Делаем уникальный вывод новостей - Isotope, Metro, Masonry
Итак ребята, хочу сделать свой сайт на Лайвстрите более уникальным. Давайте разберемся как можно подключить Isotope, Metro, Masonry вывод новостей на главной, а именно вывод блоками по методу описанному чуть ниже:
isotope.metafizzy.co/v1/demos/layout-modes.html

Давайте вместе подумаем как это реализовать, спасибо всем кто участвует в данной дискуссии.
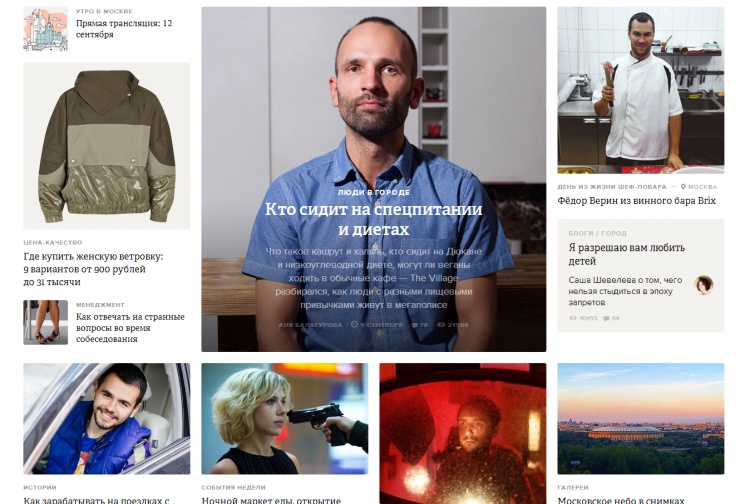
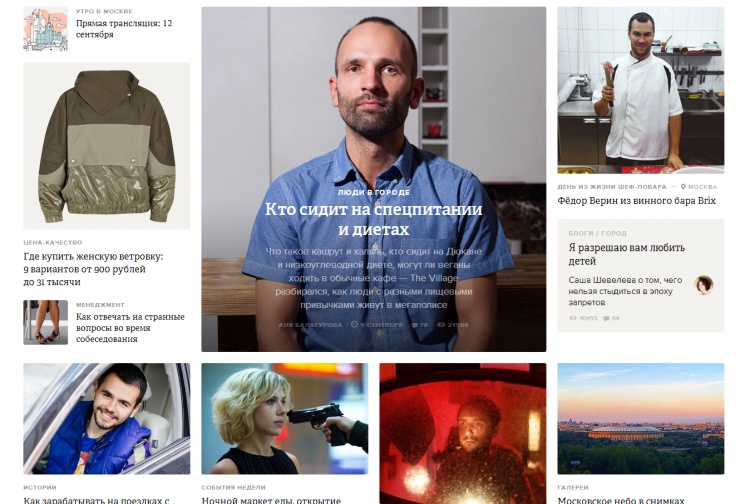
Конечная цела, хочу реализовать уникальный вывод новостей, как на www.the-village.ru

Этот вопрос уже поднимался мною тут:
livestreet.ru/blog/paidorders/16856.html
Полезные ссылки:
habrahabr.ru/post/157279/
habrahabr.ru/sandbox/62655/
github.com/metafizzy/isotope
masonry.desandro.com
isotope.metafizzy.co/v1/demos/layout-modes.html

Давайте вместе подумаем как это реализовать, спасибо всем кто участвует в данной дискуссии.
Конечная цела, хочу реализовать уникальный вывод новостей, как на www.the-village.ru

Этот вопрос уже поднимался мною тут:
livestreet.ru/blog/paidorders/16856.html
Полезные ссылки:
habrahabr.ru/post/157279/
habrahabr.ru/sandbox/62655/
github.com/metafizzy/isotope
masonry.desandro.com

