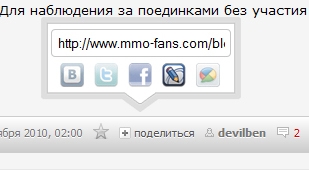
всплывающая панель "share"

Кнопки для добавления топиков в соц.сети — нужная вещь. Вот только официальные кнопки сервисов довольно крупные и все разного размера, а самое неприятное это то, что скрипты кнопок иногда тормозят сайт. Поэтому я решил не только использовать «свои» кнопки, но и спрятать их под одну ссылку сэкономив место. Возможно, этот быстрохак пригодится кому то и в других целях, главное включить фантазию.
Итак делюсь:
htnl/css
Для вывода ссылки нужно в файлах topic.tpl и topic_list.tpl, например после
<li class="date">{date_format date=$oTopic->getDateAdd()}</li>добавить конструкцию:
<li class="share">
<a class="tool share" href="#" onClick="return false">{$aLang.share}</a>
<div class="share-hover">
<div class="bookmarks">
<input type="text" value="{$oTopic->getUrl()}" class="share-url" readonly>
<noindex>
<a class="vkontakte" title="{$aLang.share_vk}" rel="nofollow" target="_blank" href="http://vkontakte.ru/share.php?url={$oTopic->getUrl()}&title={$oTopic->getTitle()|escape:'html'}"></a>
<a class="twitter" title="{$aLang.share_twitter}" rel="nofollow" target="_blank" href="http://twitter.com/home?status={$oTopic->getTitle()|escape:'html'}: {$oTopic->getUrl()}"></a>
<a class="facebook" title="{$aLang.share_fb}" rel="nofollow" target="_blank" href="http://www.facebook.com/sharer.php?u={$oTopic->getUrl()}&t={$oTopic->getTitle()|escape:'html'}"></a>
<a class="livejournal" title="{$aLang.share_lj}" target="_blank" href="http://www.livejournal.com/update.bml?event=<strong><a href=%22{$oTopic->getUrl()}%22>{$oTopic->getTitle()|escape:'html'}</a> {$aLang._on} {cfg name='path.root.web'}</strong>&subject={$oTopic->getTitle()|escape:'html'}"></a>
<a class="googlebuzz" title="{$aLang.share_gbuzz}" rel="nofollow" target="_blank" href="http://www.google.com/buzz/post?message={$oTopic->getTitle()|escape:'html'}&url={$oTopic->getUrl()}"></a>
</noindex>
</div>
</div>
</li>Далее в style.css текущего скина, вставляем это:
/*Share*/
.topic .voting li.share { background:url(../images/share.gif) no-repeat scroll 0 4px transparent; margin-right:10px; padding-left:13px; text-decoration:none;}
.topic .voting li.share a{ color:#555; font-size:11px;}
.topic .voting li.share a:hover{ color: #777;}
.share-hover {
background:url(../images/list-share.png) no-repeat;
width:200px;
height:106px;
position:absolute;
bottom:46px;
left: 215px;
z-index:100;
display:none;
}
.share-url{
position: absolute;
top: 12px;
left: 10px;
padding: 5px;
text-decoration: none;
background: #fff;
width: 168px;
border: 1px solid #c6c6c6;
-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;
}
.bookmarks { text-decoration:none; float:right; padding: 45px 15px 0 0; }
.bookmarks a { margin:0 0px; width:24px; height:25px; display:inline-block; margin-right: 6px; }
.bookmarks a.vkontakte { background:url(../images/bookmarks.png) no-repeat scroll 0 0; }
.bookmarks a.vkontakte:hover { background:url(../images/bookmarks.png) no-repeat scroll 0 -25px;}
.bookmarks a.twitter { background:url(../images/bookmarks.png) no-repeat scroll -24px 0; }
.bookmarks a.twitter:hover { background:url(../images/bookmarks.png) no-repeat scroll -24px -25px;}
.bookmarks a.facebook { background:url(../images/bookmarks.png) no-repeat scroll -48px 0; }
.bookmarks a.facebook:hover { background:url(../images/bookmarks.png) no-repeat scroll -48px -25px;}
.bookmarks a.livejournal { background:url(../images/bookmarks.png) no-repeat scroll -72px 0; }
.bookmarks a.livejournal:hover { background:url(../images/bookmarks.png) no-repeat scroll -72px -25px;}
.bookmarks a.googlebuzz { background:url(../images/bookmarks.png) no-repeat scroll -97px 0; }
.bookmarks a.googlebuzz:hover { background:url(../images/bookmarks.png) no-repeat scroll -97px -25px;}Для того, чтобы показывались тайтлы кнопок и для небольшого костыля в кнопке ЖЖ, нужно дописать в russian.php:
/* кнопки соц. закладок*/
'share' => 'поделиться',
'_on' => 'на',
'share_vk' => 'сохранить В Контакте',
'share_twitter' => 'в Twitter',
'share_fb' => 'сохранить в Facebook',
'share_lj' => 'запостить в ЖЖ',
'share_gbuzz' => 'сохранить в Живой Ленте',Java script
Чтобы наша панель плавно появлялась и так же плавно исчезала, нужно подключить скрипт.Открываем текущий_скин/js/other.js и в самом конце добавляем код скрипта:
// Share
(function($){
window.addEvent('domready',function() {
$$('a.share').each(function(a){
var storyList = a.getParent();
var shareHover = storyList.getElements('div.share-hover')[0];
shareHover.set('opacity',0);
a.addEvent('mouseenter',function() {
shareHover.setStyle('display','block').fade('in');
});
shareHover.addEvent('mouseleave',function(){
shareHover.fade('out');
});
storyList.addEvent('mouseleave',function() {
shareHover.fade('out');
});
});
});
})(document.id);Осталось только поместить картинки в папку скина, для примера даю свои:



Собственно готово, живой пример можно посмотреть у меня на
UPD: Учитывайте то, что окошко прибито статически! Нужно вставлять так, чтобы например длинный ник автора не сдвинул кнопку «поделиться», панелька всплывает только в заданном (css) месте.

26 комментариев
Я бы ещё сделал onClick=«return false» на надпись «поделиться»
ну если подкрутить в js время появления то имхо теряется смысл, можно тогда такое на чистом html/css соорудить
в чем может быть проблема?
отпишусь как удалю кеш, траблы не большие с ним, сам удалить с фтп не могу… ну это уже другая история.
можете сами заценить
ea.ixterm.ru/
Во первых почему именно в самом начале, почему хотя бы не после стрелок голосования?
Во вторых, вам нужно в style.css опустить окошко чуть ниже и сдвинуть левее
Сегодня день хороший видимо :)
То есть при наведении курсора на «поделится» или на одну из кнопок соц. сетей, он становится серым прямоугольником.