Плагин "ShowVotes"
Мы пишем топики, мы голосуем за топики, но мы не видим, кто же проголосовал за наш топик. А было бы любопытно, правда? Поэтому мы с Lora_GT сделали этот плагин.
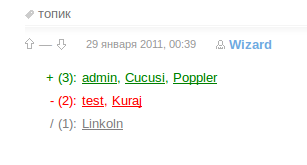
Плагин «ShowVotes» показывает список проголосовавших за топик. Список этот выглядит примерно так:

Зелёным цветом отображаются пользователи, проголосовавшие положительно, красным — отрицательно и, наконец, серым — те, кто воздержался от голосования, решив сразу увидеть рейтинг.
ShowVotes позволяет настроить его таким образом, чтобы отображать список не всем пользователям, а лишь ограниченному их кругу. Настройка производится в конфигурационном файле плагина, возможные варианты настройки следующие:
Скачать плагин.
UPD 09.2014: плагин портирован на LS 1.0.3.
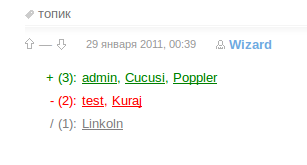
Плагин «ShowVotes» показывает список проголосовавших за топик. Список этот выглядит примерно так:

Зелёным цветом отображаются пользователи, проголосовавшие положительно, красным — отрицательно и, наконец, серым — те, кто воздержался от голосования, решив сразу увидеть рейтинг.
ShowVotes позволяет настроить его таким образом, чтобы отображать список не всем пользователям, а лишь ограниченному их кругу. Настройка производится в конфигурационном файле плагина, возможные варианты настройки следующие:
- «admin» — только администраторы
- «author» — только автор топика и администраторы
- «user» — все авторизовавшиеся пользователи и администраторы
- «all» или любое другое значение — все пользователи сайта, включая гостей
Скачать плагин.
UPD 09.2014: плагин портирован на LS 1.0.3.

63 комментария
А смысл в установке абсолютной даты объясните.
klass!
З.Ы. Для вывода списка проголосовавших за комменты/юзеров/блоги планируется подобный плагин?
P.s.: у себя сделал список голосовавших выпадающим по клику
{literal}
{/literal}
{literal}
{/literal}
Мнения
{if $aVotes.positive}
… дальше без изменений
narod.ru/disk/4871759001/topic_voters.tpl.html
как исправить?
может тут чего не то? хотя вроде все то
Пруф
Спасибо)
В каталог залить пока не могу, что-то там не работает.