Уроки дизайна
Думаю многие бы хотели изменить дефолтный шаблон Livestreet, некоторые готовы купить. А что если самому попробовать сверстать шаблон...?
Современный web 2.0 совсем не пестрый, пестрые только его элементы из которых в итоге и получается web 2.0.
Насмотревшись на превьюшки конкурсных работ, а также из других мест можно нарыть не хилую базу этих самых элементов дизайна и в последующем применить у себя в шаблоне.
И собственно в этом топике я предлагаю писать уроки дизайна. Начнем пожалуй с самого интересного простыми движениями!


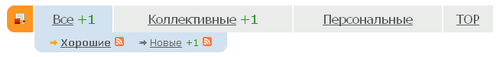
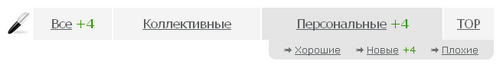
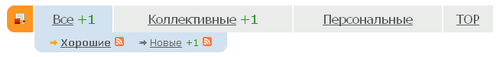
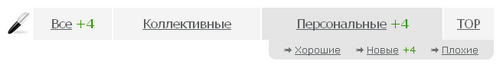
Изменения совсем сущие, но для кого то хватит и подобного (ведь многие вообще используют на своих сайтах дефолтный дизайн). Чтобы такое получить в global.css нужно найти искомые цвета и заменить на нужные, заменить иконку можно в этом файле menu.blog.tpl:
Вот такие простые действия. Я сам не верстальщик т.к, все это методом тыка. Надеюсь грамотные да и все другие, у кого найдется что рассказать по этой теме будут писать и выкладывать свои уроки.
Современный web 2.0 совсем не пестрый, пестрые только его элементы из которых в итоге и получается web 2.0.
Насмотревшись на превьюшки конкурсных работ, а также из других мест можно нарыть не хилую базу этих самых элементов дизайна и в последующем применить у себя в шаблоне.
И собственно в этом топике я предлагаю писать уроки дизайна. Начнем пожалуй с самого интересного простыми движениями!


Изменения совсем сущие, но для кого то хватит и подобного (ведь многие вообще используют на своих сайтах дефолтный дизайн). Чтобы такое получить в global.css нужно найти искомые цвета и заменить на нужные, заменить иконку можно в этом файле menu.blog.tpl:
{if $oUserCurrent}
<TD class="subitem1 center read_" style="WIDTH: 10px">
<A href="{$DIR_WEB_ROOT}/topic/add/"><IMG title=написать height=32 alt="написать" src="{$DIR_STATIC_SKIN}/img/new_habratopic.png" width=32></A>
</TD>
<TD class="border2px width1 read_"></TD>
{/if}Вот такие простые действия. Я сам не верстальщик т.к, все это методом тыка. Надеюсь грамотные да и все другие, у кого найдется что рассказать по этой теме будут писать и выкладывать свои уроки.

11 комментариев
Кто хочет просто иконку «написать комментарий» после выше перечисленных действий в меню профайла юзера остатется пакость, а именно кусок оранжевой окантовки. Убрать его можно удалив\поправив в menu.profile.tpl строчку:
<TD class="width10 read_"><IMG height=35 alt=" " src="{$DIR_STATIC_SKIN}/img/red_ul.gif" width=10></TD>
заменить иконку можно в этом файле menu.blog.tpl Немного неточно сформулировал автор свою мысль, в этом файле ничего менять не нужно, а нужно заменить дефолтную картинку в templates/skin/habra/img/new_habratopic.gif на свою картинку. Тема мне немного знакома, действительно цвета можно поменять в файле global.css, что я и сделал на своем сайте, сменил серый и бледно синий цвета на желтый и зеленые. Вроде как повеселее стало. Вот бы еще кто подсказал как вывести дополнительные блоки слева, ну и другие фишки по изменению дизайна. Изменить цвета в css файле это самое простое, хотя может кому то и достаточно. Сам жду когда появятся разные шаблоны для движка, хоть платные хоть бесплатные. Предлагаю постить сюда кто что знает относительно оформления livestreet.