Изображения из топиков в прямой эфир [РЕШЕНО]
Может кто то реализовывал подобное?
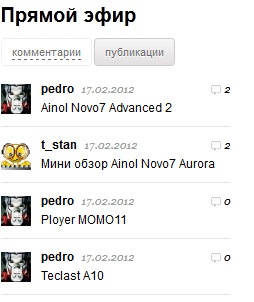
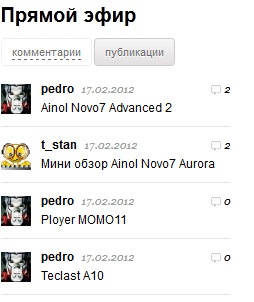
Хочу чтобы в Прямом эфире в Публикациях отображалась фото отмеченное как «Отметить как превью» из топика или фотосета. Например в шаблоне Simple выводятся аватарки.
UPD:
1. Открываем файл block.stream_topic.tpl (или block.stream_comment.tpl — в зависимости куда хотите вставлять картинку).
2. После:
вставляете:
3. А там, где нужно показать картинку вставляете:
где «50crop» нужный размен (все доступные размеры можно посмотреть в конфиге LS).
Если можете подкинте пожалуйста рейтинга, а то в блоги писать не могу(
Хочу чтобы в Прямом эфире в Публикациях отображалась фото отмеченное как «Отметить как превью» из топика или фотосета. Например в шаблоне Simple выводятся аватарки.

UPD:
1. Открываем файл block.stream_topic.tpl (или block.stream_comment.tpl — в зависимости куда хотите вставлять картинку).
2. После:
{assign var="oBlog" value=$oTopic->getBlog()}вставляете:
{assign var=oMainPhoto value=$oTopic->getPhotosetMainPhoto()}3. А там, где нужно показать картинку вставляете:
{if $oTopic->getType()=='photoset'}
<img src="{$oMainPhoto->getWebPath('50crop')}" />
{elseif $oTopic->getPreviewImage()}
<img src="{$oTopic->getPreviewImageWebPath('50crop')}" />
{/if}где «50crop» нужный размен (все доступные размеры можно посмотреть в конфиге LS).
Если можете подкинте пожалуйста рейтинга, а то в блоги писать не могу(


 Toolbar and drop down menus
Toolbar and drop down menus