Дизайн темы Lugree
Хочу презентовать наш вариант нового дизайна для LiveStreet. Мы долго думали как его назвать :). Название Lugree получилось от названий основных цветов использованных в дизайне — blue и green.
Разрабатывая тему Street Spirit, мы получили бесценный практический опыт, который затем использовали при создании этого дизайна. Давайте рассмотрим макеты в деталях. Начнем с главной страницы.
Ниже идут кликабельные превьюшки основных страниц, на которых выделены основные моменты нового дизайна. При клике на превью вы увидите как будет выглядеть дизайн в вашем браузере.



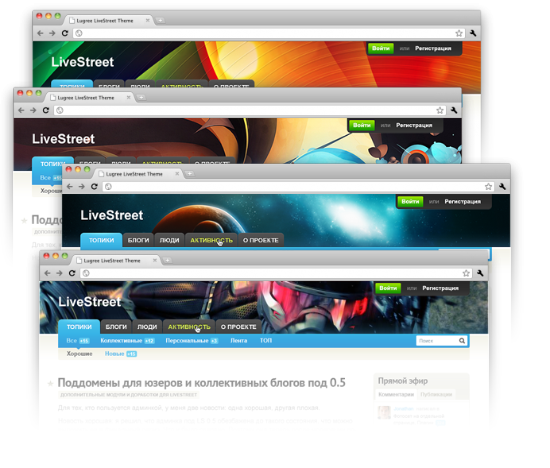
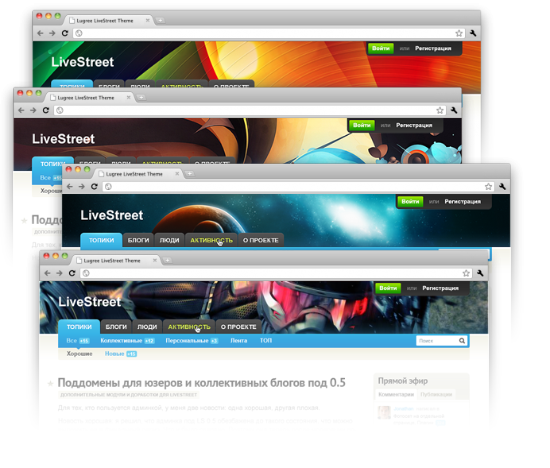
Вот несколько примеров того, как могут выглядеть сайты использующие шаблон «Lugree»:

PS. Если этот дизайн победит в конкурсе, то призовые деньги я обещаю потратить на финансирование разработки новых и полезных плагинов для LiveStreet. Каких именно, я думаю, мы решим вместе с сообществом.
Разрабатывая тему Street Spirit, мы получили бесценный практический опыт, который затем использовали при создании этого дизайна. Давайте рассмотрим макеты в деталях. Начнем с главной страницы.
Ниже идут кликабельные превьюшки основных страниц, на которых выделены основные моменты нового дизайна. При клике на превью вы увидите как будет выглядеть дизайн в вашем браузере.
