Система авторизации как на лепре/хабре (Social)
Привет, давно хотел спросить, как сделать авторизацию на подобие лепры или хабра. Когда сама авторизация находится на отдельной странице, при этом имеет кастомный бэкграунд.
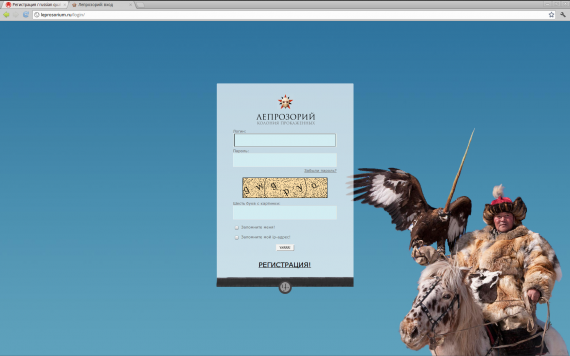
Пример: лепра

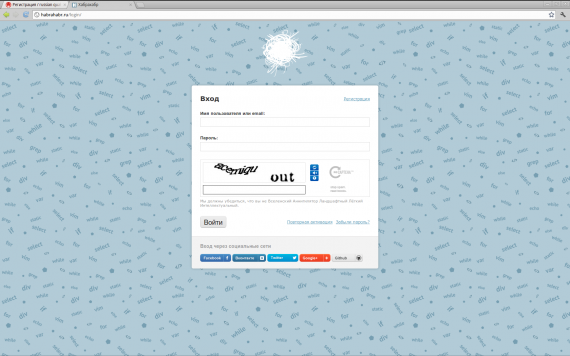
хабр

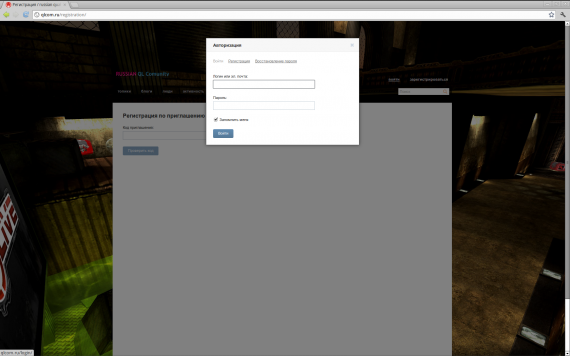
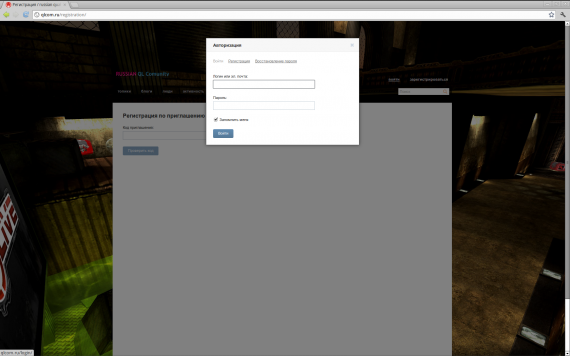
На социале авторизация представлена в виде маленького окошка, я хочу сделать в идеале как на лепре, чтобы была отдельная страница под авторизацию и каждый раз при обновлении страницы была новая картинка, сейчас же выглядит это дело вот так:

хотелось бы приукрасить, добавить свои картинку(и), это я сделать в состоянии, но вот в php я не силен. Есть только примерное представление, что нужно сделать новый экшен, который бы совмещял в себе страницу регистрации и авторизации, и заменить потом ссылку регистрации/авторизации на этот новый экшен. Или же что то поменять в стандартном, только в css? Может кто то делал нечто подобное? Готов помочь денюжкой если вы мне поможете с реализацией.
Пример: лепра

хабр

На социале авторизация представлена в виде маленького окошка, я хочу сделать в идеале как на лепре, чтобы была отдельная страница под авторизацию и каждый раз при обновлении страницы была новая картинка, сейчас же выглядит это дело вот так:

хотелось бы приукрасить, добавить свои картинку(и), это я сделать в состоянии, но вот в php я не силен. Есть только примерное представление, что нужно сделать новый экшен, который бы совмещял в себе страницу регистрации и авторизации, и заменить потом ссылку регистрации/авторизации на этот новый экшен. Или же что то поменять в стандартном, только в css? Может кто то делал нечто подобное? Готов помочь денюжкой если вы мне поможете с реализацией.

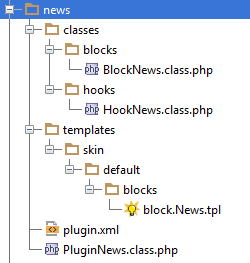
 Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
 Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать
Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать