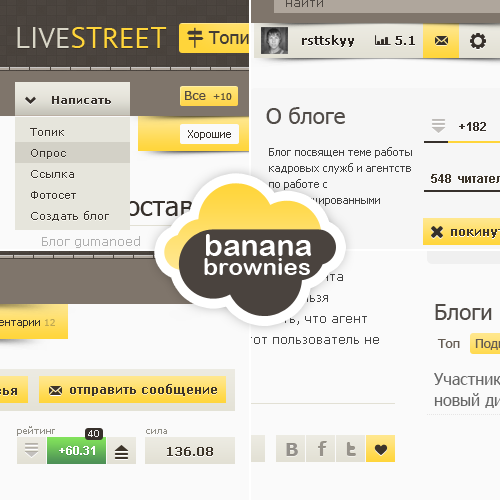
Banana Brownies [update 2]

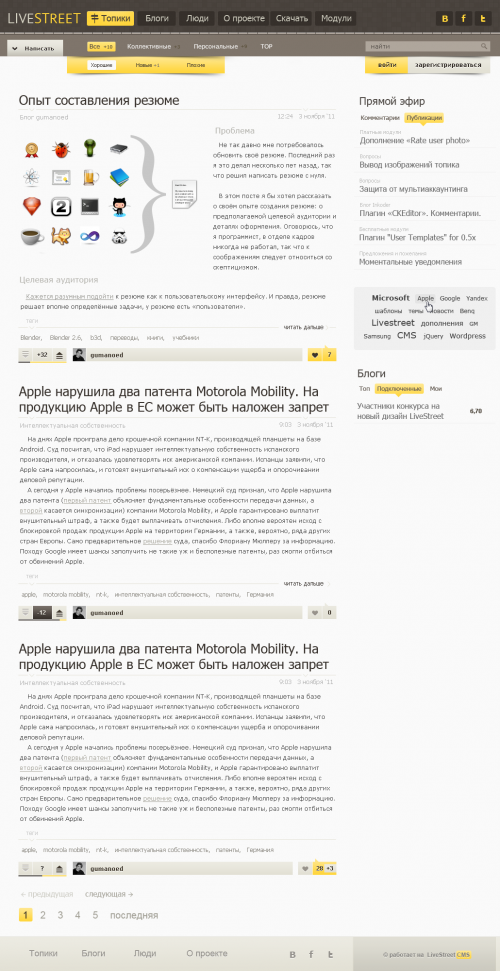
Главная

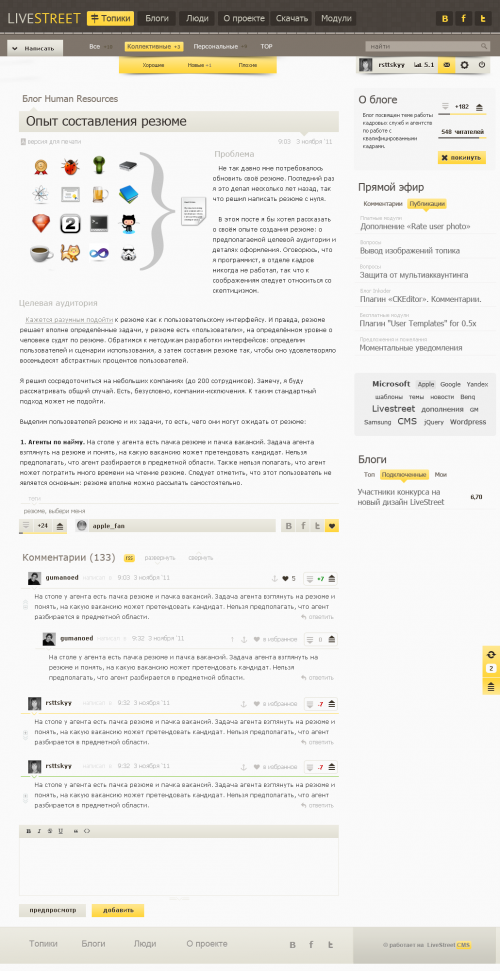
Топик

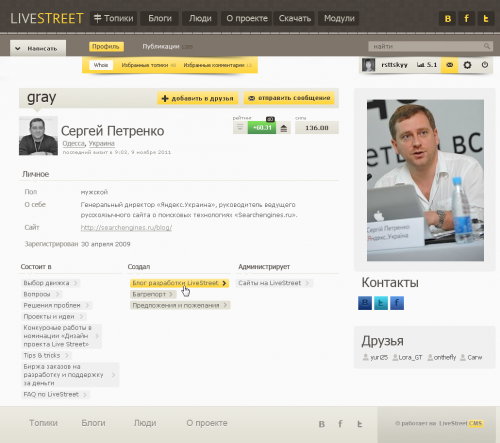
Профиль пользователя

Инфографика голосования

Под рейтингом есть две полосы разного размера, они символизируют количество проголосовавших положительно и отрицательно.
UPD
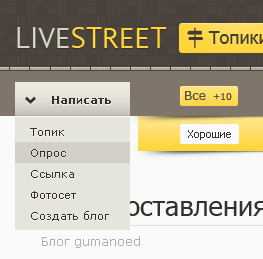
Немного изменён header.
Кнопка "+" была не совсем удачной реализацией. Была заменена на выпадающее меню.