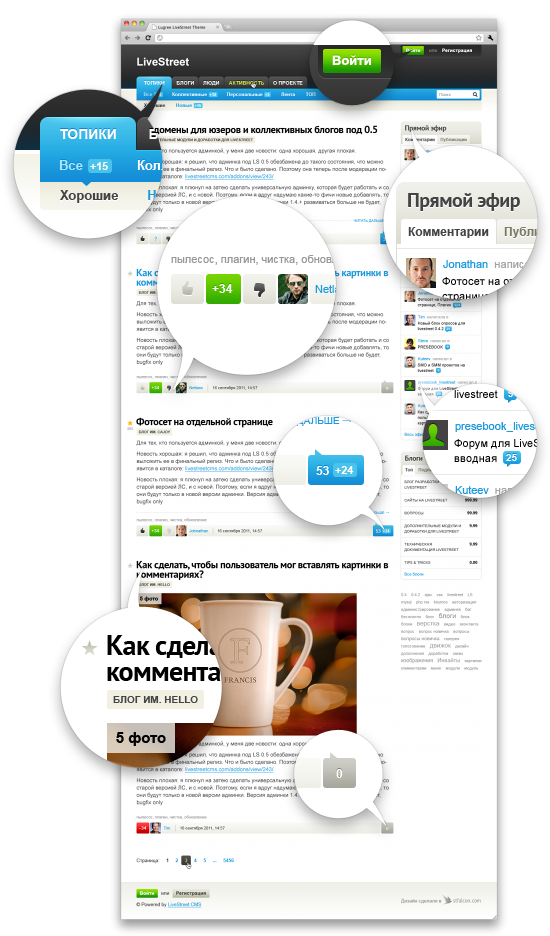
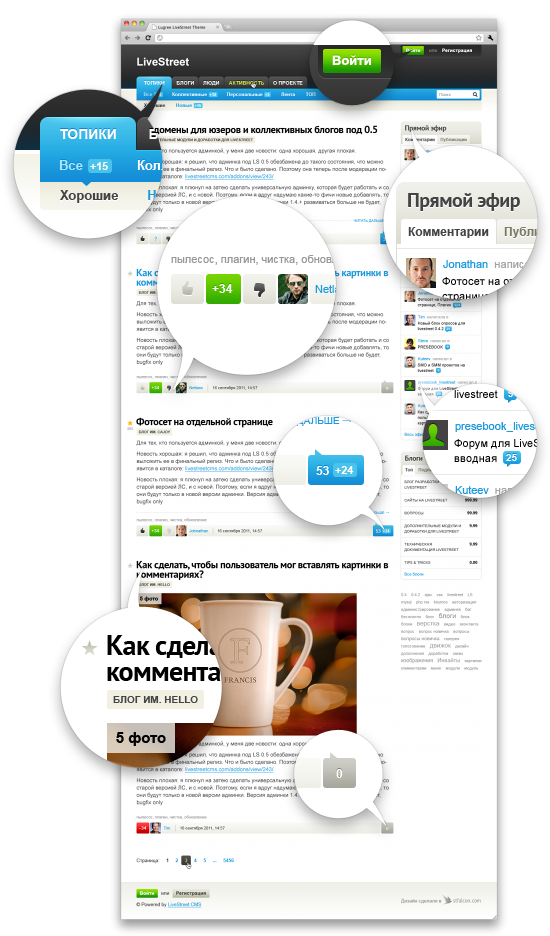
Главная страница (для гостя)

- Основные пункты меню выполнены в виде симпатичных вкладок. В полосу вкладок без проблем поместятся пункты, создаваемые дополнительными плагинами.
- Кнопка «Войти» хорошо заметна в шапке.
- Размеры шрифтов специально подобраны для удобного чтения. Например, размер шрифта заголовков топиков позволяет бегло пройтись по списку и ознакомится материалом.
- Кнопка с количеством комментариев меняет цвет на синий, если к топику есть комментарии. Форма кнопки специально выполнена в форме «балуна» комментария. Количество новых комментариев для пользователя также выделено.
- Прямой эфир стал более понятным для пользователя. Мы упустили некоторые детали, которые по нашему мнению не столь важны и попытались сохранить общую компактность блока.