37 комментариев
Для Изотопа и любого другого шаблона не думаю, что сильные различия будут. В любом случае, принцип сможете понять, а там проще будет.
<div class="item {if $smarty.foreach.nTopicCycle.iteration % 2 == 0}even{/if}{else}{if $smarty.foreach.nTopicCycle.iteration % 3 == 0}third{/if}">Соответственно, можно делать практически любой вид отображения топиков на главной странице.
Например у нас 3 шаблона: topic_list.tpl (стандарт), topic_list_tile.tpl и topic_list_onlyheader.tpl и нужно между ними переключаться. Думал о skiswither-е, но наверное не совсем логично переключать весь скин ради одного шаблона.
Давайте заплюсуем тему и выведем на главную страницу её)
Вся проблема в количестве разнотипных миниатюр. Давайте посчитаем, чем богат The Village: огромная миниатюра с название топика на ней, большая миниатюра с названием топика под ней, мелкая миниатюра с превью топика слева и мелкая миниатюра персонального блога с авой пользователя и без превью. Итого — четыре типа миниатюр. И их расположение постоянно меняется на странице.
Как разделить топики в нашем случае? И сделать все на уровне шаблона?
Сделать разделение на коллективные и персональные — не проблема. Прописать при выводе списка топиков третий, пятый, десятый топики вывести большими миниатюрами — тоже не проблема. А что будет если персональный топик переместиться на место большой миниатюры?
Лучшее, что мы можем сделать шаблоном — это привязать каждый тип к своему месту, т.е. на листе бумаги прикинуть расположение плитки, так чтобы все хорошо ложилось и в списке топиков конкретно прописать — для первого элемента использовать одну миниатюру, для второго — другую и так далее. В такой схеме несколько нюансов: все страницы и всегда будут выглядеть одинаково (я про расположение элементов), сама сетка забивается под определенное количество элементов, т.е. поменять из конфига 10 топиков на страницу на 12 так просто не получится, и главное — каждую миниатюру необходимо прорабатывать для всех размеров — к примеру, при добавлении топика запись из личного блога смещается на место большой миниатюры, соответственно ее необходимо изменить к такому виду. Плюс еще могут быть нюансы при разной высоте миниатюр, а она будет разной, т.к. длинны заголовков отличаются.
Вот, кстати, скрин сегодняшнего The Village для примера белых пятен:
Что-то много нагородил, надеюсь, хотя бы немного суть проблемы передал. :)
Да, это все — всего лишь мое мнение, возможно есть элегантное и простое решение, а я его просто не вижу.
Можно как выше говорили, но такой вариант не очень точно, может получится плохой пост в большой миниатюре, за то сетка будет ровной.
В таком варианте, по-моему, самая большая вероятность появления дыр в сетке.
Смотрите, вы в своих прошлых комментариях почти нашли правильное решение:
1) Нужно для каждого топика создавать все виды превью.
2) Если топик набирает много комментов, или большой рейтинг — то пытаемся выводить этот топик с большой превьюшкой.
3) Если существует несколько топиков, с большим рейтингом или количеством комментариев, то добавляем их в одномерный массив, и при каждом обновлении странички с помощью случайного генератора определяем какой именно пост выйдет с большой превьюшкой.
4) Да, нужно заранее прорисовать сетку, иначе ничего вообще не получится. Разнообразие вывода топиков мы будем получать благодаря случайной выборке из массива топиков.
5) Для такого вывода нужно отказаться от вывода топиков по дате в порядке убывания. Просто нужно будет задавать в конфиге что «последние 10 топиков выводятся на 1 странице», и выводить их в хаотичном порядке.
6) Для всяких «спецпроектов» и «эксклюзивов» предусмотреть возможность приоритетного вывода большой превью.
7) Чтобы страница каждый раз создавалась чуть по другому, нужно добавить все варианты верстки в одномерный массив, и при генерации страницы доставать случайную верстку.
8) Чтобы не делать 10 вариантов верстки достаточно сделать один, а потом «отзеркалить» его в разных вариантах. Ну или сделать ОГРОМНЫЙ макет, и поделить его на сектора одного размера.
Надеюсь я смог помочь. :-)
Ну а пути реализации могут быть разными, факт — одним шаблоном здесь вряд ли обойдется.
отображение проходит по массиву:
$size = array( array('featured','featured'), array('small','small','featured'), array('featured','small','small'), array('small','small','featured') ) ;элементы можно менять как угодно. Тут надо придумать как добавить большое превью на 2 сектора, и мини статью из персонального блога.
habrahabr.ru/post/157279/