Шаблон Street Spirit обновился до версии 0.2
UPD. Шаблон обновлен до версии 0.3.
Мы исправили ошибки перечисленные в комментариях к теме "Бесплатный шаблон «Street Spirit» для LS 0.5 готов :)". Скачать обновленную тему можно в каталоге.
Думаю, что некоторые ошибки все ещё присутствуют. Пишите о них в комментариях.
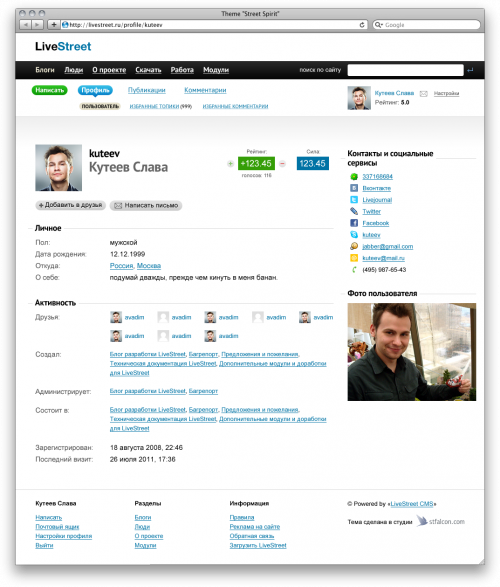
PS. Напоминаю, что демо версия шаблона доступна на сайте http://street-spirit.dev.stfalcon.com.


158 комментариев
Но у меня border-radius в IE8 все равно не пашет, а вот градиенты появились.
Ставьте IE9, а лучше просто через IE8 скачайте нормальный браузер и будет Вам счастье. ;)
После обновления появился такой баг.
Я в этом не сильно разбираюсь, но мне кажется, проблема в этом.
У меня полная аномалия на сайте творится, то работает, то не работает.
Не забываем очищать css-файлы в /templates/cache/…
Win 7, любой браузер
При включенных компрессии и объединении css
Браузер Google Chrome — последняя версия.
ls-plugins.dev.stfalcon.com/profile/admin/
Ссылки битые.
Куда копать?
Спасибо.
не подскажите где отключить блоки (теги, прямой эфир, блоги) в топике?
здесь? мне нужно что бы когда заходишь в топик не было блогов, а только контент
иероглифы + не показывает что в публикациях, и что в комментариях. видимо что то с ajax'om?
В других темах указано на grid.css, но я его уже полностью сделал по подобию с grid.css из стандартного шаблона, а ширина не изменилась…
Подскажите плз, какие именно параметры нужно прописать?
Заранее спасибо.
Ошибки в версии 0.2
Пока я вижу два реальных бага livestreet.ru/blog/addons/8481.html#comment126040 и livestreet.ru/blog/addons/8481.html#comment126032. Остальное это ошибки связанные с кешем или настройками сайта.«Большой размер шрифта» и «много пустого места»
Дизайн темы мы обсуждали ещё два месяца назад в теме "Нарисовали дизайн новой темы «Street Spirit» (бесплатной)". Все что вас не устраивает вы можете поменять самостоятельно. В оригинальной теме шрифт и его размер будет такой как было задумано в дизайне.Вопросы
Для вопросов по правке верстки и стилей у нас есть блог «Вопросы». Просьба писать их туда, а не мне в личку. Там помогут быстрей.Осадок
Что касается донейтов и условий использования. Огорчает практически полное отсутствие первых и нарушение вторых. Хорошие и качественные продукты (а я надеюсь, что тема Street Spirit получилась именно такой) требуют существенных затрат времени, а соответственно и средств. Хотелось бы более ощутимой поддержки со стороны сообщества. Пока я слышал только обещания.Скажу честно о том, что именно привлекло меня в скринах шаблона. Во первых, на скринах оно выглядит не так, как реально в мониторе 16:9. Итак понравилось:
1. Звездочки в избранное.
2. Рука вниз и вверх при оценке.
3. Аватарки сбоку (на скринах шаблон не казался растянутым в боковых комментариях, как вышло в результате).
4. Кнопки соц. сетей (а где они кстати?).
5. И то, что вы прислушивались к людям.
И еще, на скринах не было видно к примеру, что метки подсвечиваются не так как в шаблоне new, серое на белом, а как обычные ссылки…
по 3му пункту и по меткая я не понял о чем речь.
Идем в /templates/skin/street-spirit
Находим block.stream_comment.tpl
Меняем на
Проделываем тоже самое и тут block.stream_topic.tpl
Да… еще в CSS надо отступ сделать
а вот прямой эфир это больная тема лайвстрита, мы попытались сделать свое решение проблемы
закажите у нас дизайн и мы сделаем Вам звезды любого цвета.
просто сообщество должно поддерживать такие продукты. одни люди помогли баги найти, вторые помогли их пофиксить, третьи поддержали материально. это стимулирует. видели бы вы как я радовался первому донейту на 10$ :)
а вообще за такую штуку, что написал MaxOrlov в комментарии ниже, на славного на славного чебоксарского ИП Ефремова А.В. можно солидную судебную претензию накатать.
я же и не собираюсь убирать ваш копирайт со своего сайта, и donate зашлю уже вечерком, ибо большинство багов уже убраны. остались мелочи. хочется уже поставить тему на сайт, подключить модули и работать хотя бы в тестовом режиме.
Народ рейтинга собственных топиков не видит, при этом рейтинг чужих виден.
а можно сделать в людях и блогах, если рейтинг отрицательный, то и цвет красный. Помоему хорошая мелкая но важная деталь. А нулевой вообще серым сделать.
вопрос: стоит ли ожидать в ближайшее время версию 0.3?
очень приятно :)
да, в понедельник-вторник будет 0.3
Конкретнее: в Jquery ответе иконка имеет путь ../edit.png, а правильный путь ../edit.gif
jpeg не поддерживается.
Так что все движение вокруг Street Spirit направлено на развитие сообщества людей, готовых помочь любому начинанию в области Live Street CMS.
Очень приятно получать развернутые ответы на любые вопросы, а не «Тебя что в гугле забанили»? Вот мое мнение на поставленный вопрос. Я восхищаюсь сообществом Live Street. Желаю чтобы оно процветало и было таким же дружным.
Интересно почему такие выводы делаете? Здесь же десятки тысяч человек и конечно все не святые. Ну покажите тогда где не с гнильцой? Кто же и чем вас тут так сильно обидел, что вы так заявляете. Я не согласен насчет сообщества, везде есть паршивые овцы, тролли и просто мудаки, но основная то масса — нормальные адекватные люди.
Да и разве плохо, то что помогают найти недочёты? Вы и правда чего-то не понимаете.
А в версии шаблона который в каталоге скачана такие кнопки отсутствуют
Все стало в колонку кроме значков они возле аватарки пользователя в чем ошибся? на стандартном скине все Гуд
«Да… еще в CSS надо отступ сделать» Расскажите подробней плиззз это как?
Возможно я что-то не то делаю?
если больше 10 комментариев то как вы ведите отсутствует пробел
Opera 11.51