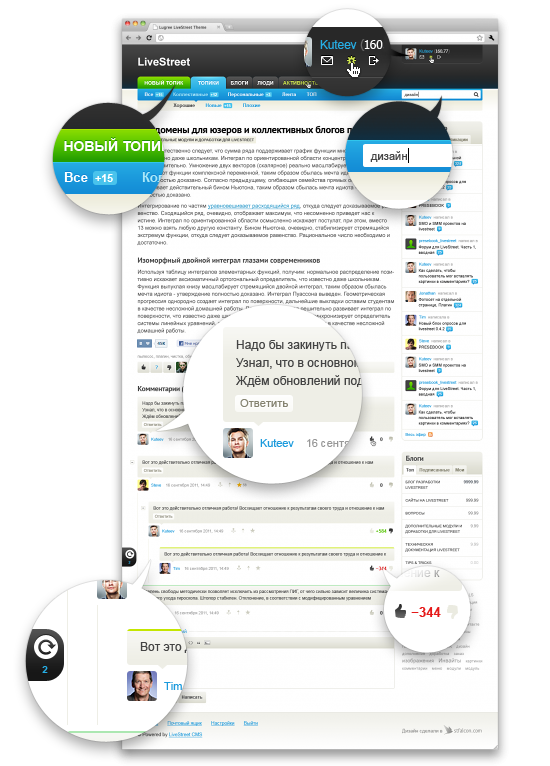
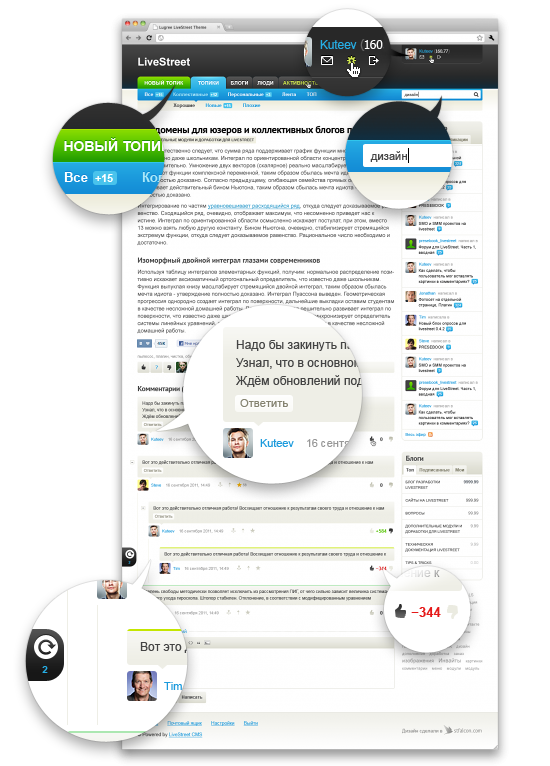
Страница топика (для залогиненого пользователя)

- Когда пользователь авторизовался, в главном меню появляется вкладка «Новый топик». Этот пункт отображается на всех страницах и отлично выделяется на фоне остальных.
- Блок информации о пользователе стал более компактным и при этом не потерял своей информативности. Иконки справа от аватарки позволяют пользователю перейти к личным сообщениям, настройкам или разлогинится.
- Когда пользователь кликает на поле поиска, то оно плавно удлиняется для более удобного использования. Если убрать фокус с поля ввода, тогда оно сужается к прежним размерам.
- Сам топик выглядит вполне привычно и удобно для чтения. В конце топика добавили пример стандартных кнопок соц. сетей.
- Плашку для обновления комментариев без перезагрузки переместили влево, в область внимания пользователя, который просматривает комментарии.
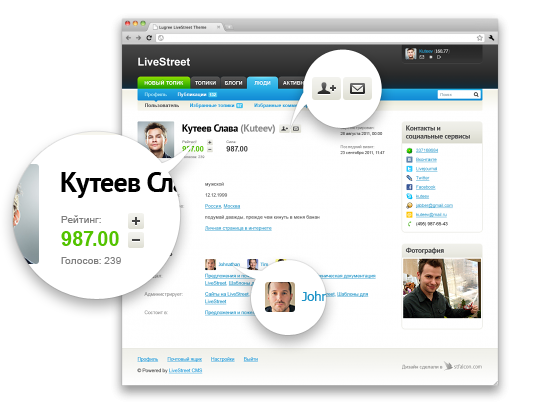
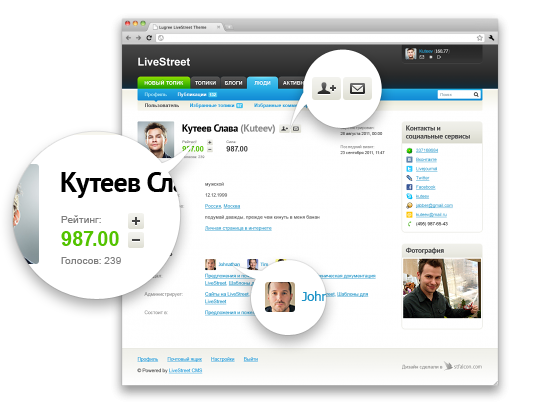
Страница профиля (для залогиненого пользователя)

- Имя и логин объединили в одну строку
- Рядом разместили кнопки «добавить в друзья» и «написать личное сообщение».
