Обновленный вариант шаблона «Malahit» 02/11/2011
 Последняя модификация: 02/11/2011
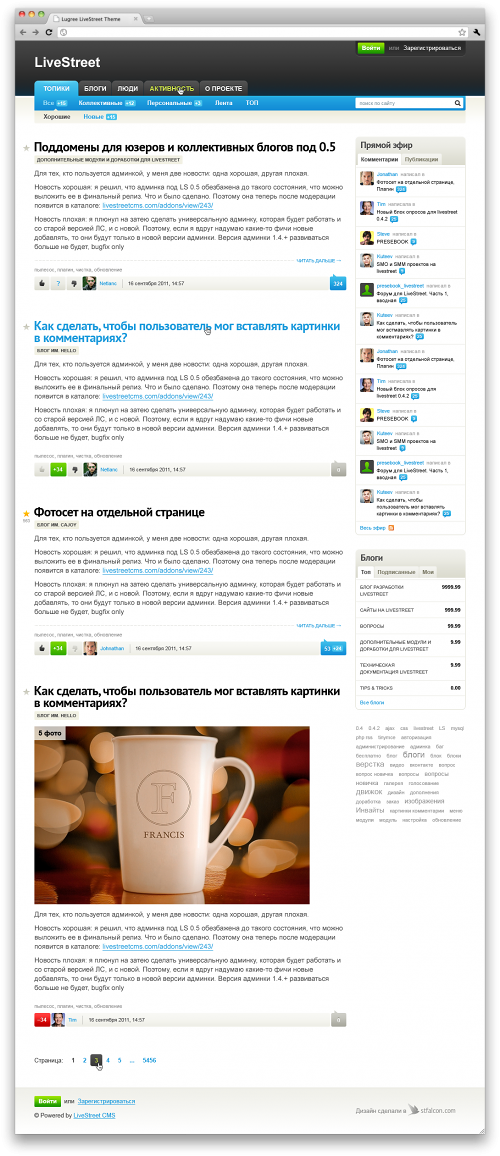
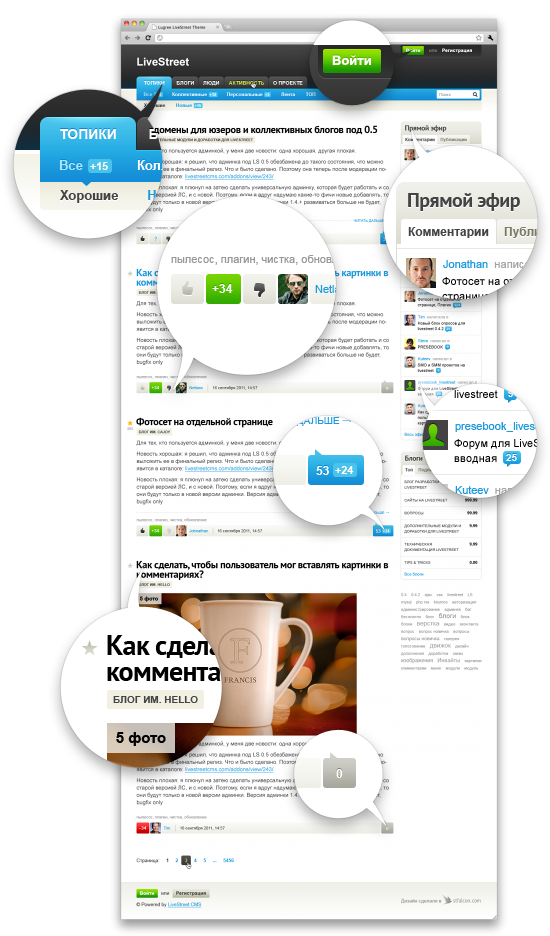
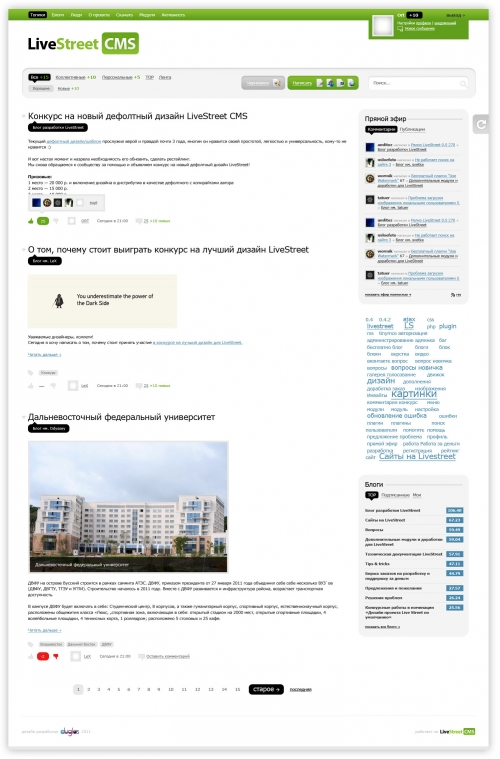
Последняя модификация: 02/11/2011Доброго времени суток! Представляю Вам обновленную версию шаблона «Malahit», представленного пару недель назад. В новой версии учтены многие нюансы, такие как например:
— Добавлена кнопка «наверх»
— NAV панель расширена
— Зеленый цвет изменен
— Блок Прямой эфир — видоизменен
— Выпадающая кнопка «Написать»
— Масштабность шаблона (шаблон выглядел хорошо, только при большом разрешении, при разрешении в 1280px и меньше он мог иметь проблемы)
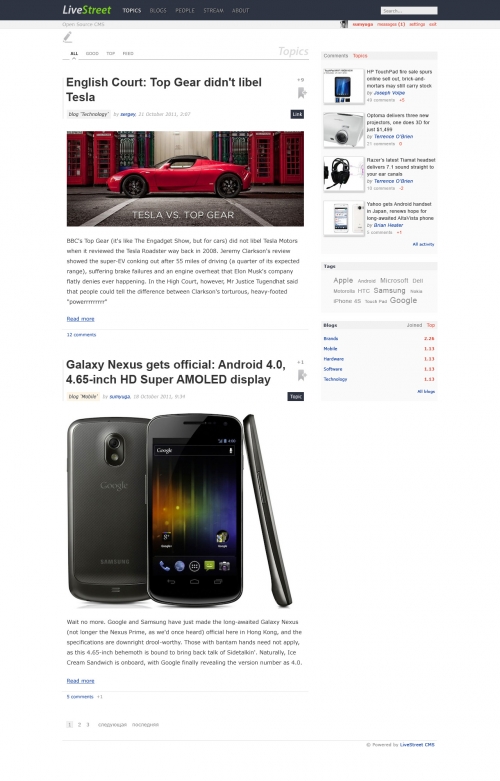
— Цветовая схема (шаблон был достаточно яркий и был пернасыщен зеленым цветом — теперь эта проблема устранена)
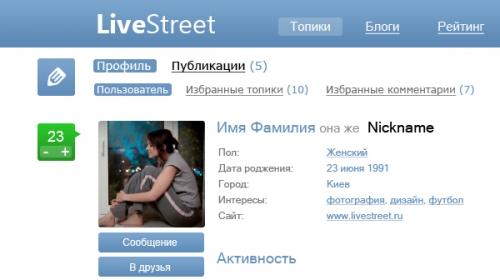
— Шаблон профиля
— Сайдбар стал меньше
— Цвет верхней панели меню изменен с зеленого на черной.
— Панель «Логина» интегрирована в панель меню
А также прочие мелкие доработки.
Читать дальше →