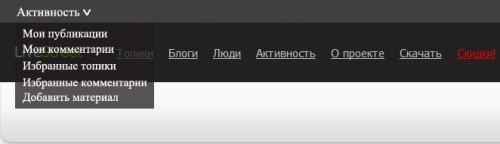
Выпадающее меню
Здравствуйте!
Уже пользуюсь движком более 2-х недель. Есть у меня предложения, чтоб сделать более удобнее навигацию.
Всем посетителям очень неудобно просматривать свои избранные топики, комментарии, публикации.
Возможно ли сделать такое выпадающее меню?
Активность
— Мои публикации
— Мои комментарии
— Избранные топики
— Избранные комментарии
— Добавить материал
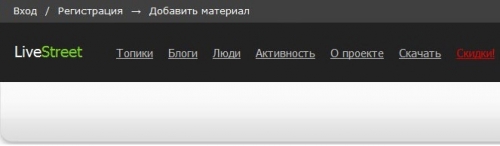
В самом верху шаблона вывести строку.

А если не зарегистрирован тогда выводиться такая строка:

Уже пользуюсь движком более 2-х недель. Есть у меня предложения, чтоб сделать более удобнее навигацию.
Всем посетителям очень неудобно просматривать свои избранные топики, комментарии, публикации.
Возможно ли сделать такое выпадающее меню?
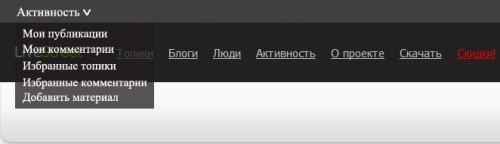
Активность
— Мои публикации
— Мои комментарии
— Избранные топики
— Избранные комментарии
— Добавить материал
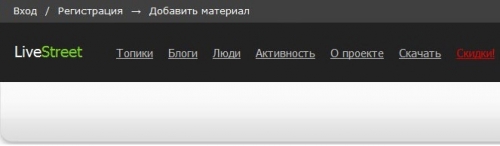
В самом верху шаблона вывести строку.

А если не зарегистрирован тогда выводиться такая строка:


15 комментариев
add — класс дива к которому применяется эффект появления, в класс можно занести меню или любую другую информацию.