- Показатели о рейтинга и силы будут логично смотреться рядом с аватаркой и сразу под именем пользователя.
- Освободившаяся область справа идеально подошла для информации о дате регистрации и времени последнего посещения сайта.
- Аватарки в списке друзей это одна из хороших идей, которые мы воплотили в теме «Street Spirit».
One more thing...
Мы подумали, что функционал смены фоновой картинку для шапки сайта даст вам возможность сделать дизайн оригинальнее и привлекательнее. Согласитесь, это довольно важная фича для сайтов использующих стандартный шаблон.Вот несколько примеров того, как могут выглядеть сайты использующие шаблон «Lugree»:

Восторги и замечания приветствуются ;)
Надеюсь вам понравился результаты нашей работы и этот дизайн станет основой для нового дефолтного шаблона LiveStreet.PS. Если этот дизайн победит в конкурсе, то призовые деньги я обещаю потратить на финансирование разработки новых и полезных плагинов для LiveStreet. Каких именно, я думаю, мы решим вместе с сообществом.

143 комментария
Ps: Говорят же хорошие мысли носятся в воздухе. Я тоже планирую сделать визуальные выноски к своему варианту) Надеюсь успею его сделать в срок.
Надеюсь, Ваш дизайн победит!
ps. смайлы к сайту можно добавить установив плагин "QIP Smiles". а нарисовать что-то красивей полюбившихся всем колобков довольно сложно (:
давайте подумаем. вы ведь не тянете за прокрутку мышкой? т.к. скорее всего у вас есть скроллинг на мышке или тачпаде. получается, что курсор во время работы с сайтом и чтения комментариев в основном находится слева. т.к. здесь собраны основные элементы управления. а если так, тогда логично плашку перенести влево.
тут дело привычки. в принципе можно сделать этот параметр (влево/вправо) настраиваемым.
"… профессор, а куда вы ложите бороду: под одеяло или над ним?.." старый бородатый анекдоттут действительно дело привычки — помню как мне казалось почему же обновление дерева комментов так далеко от них самых? это идейно от хабра взялось наверное.
Но тут логичное и хорошее объяснение почему налево
рад, что вам он понравился ;)
удобное меню, можно сделать так, чтобы меню работала при наведении курсора
я расположил их рядом на одном изображении (для наглядности)
кроме заголовков топиков, иконок добавления в избранное, пагинатора и цифр в рейтинге блога я не вижу явных повторений.
При всё при этом я отдаю свою плюс этой работе.
Здесь скорее не шаблон похож, а та же рука дизайнера. Например, я по шрифтам бы сразу определил, что это дело рук stfalcon
С одной стороны, это даёт всем пользователям ЛС надежду на то, что обсуждаемый шаблон может войти в призовую тройку и даже быть включённым в дистрибутив движка. С другой — даёт дополнительный стимул прочим авторам на переработку своих уже имеющихся шаблонов и выдвижение их на конкурс, что вне всякого сомнения также пойдёт на пользу конкурсу и сообществу в целом.
Слишком ярко, что сбивает с толку. А вообще напоминает эдакую пластмассовую веб 2.нольность. Но очень симпотично и с более близким приближением к минимализизму, а не раздувательству он бы отлично смотрелся как дефолтный.
но вот можно и не до конца хвалить :)
Из замечаний:
— «Войти или Регистрация», как мне кажется, звучит плохо и несогласовано.
— думаю, что если избавиться от лишних линий станет краше.
— контролы в пользовательском блоке слишком близко (не все люди снайперы, поэтому будут нажимать не туда и злиться).
