"90%",height:"90%"}, colors:['#999999','#2CB816']}); // Create and populate the data table. var dataSex = new google.visualization.DataTable(); dataSex.addColumn('string', 'Type'); dataSex.addColumn('number', 'Count'); dataSex.addRows(3); dataSex.setValue(0, 0, "{/literal}{$aLang.user_stats_sex_other}{literal}"); dataSex.setValue(0, 1, {/literal}{$aStat.count_sex_other}{literal}); dataSex.setValue(1, 0, "{/literal}{$aLang.user_stats_sex_woman}{literal}"); dataSex.setValue(1, 1, {/literal}{$aStat.count_sex_woman}{literal}); dataSex.setValue(2, 0, "{/literal}{$aLang.user_stats_sex_man}{literal}"); dataSex.setValue(2, 1, {/literal}{$aStat.count_sex_man}{literal}); // Create and draw the visualization. new google.visualization.PieChart(document.getElementById('stats-sex')). draw(dataSex, {width: 200, height: 200, legend: 'none', chartArea:{left:0,top:0,width:"90%",height:"90%"}, colors:['#999999','#E21FA4', '#2F86D7']}); } google.setOnLoadCallback(drawVisualization); </script> {/literal} {insert name="block" block='tagsCountry'} {insert name="block" block='tagsCity'}Зы. Проверено на ls 1.0.3, шаблон developer.