Попытался немного изменить правые блоки.
Видоизменён вариант «Профиля пользователя».
UPD2
Немного обновил отображение активности в профиле
Размеры по ширине min-width:1000px; max-width:1600px;
Спасибо всем за отзывы.

64 комментария
Понравился
Из него небольшими модификациями можно было бы сделать конфетку!
Вы отлично потрудились! И правда был бы рад увидеть этот шаблон в тройке призеров, возможно даже первый комментарий стоит послать в пустоту, при ближайшем рассмотрении он успешно занял место дефолтного!
С одной стороны — необычное цветовое решение — это уже интересно.
А с другой — за излишние детали и отсутствие желания потратить еще час-два, чтобы сделать полностью красиво, нужно бы наказать…
Дело в лишних элементах, раскидывании навигационных элементов на разных вертикалях (посмотрите в правый верхний угол — там все скачет), набросанных плашках (особенно в боковых блоках), обилии разных отступов и не нужных абзацев. Зачем все это?
Так же как у комментариев наличие и ленточки, и сердечка…
Зачем надпись «навигация»? Зачем двойное выделение плашкой и указателем «коллективные».
Думате народ будет понимать, что значит «+»?
и т.п. и т.д.
а хорошие работы УЖЕ имеются.
а то что полку повстанцев прибывает — только +, конкуренция ведь двигательная.
А сколько должен быть рейтинг чтоб иметь возможность голосовать за коммент?
Перед тем как запостить именно этот вариант, я перебрал разные варианты шрифтов, размеров и цветов текста и фона, и расстоянием между строками. Для меня лично это самый удобный вариант подачи информации в плане размеров и контраста, который акцентирует внимание на заголовках, и не напрягает глаза в помощью не максимально светлого цвета фона (#fafafa) и не максимально темного цвета шрифта (#444444). Поэтому лично я считаю эту конструкцию удобной.
Как раз 100% на дефолт!
Простите, но сомнительная удобность выпадающего меню с выбором топика не перекроет недостатков.
И кстати, фиксированная ширина, нет? А то исключительно из соображений практичности, жутко не удобно было бы врезки с кодом, логами и т.п. коими так изобилует сайт скроллить по горизонтали.
rsttskyy , у вас есть время щедро организаторами выделенное, воспользуйтесь им грамотно.
Тут у нас с вами мнения расходятся, я считаю его очень удобным для чтения и людям с нарушением зрения тоже будет легче.
А как должно быть? шапка сплошь должна состоять из элементов декора? Или она должна подавать информацию в удобночитаемом виде?
Они и не должны совпадать. Вот например что произойдет если у пользователя будет длинное имя? Меню расползется влево и тоже не будет никакой «вертикальной гармонии». Вот если бы я искусственно подтасовывал параметры и делал их на одной вертикали это и было бы КПДВ о которой, вы говорили выше.
Не знаю о чем вы и куда он выстрелил :)
Да, да, да, знаю. В самой важной части макета (контенте) все именно так и есть, иногда приходиться в некоторых местах, а именно в блоках данных нарушать это правило. Так как блоки данных это часть страницы с наименее часто визуально изменяемая часть страницы и пользователь быстро к этому привыкает.
Возможно стоит немного повысить контрастность текста в топики до цвета #222. Но даже в такой связке цветов, я не нарушаю требований WCAG 2.0.
И только с вашим комментарием, я понял что забыл указать что размеры конечно же не фиксированные min-width:1005px; max-width:1600px;
Спасибо за ваши комментарий, где-то помогли) где-то не согласен :)
Да шапка-то нормально, я про то что она как-то не едина со всем остальным
Но ведь заголовки «Прямой эфир» и «Блоги» не по одной вертикальной линии выравнены слева?
А ещё, вот это «читать далее» под топиком в списке, оно там на уровне шаблона привязано? То есть будет CUT и эта ссылка на полную версию?
ну тут я увы не смогу ничего сделать, пример почему описан выше, можно конечно задать меню фиксированный с сайдбаром размер и имя постить через overflow:hidden; но это немного странновато. Так что я решил от этого отказаться.
Да, тут уж не досмотрел сейчас поправлю.
Да, именно так.
цвет солнца жары, духоты, некоторым наоборот нравится —песок, загар, море.Возможно стоит на этапе проектирования задуматся о нескольких сменных цветовых гаммах?
(как, например, это сделано в шаблоне социал)
Спасибо) что же вы так поздно такой нужный комментарий так поздно написали :)
Радует тщательная продуманность мелких деталей.
Вообщем из всех дизайнов на конкурс выделю три:
Banana Brownies, NeoLite и, естественно, Simple :)
Вопрос к сообществу. Что бы мотивировать исполнителей к потенциальной работе. Кто не против приобрести данный шаблон если он будет в каталоге скажем за 20-50 долларов?
Можно так же просто скинутся на заказ. В общем желающие пишите!