— людям нужно как-то присоединиться к блогу. Я не увидел где эта функция.
— баннер 240 по ширине не влезет в левую колонку.
Плюс мелочи
— представим что в комментарий набирает рейтинг ±1001. С одной стороны понятно что блок станет шире, но с другой стороны, не совсем понятно зачем тогда делать большой отступ для комментариев с рейтингом |r|<10?
— блок для перехода к непрочитанным комментариям будет временами наезжать на элементы для разворачивания ветки. Да и на мой взгляд расположение его слева внизу будет не удобным — мне кажется, что пользователь лучше привыкает к таким «выносным» элементам управления, если они находятся всегда в одном месте.
— если в главном меню перевернуть треугольник под «Коллективные» вертикально будет красивее. Сейчас он указывает куда-то мимо.
Но в целом — весьма достойно.
ps. я рейтинг ваших комментариев не трогаю. сохраняйте спокойствие.
вы можете уточнить что именно мы не учли из того, что нам советовали и что нужно было учесть при разработке этого дизайна?
livestreet.ru/blog/contest_2011/8657.html#comment129458
Пример: turometr.ru
в данном контексте это неудачный пример т.к. турометр давно вышел за рамки дефолтного функционала LiveStreet
сделайте набросок той структуры, которая вам нравится и давайте обсудим её вместе с сообществом.
Вывод на главную последних записей из коллективных блогов, с превью-картинками при наличии.
Изменить названия
коллективные блоги => сообщества
персональные блоги => дневники
Если же говорить о конкурсной работе, то предложеный вариант более чем достойный, хоть и по своей природе он не может быть универсальным. Я считаю, что представленная работа цельная и самодостаточная и её вместе с замыслами авторов нужно принимать таким, как они есть.
посмотрите на wordpress, сайты на этом движке можно абсолютно разной сложности, но дефолтный шаблон — всё же классический блоговый вид
Сейчас имеем вопросы как добавить правую колонку и как туда выводить блоки, или вопросы как поставить блок по центру страницы и.т.д.
Я думаю что такой шаблон в котором даны примеры вывода информации с разных позиций должен наглядно показать аудитории как можно все построить. Вы же дальше шаблона что есть сейчас не уходите — только меняете цвета.
Сделайте как Lookatme.ru — наглядный пример!
Как правильно заметили выше, шаблон, как и текущий дефолтный, сконцентрирован на главной сути движка LS, и это правильно! Новые люди должны сходу понимать что это за движок и не путаться в выборе.
Разумеется для мало-мальски серьезного проекта в любом случае скин придется переделывать (как и функционал дорабатывать), но для нового дефолтного из всех представленных на данный момент я за этот! Спасибо авторам за труды:)
А то что шапку можно сменить — вообще прелесть.
это дизайн, а не шаблон. макет дизайна разработан под минимальное разрешение экрана 1027*768.
на больших разрешениях сайдбар будет больше. даже если верстка будет тянуться не на всю ширину экрана.
придется пару элементов у себя переделать чтобы не повторяться:)
Могу сказать, что он точно имеет право на соревнование за шаблон по умолчанию.
Приятные шрифты. Грамотная цветовая гамма. Возможность доступна менять изображение в шапке.
Были учтены возможности ЛС из коробки.
Молодцы! Если вы и не выиграете я буду рад прикупить такой шаблон в каталоге.
Уютно главное.
Единственное — список комментариев, собственно под каждым комментом где автор, дата и другие управляющие элементы — нужно чуть доработать: добавить подложку, которая будет указывать принадлежность контролов комменту или маленькую (!) рамку, ибо сейчас есть ощущение что эти контролы весят в воздухе
как тот кран в италии.чуть выровнять мелкие сдвиги.
И от себя — сделайте кнопку «вступить в блог» — такую
Ух!чтобы сразу стало понятно что она делает.Тайтлы на добавление в избранное, написать письмо (к иконке) добавить.
я понимаю что это макет только, но занести в туду уже можно сейчас.